用Dreamweaver实现网站购物车功能
-
软件频道
软件教程
Dreamweaver
应用实例
正文
客户在浏览公司产品时,可以像在超市购物一样,将自己喜欢的产品放入购物车中,也可以在购物车中进行编辑购买数量、删除产品、清空购物车等操作,这就是电子商务中的购物车程序。
效果说明
在首页“ index.aspx ”中单击产品下的【购买】按钮,将会打开客户的购物车窗口,如图 83-1 所示。在该窗口中可以进行编辑购买数量、删除产品、清空购物车等操作。

创作构思
利用 Session 创建购物车存储结构,并将其映射到临时表中,通过数据网络显示临时表,以达到显示购物车的目的。通过编辑临时表、删除临时表中的数据、清空临时表,就可以实现编辑购买数量、删除产品、清空购物车的功能。
操作步骤
步骤一购物车的页面设计
( 1 )建立动态网页并给页面添加表格。新建一个空白的 ASP.NET 动态网页,将其命名为“ CPBY.aspx ”后保存。首先为页面插入 Server Form ,然后再为页面插入表格,添加一个“ asp :标签”,设置其 ID 为“ CPCOUNT ”。再插入 3 个“ asp :按钮”,一个的 ID 为“ Sxbt ”,文本为“刷新购物车”;一个的 ID 为“ Clbt ”,文本为“清空购物车”;一个的 ID 为“ NewOrder ”,文本为“确定下订单”。再添加一个表单按钮,其 ID 为“ Exbt ”,文本为“退出购物车”,动作为“无”,如图 83-2 所示。

( 2 )添加数据集“ ByData ”并设置。在【服务器行为】面板中添加数据集“ ByData ”,相关设置如图 83-3 所示。

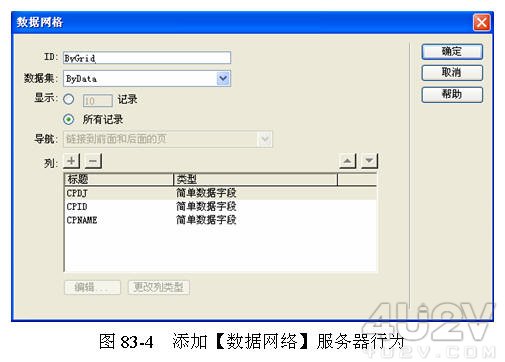
( 3 )添加【数据网络】服务器行为。在【服务器行为】面板中添加【数据网络】服务器行为,然后在弹出的【数据网络】对话框中设置 ID 为“ ByGrid ”,选择数据集为“ ByData ”,如图 83-4 所示。

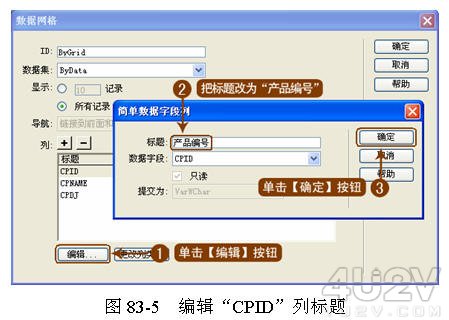
( 4 ) 编辑“ CPID ”列标题。 单击【确定】按钮,再双击“ ByData ”数据网络,在弹出的【数据网络】对话框中选择“ CPID ”列,单击【编辑】按钮,编辑其标题为“产品编号”,如图 83-5 所示。

