Flash鼠标跟随教程:馋嘴的兔兔
制作方法:
一、做三个元件
1、插入新元件,行为电影剪辑,命名为兔子。画出兔子的外形,也可以画其他动物,只是眼珠不画。如果要兔子耳朵、嘴巴、手动的话,要分层用逐帧改变形状。如图所示

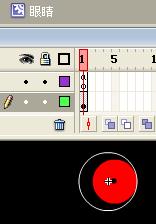
2、插入新元件,行为电影剪辑,命名为眼睛,确定,进入眼睛编辑窗口。在第一帧画一个跟兔子眼眶一样大小的、没有填充色的圆(这里是30*30),并让其全居中,在里面贴住圆的右边线再画一个没有线条的红色眼珠,然后把眼眶边线的透明度设为0。
新建一个层,选中第一帧,打开“动作-帧”面板,输入以下代码:
this.onMouseMove=function(){
eyeX=_root._xmouse-this._x
eyeY=_root._ymouse-this._y
ang=Math.atan2(eyeY,eyeX)*180/Math.PI
this._rotation=ang
}
如图所示

3、插入一个新元件,行为电影剪辑,命名为萝卜。画出萝卜,选中萝卜,让其居中。如图所示

二、布置主场景
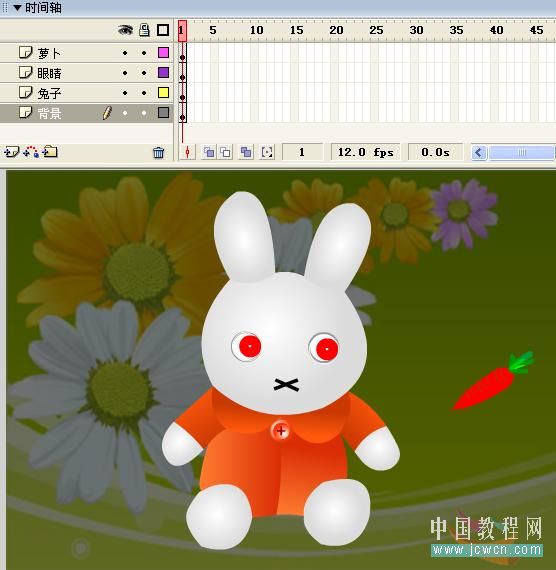
新建三个层,由上到下命名为萝卜、眼珠、兔子、背景
1、选中背景层的第一帧导入一幅你喜欢的背景图。
2、选中兔子层的第一帧,从库拖出拖出兔子MC,放在合适位置。
3、选中眼睛层的第一帧,从库里拖出两个眼睛MC,分别放在兔子的眼眶里。注意也是放在眼眶的右侧(两圆相切)位置。
4、选中萝卜层的第一帧,从库里拖出萝卜MC,放在树下。选中萝卜,并在电影剪辑属性面板命名为“lb”。打开“动作-电影剪辑”面板,输入如下代码:
onClipEvent (mouseMove) {
mouse.hide();
startdrag("_root.lb", true);
}
如图所示

至此本实例完成,测试、存盘
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
联想moto X70 Air Pro提前上架京东 国补后3999元起
透见战力,驭风超神!红魔11 Air正式发布,2026首款新生代性能旗舰登场
驱动号 更多

















































