Flash制作进度条教程
这几天为了制作网页,需要做个进度条,无奈以前不注意,至今还不会做,只得看网上教程来学习。网上教程虽然不少,但其实版本雷同,真要学还不如意,有的教程号称“最简单”,他给你一段代码,叫你哭笑不得,人家会的高手,他也不在乎你一段代码,菜鸟们看了也不懂;有的教程写的不全,给你的代码出错。今天我终于攻关了,想到自己要用的时候苦,别人也一样,所谓“英雄惜英雄”,决定用自己的语言写一个教程,希望对朋友们有用。
前言:
一、进度条的意义:在网上发布了你的作品后,由于文件较大,下载速度慢,有些朋友看到一片空白,不耐烦等待,就离开了你的网页。为了吸引他,你就做一个进度条,让进度条先来接待他,让他知道,网页是正常的,只要稍等会儿就会显示。就如你到饭店吃饭,菜不可能马上烧出来,这时小姐会给你倒一杯茶,让你悠闲的等待一样。
二、进度条的原理:进度条主要是靠as代码来指挥的。你先制作一个进度条的影片剪辑,这个影片剪辑的长度为100帧,用形状补间动画把里面的填充色块逐帧扩大;而as代码的意义就是先计算出你的文件总的字节数大小,然后把下载的字节数转换成百分比数值,赋予给有关变量,从而使播放头跳到该帧,当下载数达到文件的总字节数时,播放头转到主动画,并且停止播放进度条影片剪辑。
三、添加进度条的二种情况:1、新制作动画影片时,你只要把进度条放在主场景的第一、二帧上,后面帧上再加主动画。当然相关的代码也要相应的变化。(这种情况我不作介绍。)
2、如果你想在已有的FLASH文件中添加进度条,要移动第一帧上的所有元素到第三帧或以后的帧上,比较麻烦。这时你可以添加一个场景2,并把场景2设为主场景,因为动画播放的时播次场景。
我这里就以原有的作品添加进度条为例。(软件是用FLASH 8)
教程内容:
一、添加场景2,并设为主场景:
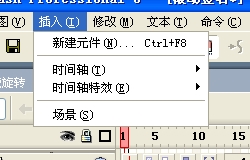
1、运行flash软件,打开你的原有作品文件,点击菜单“插入”-“场景”。图1

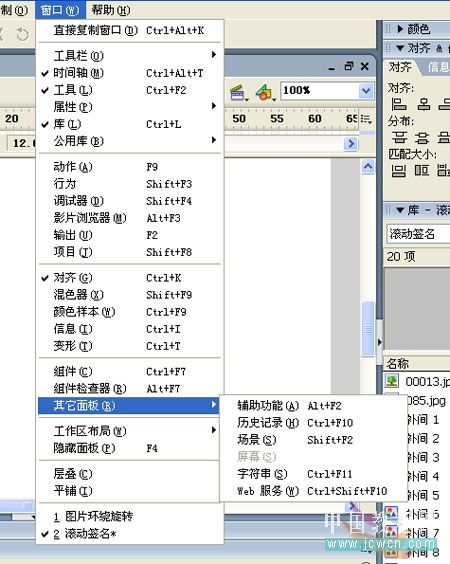
2、点击菜单“窗口”-“其他面板”-“场景”。图2

3、跳出界面,图3

用鼠标左键按住“场景2”向上拖动到“场景1”的上面,图4

并关闭界面。
二、创建“进度条”影片剪辑:
1、点击菜单“插入”-“新建元件”。图5

2、在跳出界面中填写名称“进度条”,类型“影片剪辑”,点“确定”按钮。图6

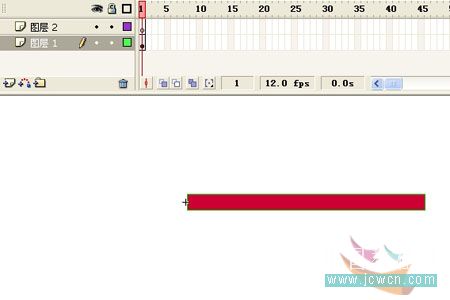
3、在进度条的舞台上设二个图层。图7

4、在图层一第一帧上用矩形工具,画一个矩形,宽300象素,高20象素,边框设为绿色,填充色为红色。左边边缘对齐舞台的中心点。图8

5、用箭头工具选中中间的填充色块红色部分,按ctrl+x键,剪切。
6、到图层2第一帧上,点击菜单“编辑”-“粘贴到当前位置”。
7、在图层2第100帧插入关键帧,回到第一帧,把色块宽度调整到3象素,并移动色块到最左边,(提示:可以在属性面板修改数据,来缩小色块的宽度。)图9