提示:由于初次添加【数据网络】服务器行为时是不可以编辑列的标题的,所以得在添加完行为后,再次打开【数据网络】编辑列的标题。
( 5 )继续将“ CPNAME ”的标题改为“产品名”,将“ CPDJ ”的标题改为“产品单价”。
( 6 )添加文本框。在设计视图中为页面添加一个“ asp: 文本框”,设置 ID 为“ Sltxt ”,文本为空值,宽度为“ 50 ”。选择该文本框,切换到代码视图,对其进行剪切。
( 7 )在【服务器行为】面板中双击【 ByGrid 】数据网络,在弹出的【数据网络】对话框中单击【 + 】按钮,再在弹出的快捷菜单中选择【自由格式】菜单项。
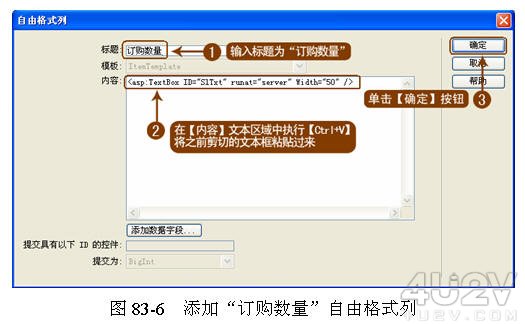
( 8 )添加“订购数量”自由格式列。在弹出的【自由格式列】对话框中输入标题为“订购数量”,并将之前剪切的文本框粘贴到【内容】文本区域中,如图 83-6 所示。

( 9 ) 添加删除按钮。 单击【确定】按钮返回到【数据网络】对话框中。单击【 + 】按钮,在弹出的快捷菜单中选择【‘删除'按钮】菜单项,在弹出的【删除按钮列】对话框中设置标题为“删除”,其他设置如图 83-7 所示。

( 10 )删除代码。选择“ ByGrid ”数据网络,切换到代码视图,找到如图 83-8 中圆角方框所示的代码,将其删除。

提示: 由于“ ByGrid ”数据网络的数据源是临时表格(该表将在后面的操作中介绍),而不是“ ByData ”数据集,所以应该将定义数据源的代码删除,之后再在程序中定义其数据源。
( 11 )在“ ByGrid ”数据网络的源代码中找到如下所述的代码。
<asp:ButtonColumn
ButtonType="LinkButton"
CommandName="Delete"
HeaderText=" 删除 "
Text=" 删除 "
Visible="True"/>
在上面的代码之前插入代码
<asp:BoundColumn DataField="CPSUM" HeaderText=" 小计 ( 元 )" DataFormatString="{0:c}"/>
如图 83-9 中圆角方框所示。

提示:该代码其实就是在“ ByGrid ”数据网络中添加一个简单的数据字段,其字段是临时表中的字段“ CPSUM ”,标题为“小计”。代码中的 DataFormatString="{0:c}" 用来定义其显示格式为货币形式。
步骤二购物车的程序开发
( 1 )删除数据集。切换到设计视图,在【服务器行为】面板中选择“ ByData ”数据集,单击【—】按钮,将“ ByData ”数据集删除。 #p#分页标题#e#
提示:“ ByData ”数据集用于在 Dreamweaver 中添加数据网络。前面也说过,“ ByGrid ”数据网络的数据源是临时表格,而不是“ ByData ”数据集,所以应将其删除。
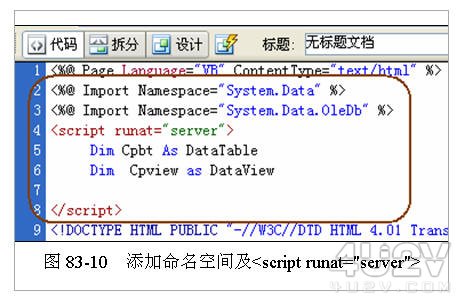
( 2 )添加命名空间及 <script runat="server"> 。切换到代码视图,添加“ System.Data ”和“ System.Data. OleDb ”命名空间,并添加服务器脚本 <script runat="server"> ,定义“ DataTable ”对象的全局变量“ Cptb ”,定义“ DataView ”对象的全局变量“ Cpview ”,如图 83-10 中圆角方框所示。

