|
/* * author 西西 * date 2006.04 */
class Menu { //按钮的实例名
private var home:MovieClip;
private var photo:MovieClip;
private var diary:MovieClip;
private var work:MovieClip;
private var music:MovieClip;
private var bug:MovieClip;//晴蜓的实例名
private var ballTween:Object;//用来使用Tween类的对像
private var DEPTH_1:Number;
private var TEXTINITCOLOR:Number;
private var TEXTOVERCOLOR:Number;
//构造函数
function Menu() {
TEXTINITCOLOR = 0x707D37;//文字初始颜色
TEXTOVERCOLOR = 0xFFFFFF;//鼠标经过文字的颜色
DEPTH_1 = 1;//深度
showMenuText();//设定按钮边上的文字内容
initBtn();//菜单中所有的功能都在此函数中 };
private function showMenuText():Void {
home.txt.text = "首页";
photo.txt.text = "西西照片";
diary.txt.text = "西西日记";
work.txt.text = "西西作品";
music.txt.text = "我的音乐"; }
private function initBtn():Void {
var ins = this;//为了能在onRollOver等函数中使用全局变量而设
bug._x = home._x;//设定晴蜓的初始位置,让它停在首页的上面
bug.gotoAndStop(1);//设定晴蜓翅膀的初始状态为静止
//将几个按钮的实例放至一数组中,目的为节约代码
var BtnArr:Array = new Array(home,photo,diary,work,music);
for(var i=0;i;//按顺序取出每一个按钮
//当鼠标经过按钮时,蜻蜓开始向着按钮的方向飞,飞到了就停下来。 mc.onRollOver =function() { //当每一按钮在鼠标经过时,设至其文字颜色
ins.setTextColor(this,ins.TEXTOVERCOLOR); //当鼠标经过时加载光线划过效果
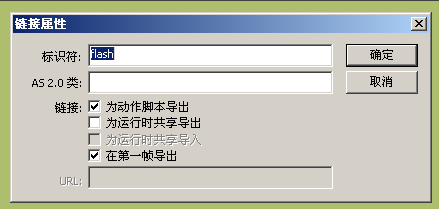
this.attachMovie("flash","flash"+2,2);
//将沿未完成的蜻蜓飞行的动作停止 ins.ballTween.stop();
//计算蜻蜓和当前鼠标所指按钮间的距离,目的为下面的实现蜻蜓转向所指按钮方向
var instance:Number = this._x - ins.bug._x;
//如果蜻蜓是面向左,而所指按钮在晴蜓的右面,则使蜻蜓面向右转。
if(instance>0 && ins.bug._xscale>0) {
ins.bug._xscale = - ins.bug._xscale; } //同上,在按钮在蜻蜓左边时,使它面向左
if(instance<0 && ins.bug._xscale<0) {
ins.bug._xscale = - ins.bug._xscale; }
//实现蜻蜓翅膀扇动效果
ins.bug.play();
//使用Tween类实现蜻蜓的飞行
//Strong+easeOut为从开始到结束作减速运动 //Strong+easeIn为从开始到结束作加速运动
#p#分页标题#e#
var easeType = mx.transitions.easing.Strong.easeOut;
//蜻蜓开始飞时的位置
var begin = ins.bug._x; //蜻蜓飞结束时的位置
var end = this._x; //飞行共用时间
var time = 2; //指明飞行的物体是蜻蜓
var mc = ins.bug; //飞吧,飞吧
ins.ballTween = new mx.transitions.Tween(mc, "_x", easeType, begin, end, time, true);
//当飞完后,蜻蜓翅膀停止扇动
ins.ballTween.onMotionFinished = function() {
ins.bug.gotoAndStop(1); }; };
//当鼠标离开所指按钮时,蜻蜓就飞回家
mc.onRollOut = function() { //设定字的颜色 ins.setTextColor(this,ins.TEXTINITCOLOR);
//移除光线划过效果 var mcflash:MovieClip = this.getInstanceAtDepth(2); mcflash.removeMovieClip(); //让蜻蜓的头转向首页的方向 if(ins.bug._xscale<0) { ins.bug._xscale = - ins.bug._xscale; }
//停止尚未完成的飞行动作 ins.ballTween.stop();
//实现蜻蜓翅膀扇动效果 ins.bug.play();
//开始飞行啦,这里None采用匀速飞行
var easeType = mx.transitions.easing.None.easeOut;
var begin = ins.bug._x;
//向着首页的方向飞
var end = ins.home._x;
var time = 4;
var mc = ins.bug;
ins.ballTween = new mx.transitions.Tween(mc, "_x", easeType, begin, end, time, true);
ins.ballTween.onMotionFinished = function() { ins.bug.gotoAndStop(1); }; }; }
//将各个小图标加载到文字的左边
var pichome:MovieClip = home.attachMovie("home","home"+DEPTH_1,DEPTH_1);
var picphoto:MovieClip = photo.attachMovie("photo","photo"+DEPTH_1,DEPTH_1);
var picdiary:MovieClip = diary.attachMovie("diary","diary"+DEPTH_1,DEPTH_1);
var picwork:MovieClip = work.attachMovie("work","work"+DEPTH_1,DEPTH_1);
var picmusic:MovieClip = music.attachMovie("music","music"+DEPTH_1,DEPTH_1); //点击各个按钮后,所执行的代码,想要做什么,自己随便写吧
home.onRelease = function() { }
photo.onRelease = function() { }
diary.onRelease = function() { }
work.onRelease = function() { }
music.onRelease = function() { }
} //设置字的颜色
private function setTextColor(mc:MovieClip,usecolor:Number):Void {
var my_fmt = new TextFormat();
my_fmt.color = usecolor;
mc.txt.setTextFormat(my_fmt); } }
|