自控Illustrator渐变网格节点画黑金弯钩
-
软件频道
软件教程
illustrator
应用实例
正文
网上很多教程都介绍说,“在使用Illustrator渐变网格建立一个不规则的形状网格时,最好先用基本图形建立,然后再用白箭头拉成想要的形状……”但个人感觉这似乎是个非常被动的做法,特别对我这种点半天都点不中节点的人,怎么用怎么不爽。
下面我举个例子说明一下手动控制Illustrator渐变网格节点的一个办法。
首先解释一下文中我生造的几个词
菱形点:网格控制节点,呈竖立的菱形,是利用贝塞尔曲线控制网格形状同时控制网格颜色的点,是渐变网格的主要组成部分,包括内部4向点和外框3向点,以及开始的4个初始2向点。
方形点:由路径转化后保留下来的,只控制网格形,不能控制颜色的点,可以用钢笔根据在网格线上任意位置增删。2向点。隐藏菱形点似乎拥有方形点的特征。
顺移:按住SHIFT键对菱形点的拖动操作,可以在不破坏原有网格线的形状情况下沿着网格线移动菱形点。
初始菱形点:为了更好的建立后面的网格而用菜单命令建立“1-1”网格中最初包含的那几个菱形点。
实例绘制
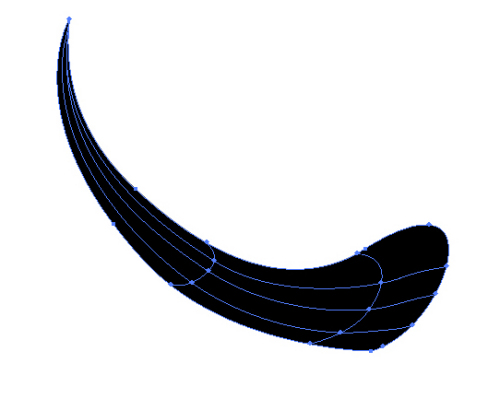
首先,来一个不规则图形,我随便拉了个象牙状的形状。

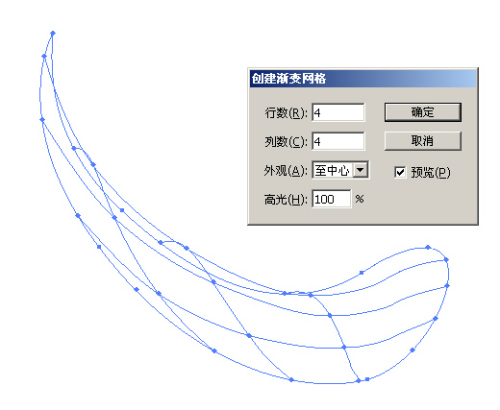
用菜单中的命令建立网格,效果可想而知……

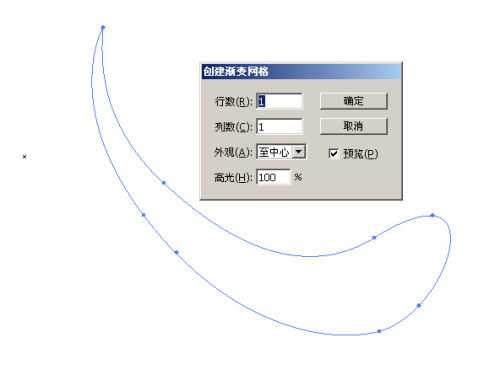
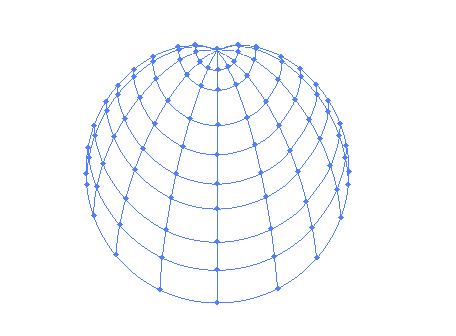
输入“1-1”,这样可以建立一个空的框,但是有4个我刚才说的初始菱形点,这4个菱形点的位置会决定网格走向。

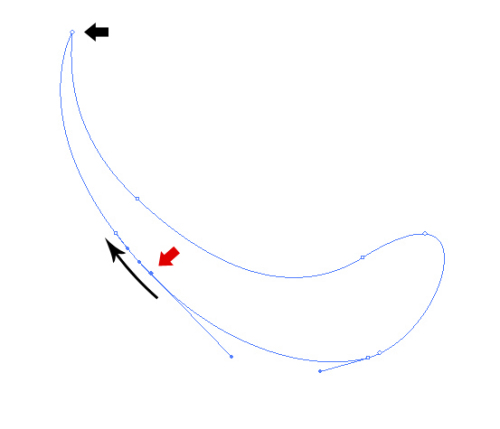
顺移调整初始菱形点,达到自己想要的走势,在这里我把两个菱形点合并到顶端了

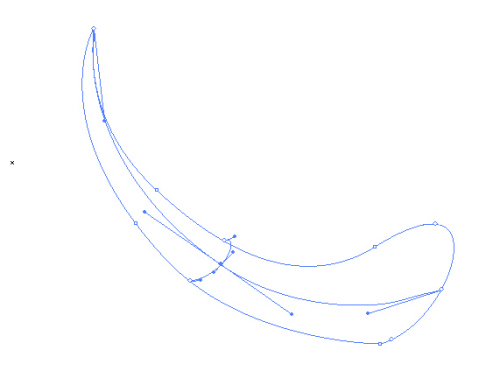
然后用网格工具在内部建立网格线,有条理多了吧?

继续添加,稍做调整,就能得到满意的网格线。

接下来就可以直接上色了。

利用这个办法可以快速有效的建立一些形状特殊的网格。

不过这个办法因为会产生大量隐藏节点,容易造成很多不可控情况发生,比如顺移初始菱形点时会破坏一部分外框的形状,这种情况我也不是很了解发生的原因,出现的规律比较奇怪,所以网格线的再编辑性就会比较差,做网格线的时候尽量一次成型。另外我发现一个控制隐藏节点的办法,就是用“+号钢笔”可以把隐藏节点转换为方形点,这个小技巧可以解决很多因为隐藏节点而出现的难以控制的情况。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
CES2026石头轮足扫地机器人惊艳亮相,让具身智能“长脚”开启立体清洁时代
新一代小米SU7官宣2026年4月上市 新增卡布里蓝配色
王者跨界 创新共舞 石头科技与皇马跨界共塑全球高端清洁品牌坐标系
荣耀WIN评测:万级续航+主动散热,重构电竞手机天花板
驱动号 更多













