( 3 )定义“ CrCpdatatable ”过程,该过程用于建立购物车临时表格,其代码如下所述。
Sub CrCpdatatable()
Cpbt = New DataTable()
Cpbt.Columns.Add(new DataColumn("CPID",GetType(String)))
Cpbt.Columns.Add(new DataColumn("CPNAME",GetType(String)))
Cpbt.Columns.Add(new DataColumn("CPDJ",GetType(single)))
Cpbt.Columns.Add(new DataColumn("SL",GetType(Int32)))
Cpbt.Columns.Add(new DataColumn("CPSUM",GetType(double)))
End Sub
程序说明:
该代码主要为“ Cptb ”定义 5 列数据,一列字段为“ CPID ”,即产品编号,数据类型为字符串;一列字段为“ CPNAME ”,即产品名,数据类型为字符串;一列字段为“ CPDJ ”,即产品单价,数据类型为单精度;一列字段为“ SL ”,即数量,数据类型为整形;一列字段为“ CPSUM ”,即合计,数据类型为双精度;“ Cptb ”临时表格是当用户第一次将商品添加到购物车中时建立的,而且仅仅用一次。
( 4 )定义“ AddCpby ”过程,用于当客户在首页“ index.aspx ”中单击产品展示的【购买】按钮时,将产品添加到购物车中,该代码如下所述。
Sub AddCpbt()
Dim cpConn,Cpstring AS String
Dim conn AS OleDbConnection
Dim Cpadapter AS OleDbDataAdapter
Dim Cpdat AS DataSet
Dim dt AS DataTable
cpConn = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & server.MapPath ("dat/dwdat.mdb")
conn = New OledbConnection(cpConn)
Cpstring = "SELECT CPID,CPNAME,CPDJ from DreamweaverCP WHERE CPID='" &Trim(Request.QueryString("CPID")) & "'"
Cpadapter = new OleDbDataAdapter(Cpstring,conn)
Cpdat = New DataSet()
Cpadapter.Fill(Cpdat,"DreamweaverCP")
dt = Cpdat.Tables("DreamweaverCP")
Dim dr As DataRow = Cpbt.NewRow()
dr(0) = dt.Rows(0)("CPID")
dr(1) = dt.Rows(0)("CPNAME")
dr(2) = dt.Rows(0)("CPDJ")
dr(3) = 1
dr(4) = dr(2) * dr(3)
Cpbt.Rows.Add(dr)
End Sub
程序说明:
由于这里要链接的数据库为 Access ,所以要用“ OleDbConnection ”作为数据库链接对象;临时表“ Cpdat ”要定义 5 列数据,那么定义“ dr ”为“ Cpdat ”新行的对象后,“ dr ”也就包含了 5 列数据,分别为“ dr ” 5 列数据定义其数据值,再将一行数据添加到临时表“ Cpdat ”中;有关 ASP.NET 对象的知识可参考 ASP.NET 的书。
( 5 )定义“ CpTotal ”过程,用于统计财物车总金额。
Sub CpTotal()
Dim i As Integer
Dim Cpto As single=0
For i=0 to Cptb.Rows.Count-1
Cpto=Cpto+Cptb.Rows(i)(4)
Next
CPCOUNT.text=Cpto
End Sub
( 6 )定义“ ByGrid_Delete ”过程,用于单击【删除】按钮后,删除当前购物。
Sub ByGrid_Delete(sender As Object, e As DataGridCommandEventArgs)
Dim dr As DataRow = Cpbt.NewRow()
Dim itemCell As TableCell = e.Item.Cells(0)
Dim item As String = ItemCell.Text
CpView.RowFilter = "CPID='" & item & "'"
If CpView.Count > 0 Then
CpView.Delete(0)
End If
CpView.RowFilter = ""
CpTotal
ByGrid.DataSource = CpView
ByGrid.DataBind()
End Sub
( 7 )定义“ CpUpdate_Click ”过程,用于在单击完【更新购物车】按钮后更新购物车中的小计。
Sub CpUpdate_Click(sender As object, e As EventArgs)
Dim i,j As Integer
Dim _item As DataGridItem
j=0
For i=0 To ByGrid.Items.Count-1
_item = ByGrid.Items(i)
Dim CountText As TextBox = _item.FindControl("Sltxt")
Cpbt.Rows(i)(3) = CountText.Text
Cpbt.Rows(i)(4) = Cpbt.Rows(i)(2) * Cpbt.Rows(i)(3)
Next
CpTotal
ByGrid.DataSource = New DataView(Cpbt)
ByGrid.DataBind()
End Sub
( 8 )定义“ ClearBy_Click ”过程,用于客户单击【清空购物车】按钮后执行该过程。
Sub ClearBy_Click(sender As object, e As EventArgs) #p#分页标题#e#
Dim i As Integer
For i=0 to CpView.Count-1
CpView.Delete(i)
Next
CPCOUNT.text=0
CpView.RowFilter = ""
ByGrid.DataSource = CpView
ByGrid.DataBind()
End Sub
( 9 )定义“ Page_Load ”过程,该过程用于当客户单击“更新购物车”按钮时,显示打开购物车页面所要执行的代码。
Sub Page_Load(Sender As Object,e As EventArgs)
If Session("Cpshop") Is Nothing Then
CrCpdatatable
Session("Cpshop") = Cpbt
Else
Cpbt = Session("Cpshop")
End If
Cpview = New DataView(Cpbt)
If (Not IsPostBack) Then
If Session("USENAME")="" or Session("USENAME")=nothing Then
response.Redirect("nologin.htm")
End If
AddCpbt
CpTotal
ByGrid.DataSource = Cpview
ByGrid.DataBind()
End If
End Sub
程序说明:
当 Session("Cpshop") 为空值,即首次建立购物车时,建立的 Session("Cpshop") 存储结构与临时表 Cpbt 的结构相同。当 Session("Cpshop") 非空值时,则将 Session("Cpshop") 映射给 Cpbt 临时表。当第一次装载页面时(代码为 Not IsPostBack ),验证 Session("USENAME") 是否为空值,即用户是否已经登录。如果是空值,则返回到“ nologin.htm ”页面中;如果非空,则查询用户单击购物产品的相关数据并添加到日程表临时表中,然后显示到数据网络“ ByGrid ”中。
( 10 )设计“ nologin.htm ”页面。新建一个空白的 HTML 文档,在设计视图中进行如图 83-11 所示的设计,其中关闭窗口的超级链接为“ javascript:window.close() ”,将其保存为“ nologin.htm ”。

