用3dmax打造可爱的手势造型教程

图:最终效果
一、绘制实体
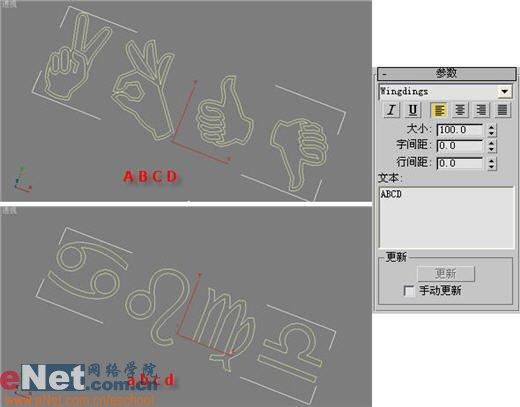
1、启动3dmax9.0,单击“创建”命令面板,点击“图形”按钮,在工具面板中选择“文本”按钮,在视图中绘制一文本Text01,打开“修改”面板,在“参数”卷展栏下拉列表中选择“Wingdings”项,并修改文本信息为“C”,如图1所示。

图:在“参数”卷展栏下拉列表中选择“Wingdings”项,并修改文本信息为“C”
小提示:大小写的图案是不同的,这里选用大写字母。
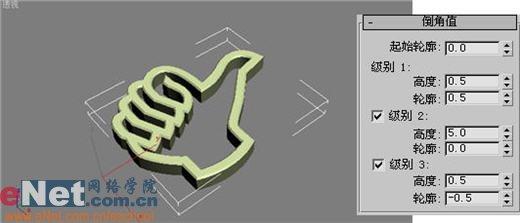
2、点击“修改”命令面板中的“修改器下拉列表”,选择“倒角”项,在“倒角值”卷展栏中,勾选级别2、级别3,并调整它们的值,如图2所示。

图:在“倒角值”卷展栏中,勾选级别2、级别3,并调整它们的值
小提示:用级别2的高度来打造实体的高度;用级别3中的参数打造上边面的高度及倒角幅度;用级别1中的参数打造下边面的高度及倒角幅度。
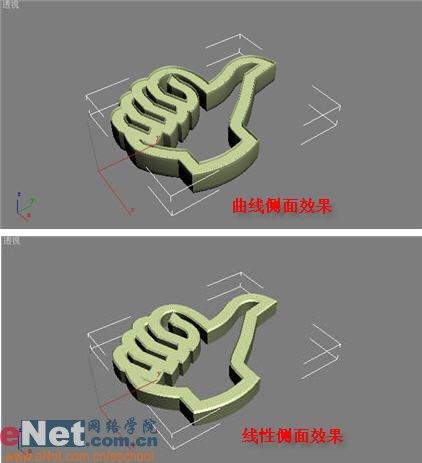
3、此时感觉实体有些瘦小的话,可调节起始轮廓值为0.5左右。在“参数”卷展栏中,单选“曲线侧面”项,将分段值改为4左右,如图3所示。

图:将分段值改为4左右

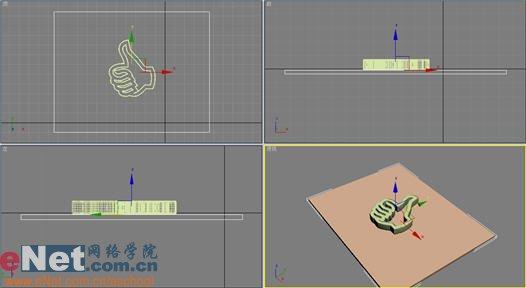
图:在视图中绘制一长方体Box01
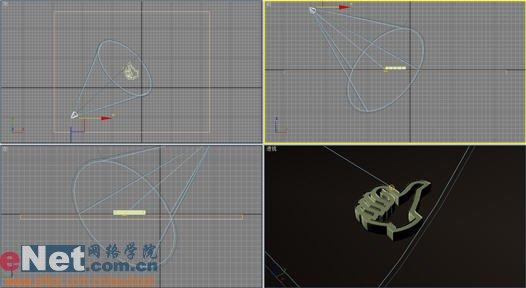
5、点击“创建”命令面板中的“灯光”,在工具面板中点击“目标聚光灯”按钮,在顶部视图中绘制一盏聚光灯Spot01,并通过前视图调整其位置,如图5所示。

图:在顶部视图中绘制一盏聚光灯Spot01
6、打开“修改”命令面板,在“常规参数”卷展栏中勾选阴影启用,并在下拉列表中选择“区域阴影”项。在“强度/颜色/衰减”卷展栏中调整颜色为蓝色,如图6所示。

图:在“强度/颜色/衰减”卷展栏中调整颜色为蓝色
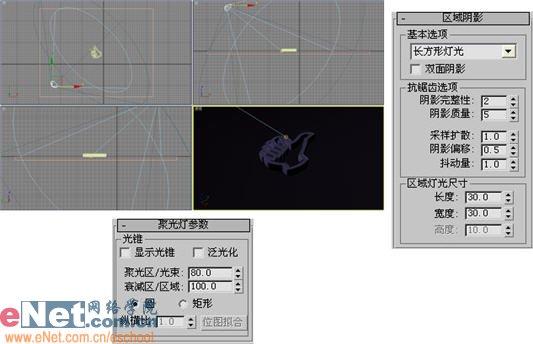
7、在“聚光灯参数”卷展栏中调整光束与区域的值,这样就会有一个灯光衰减的变化,另外,在“区域阴影”卷展栏中调整区域灯光尺寸长度与宽度值,如图7所示。

图:在“区域阴影”卷展栏中调整区域灯光尺寸长度与宽度值

图:效果
小提示:此时渲染效果显得很昏暗,气氛很压抑。因此,除了在场景中添加聚光灯外,再添加一盏天光,作为辅助光。
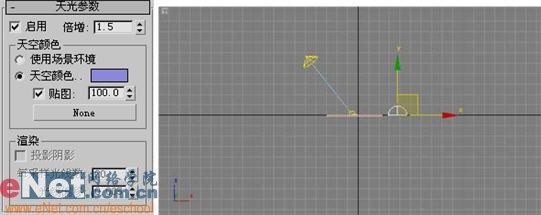
9、在“灯光”命令面板中,点击“天光”按钮,在视图中添加一天光Sky01,位置不重要,主要在天光参数中的倍增及颜色配置上。复制Spot01中的颜色到天光的“天空颜色”上进行粘贴,如图9所示。#p#分页标题#e#

图:复制Spot01中的颜色到天光的“天空颜色”上进行粘贴
二、场景渲染
上面的场景设计完成后,点击工具栏上的“快速渲染”按钮,我们就得到了一个光线比较柔和的手势造型图案,如图10所示。

图:点击工具栏上的“快速渲染”按钮
小提示:点击“渲染”菜单中的“高级照明-光线跟踪器”命令,在“高级照明”选项夹下,将“体积”勾选去掉,这样渲染后的效果不会出现雾化模糊的感觉。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































