星座查询器的制作
在家没有事,做了一个小玩意,开开心,可不是封建迷信呀,下面我就把做法写下来,呵呵
1.新建 FLASH 文档,打开属性面板,设置文档宽 400高 250 其它默认。
2.在时间轴上新建四个图层, 我们将这五个图层自上而下分别命名 “语句” 、 “选择框” 、 “文字” 、 “星座” 、 “背景” 。

3.新建一个影片剪辑元件取名为“背景”做一个渐变色的背景,大小为 400×250。回到场景,把这个背景剪拖到背景图层的第一帧,在第13帧加一个普通帧。
4.分别在“文字”“星座”层的第二帧~第十三帧插入关键帧,在文字层第一帧输入“请选择你的生日范围”文字,第二~第十三帧输入“魔羯座”“水瓶座”“双鱼座”“白羊座”“金牛座”“双子座”“巨蟹座”“狮子座”“处女座”“天秤座”“天蝎座”“射手座” 。在星座图层分别对应上面的星座插入 12 星座图片。
5.应注意各个星座之间的先后顺序。如果有举趣,还可以为每个星座加上一些说明和趣味性的文字。都完成后将“文字”“星座”层锁定。
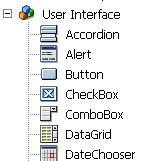
6.选择菜单栏的“窗口——开发面板——组件”命令,打开 FLASH 的组件面板,将其中User Interface下的 ComboBox 和 Button各拖一个至“选择框”层的第一帧,并用变形工具调整大小。

7.用箭头工具选中其中的 ComboBox 组件,打开对齐面板水平中齐。
8.保持 ComboBox 组件的选中状态,打开“属性”面板,可以看到有属性和参数选项,我们在属性选项的“实例名称”文本框中输入对象名称“xuanze” 。
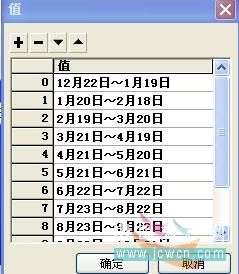
9.选中参数选项卡中的 labels 选项,在打开的值对话框中通过加号按钮添加各个选项的显示状态,输入各个星座对应的生日范围

10. 此时可以看见舞台上的 ComboBox 组件发生了变化,测试动画时已经列出了刚才输入的各个值,同时显示五项,其余项可以通过滑动条显示
11. 退出测试动画状态, 选中 ComboBox
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
联想moto X70 Air Pro提前上架京东 国补后3999元起
透见战力,驭风超神!红魔11 Air正式发布,2026首款新生代性能旗舰登场
驱动号 更多

















