步骤三将程序绑定到页面中
( 1 )在代码视图中找到代码 <asp:TextBox id="Sltxt" width="50" runat="server" /> ,将其改为 <asp:TextBox id="Sltxt" width="50" runat="server" Text='<%#Container. DataItem("SL")% >' /> 。
提示:其实就是绑定临表中的字段“ SL ”到文本框架“ Sltxt ”中。
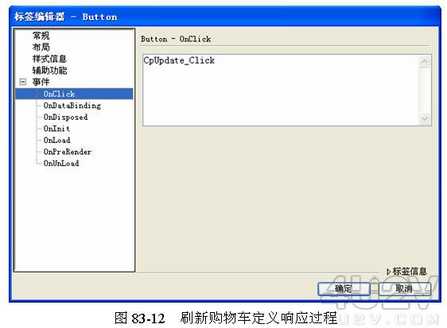
( 2 )刷新购物车定义响应过程。在设计视图中,用鼠标右键单击“刷新购物车”按钮,在弹出的快捷菜单中选择【编辑标签( E ) <asp : bottun> 】菜单项。然后在弹出的【标签编辑器— Button 】窗口中选择【事件】下的【 OnClick 】事件,并在“ Button — OnClick ”文本区域中输入“ CpUpdate_Click ”响应过程,如图 83-12 所示。单击【确定】按钮完成对【刷新购物车】按钮的定义。

( 3 )参照以上操作继续为【清除购物车】按钮的【 OnClick 】事件定义响应过程为“ ClearBy_Click ”。为【退出购物车】按钮的“ OnClick ”事件定义响应过程为“ javascript:window.close() ”。保存“ CPBY.aspx ”页面。
提示:本实例中没有为【确定下订单】按钮的【 OnClick 】事件定义响应过程,其定义方式将在下一实例中详细讲解。
( 4 )切换到代码视图,在“ ByGid ”数据网络源代码中找到代码 OnDeleteCommand ="ByData.OnDataGridDelete" ,如图 83-13 中圆角方框所示,将其改为: OnDelete Command="ByGrid_Delete" 。

( 5 )为数据网络设置相关样式后保存该页面。
本实例已详细讲解了产品购物车的实现,至于产品添加到购物车后如何确定下订单, 这将在下个实例中讲解。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































