带AS的图片环绕旋转效果制作方法
新建FLASH文件~
修改-》文档,把文档的背景色改成黑色~
CTRL+F8新建元件【text】~
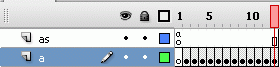
在元件的帧上放13个关键帧~
第一帧留空~
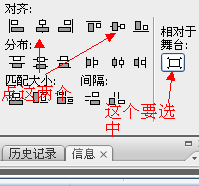
在其他每个关键帧中输入一个字母【颜色自定~不过不能是黑色哈~】,并用对齐面板把各个字母放到元件的舞台的正中~
对齐面板的使用如图:

代码:stop();
这时的时间轴如图:

退回场景1~
把刚才新建的元件拖到舞台中~
打开它的属性面板~把实例名称命名为 v0
再新建元件【earth】
在元件的第一帧画一个小圆『黑色』,和背景色一样~
退回场景1~
把刚才新建的元件拖到舞台中~
打开它的属性面板~把实例名称命名为 earth
在场景1新建图层~
在新图层第一帧输入以下代码:
for(i=1;i<13;i++){
duplicateMovieClip("v0","v"+i,i);
_root["v"+i].factor=-360/12*i;
_root["v"+i].gotoAndStop(i+1);
}
选中元件 【text】~在动作面板输入以下代码:
onClipEvent (load) {
_root.earth.swapDepths(100);
speed = 3;
radius = 180;
}
onClipEvent (enterFrame) {
_y = _root.earth._y;
z = _root.earth._x-_root._xmouse;
speed = z/40;
factor += speed;
xtransform = Math.sin(Math.PI/180*factor);
ytransform = Math.sin(Math.PI/180*factor);
ytransformp = Math.sin(Math.PI/180*(factor+90));
this._xscale = ytransformp*120+1;
this._x = _root.earth._x+xtransform*radius;
this._alpha = 10+(ytransformp+1)*50;
this._yscale = 120+(ytransformp-1)*2;
stack = Math.round((ytransform+1)*100);
this.swapDepths(stack);
}
恩~这样差不多就行了~
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
联想moto X70 Air Pro提前上架京东 国补后3999元起
透见战力,驭风超神!红魔11 Air正式发布,2026首款新生代性能旗舰登场
驱动号 更多

















