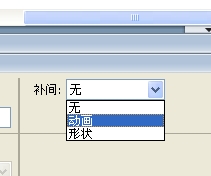
8、图层2创建形状补间动画。图10

9、图层一第100帧插入帧。
三、组装:
1、回到场景2,也设二个图层,第一层为进度条层,第二层为as代码层。
2、在第一层第一帧,把库中的进度条影片剪辑拖入场景,放到合适的位置,在属性面板上写上实例名“进度条"。图11

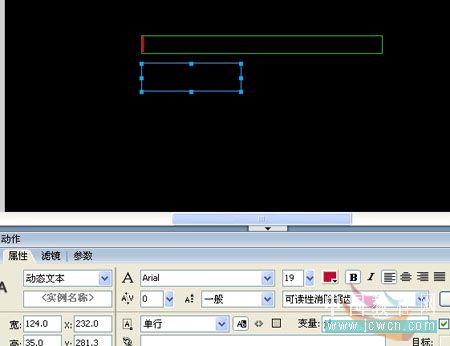
3、选择文本工具“A”,在舞台合适的位置加入一个动态文本框,在属性面板上设置文本类型:动态文本;字体:Arial; 变量名:jd;单行;字体大小颜色自定。图12

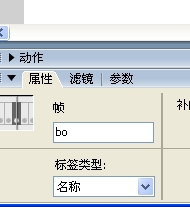
3、在第二层第一帧,添加as代码,选中第一帧在属性面板<帧标签>处,写上"bo",图13

然后打开动作面板,复制下面的代码并粘贴。图14

total = _root.getBytesTotal();
// 将已经下载的字节数赋值给loaded变量
loaded = _root.getBytesLoaded();
// 取整计算已下载的字节数的百分比并赋值给变量load
load = int(loaded/total*100);
// 把已下载的字节数赋值给动态文本变量loadtxt
loadtxt = "loading"+load+"%";
// 进度条同时按百分比数跳转到相应的帧上去;
_root.进度条.gotoAndStop(load);
4、在第二层第二帧,插入空白关键帧,添加as代码,
//如果下载字节数=总字节数,跳转到"场景 1", 第1帧并停止播放进度条
if (loaded == total) {
gotoAndStop("场景 1", 1);
//否则跳转到标签名"bo"的帧,继续下载
} else {
gotoAndPlay("bo");
}
5、最后更改一下背景颜色,随意。#p#分页标题#e#
四、测试:
由于在电脑里测试,文件下载速度快,所以进度条显示一瞬间,要先看他的全过程,应如下操作:
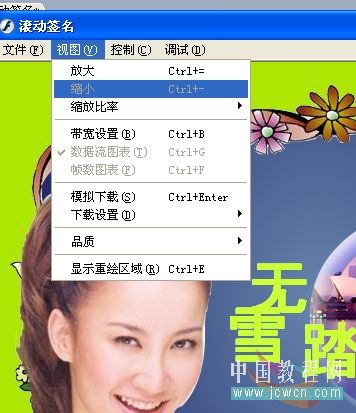
按ctrl+回车键,跳出播放界面后,点击顶部菜单“视图”-“模拟下载”。图15

就可以看到全过程了。
提醒:
1、小的文件没有必要装进度条。
2、进度条也可以制成各种效果,不过进度条所占的字节不能太大,否则本末倒置。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
联想moto X70 Air Pro提前上架京东 国补后3999元起
透见战力,驭风超神!红魔11 Air正式发布,2026首款新生代性能旗舰登场
驱动号 更多

















































