蒙版的运用基础
这是即将出版的Fireworks CS3经典教程的部分章节,看到有些朋友对蒙版的概述还不是很清楚,所以放上来供大家学习借鉴,请多支持,谢谢!
Fireworks CS3中蒙版的应用
很多人在学习蒙版的时候会有困惑,不知道蒙版是做什么的,总是觉得蒙版的概念很深奥,不好理解。其实在学习蒙版之前,我们需要首先来了解蒙版都能做什么,知道蒙版的作用以后,再来学习如何创建蒙版就不会觉得那么难以理解了。
一、蒙版概述
简单来说,蒙版的作用就是实现透过某个形状看另外一个图形的效果。如图5-62所示。

图5-62 蒙版的效果
除了能够把图像显示在任何一种形状内以外,蒙版还能够制作图像渐隐效果,如图5-63所示。

图5-63 图像渐隐效果
图像渐隐效果是指图像由清晰到透明的一种过度效果,过度的形式有很多,上面这张图像是图像由右到左的逐渐变透明,在网页设计中经常可以使用图像渐隐效果,使图像逐渐过度到网页的底色上,如图5-64所示。

图5-64 图像渐隐效果在网页中的应用
二、Fireworks CS3的蒙版属性
在Fireworks CS3中创建蒙版之后,【图】面板中的图层会变成两个缩略图,左侧的缩略图为被蒙对象,右侧的缩略图为蒙版,如图5-65所示。

图5-65 【层】面板中的蒙版缩略图
选中右侧的蒙版缩略图之后,在【属性】面板中会显示蒙版的属性,如图5-66所示。

图5-66 蒙版属性
1. 路径轮廓蒙版
这种类型的蒙版可以透过路径轮廓清楚的看到被蒙对象,而且跟矢量路径的颜色没有任何的关系,也就是说作为蒙版的路径不管填充了什么颜色,蒙版效果仍旧是非常清晰的。如果选中了“显示填充和笔触”那么可以显示蒙版的边缘路径效果,如图5-67所示。

图5-67 路径轮廓蒙版效果
2. 灰度外观蒙版
这种类型蒙版也是透过路径看到被蒙对象,但是看到被蒙对象的清晰度就会受到路径的填充色和描边色的深浅影响,这种类型蒙版的填充色和描边颜色都为灰度图,如果蒙版的颜色为白色,则蒙版下的图像能够清晰显示。如果蒙版的填充颜色为黑色,则蒙版下的图像则完全透明。如果蒙版的填充颜色为中间的灰色,则蒙版下的图像将以半透明装显示。填充下边的边缘属性中可以设置边缘羽化。

图5-68 灰度外观蒙版效果
利用灰度外观蒙版受填充色深浅的影响,我们可以轻松实现图像渐隐效果,其原理就是给用来蒙版的矢量路径填充由黑色到白色的渐变色,这样蒙版后黑色的一边将为透明,白色的一边为清晰的效果,从而实现图像渐隐的效果,如图5-63所示。
三、 在Fireworks CS3中创建蒙版
在Fireworks CS3中创建蒙版的很多,但是最终的目的只不过是生成蒙版,所以基本上记住一两种生成蒙版的方法,重点掌握蒙版的属性就足够了,另外再了解蒙版的删除禁用和启用就可以了。
粘贴于内部
使用粘贴于内部命令是Fireworks CS3中最简单的创建蒙版的方法,需要注意的是,粘贴于内部创建的蒙版默认是路径轮廓蒙版,所以和作为蒙版的路径颜色无关,下面通过一个具体的实例来给大家进行介绍,具体的操作步骤如下:
1. 新建一个Fireworks文件。
2. 在弹出的【新建文档】对话框中设置画布的宽度为“350”像素、高度为“250”像素,背景颜色为白色。如图5-69所示。

图5-69 新建文档对话框
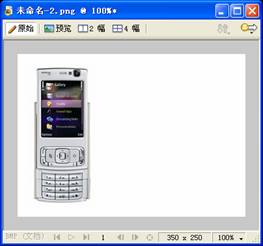
3. 把准备好的手机图像素材复制到创建的画布中,并且调整好大小和位置,如图5-70所示。

图5-70 复制手机素材到画布
4. 使用【椭圆】
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































