来源:
中国教程网
作者:
xuqingzhong
2008-05-24/01:59
在网页制作的过程中,经常要做一些Gif动画的,有一些动画如果只通过平面软件制作的话会非常费时费力的,例如我们将要介绍的地球动画的制作。如果通过3dmax和firework的合作应用,可以非常简单地制作出地球转动的Gif动画。
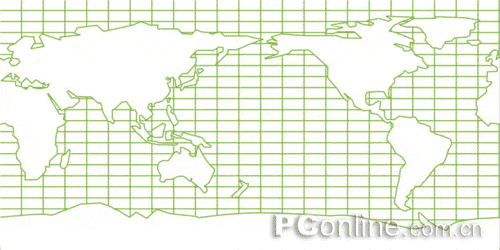
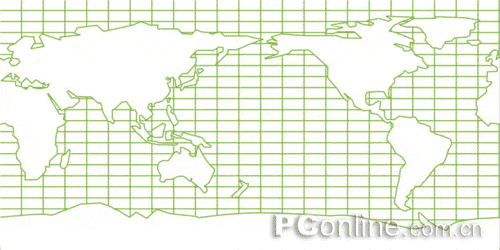
1.绘制一幅地球的图片。如图01所示。

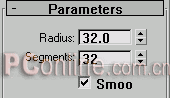
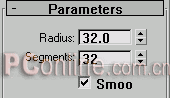
图012.打开3dmax,在视图中建立一个球体,并设置Radius(半径)为32,segments(面数)为32。如图02所示。

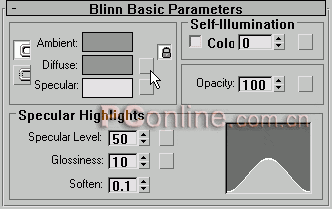
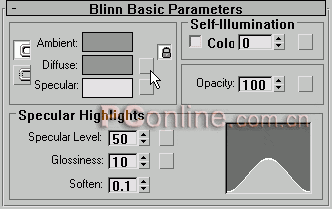
图023.按“M”键或者单击Rendering-Material Editor,打开材质编辑对话框。设置高光参数,并单击Diffuse(固有色)旁的空格。如图03所示。

图034.在弹出的对话框中单击Bitmap,选择地球图片。
5.将物体设置为90%的自发光。如图04所示。

图04
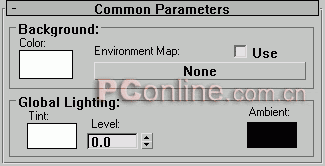
6.按“8”键或者单击Rendering-Environment,打开环境对话框。
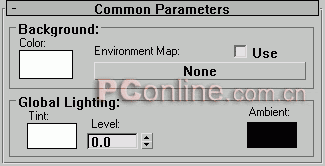
7.设置背景颜色为白色,并设置Global Lighting(全局灯光)为0,取消max的默认灯光。如图05所示。

图05
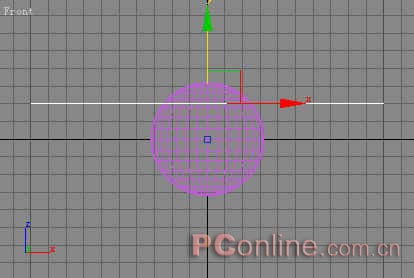
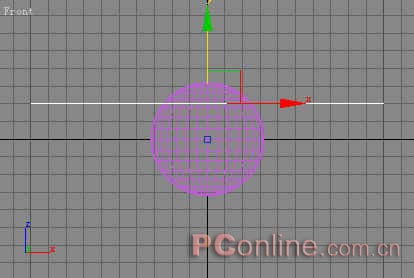
8.在Top视图中建立一个半径为100的圆形,并在Front视图中向上移动圆形。如图06所示。

图06
9.在Top视图中建立一个目标摄影机,将目标点移动到球体中心。
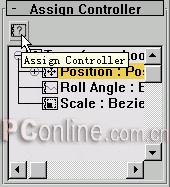
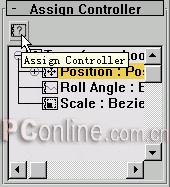
10.选择摄影机,单击Motion(运动)-Assign Controller(分配控制器),单击Position(位置)再单击下图中的按钮。如图07所示。

图07
11.在弹出的对话框中选择Path Constraint(路径约束器),在运动面板中单击Add Path(增加路径)按钮,并在视图中单击圆形。如图08所示。

图08
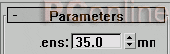
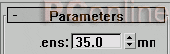
12.回到修改面板,设置摄影机的Stock Lenses(焦距)为35mm。如图09所示。

图09
13.按“F10”,打开渲染对话框。
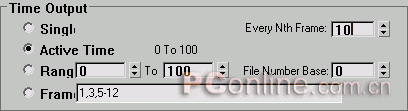
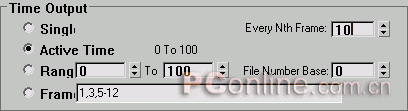
14.勾选Active Time,在Every Nth Frame输入10,即每10帧渲染一幅图片。(因为网页对图片大小的要求比较严格,所以在容许的情况,尽量以最少的图片组成Gif动画)。如图10所示。

图10
15.将Output Size(输出尺寸)设置为320X240。并单击Render Output(渲染输出)下的Files按钮,在弹出的对话框中定义输出文件的名字和路径。如图11所示。

图11
16.单击Render按钮,开始渲染图片。
17.渲染完成后,3dmax会自动生成11张图片,删除最后一张图片。
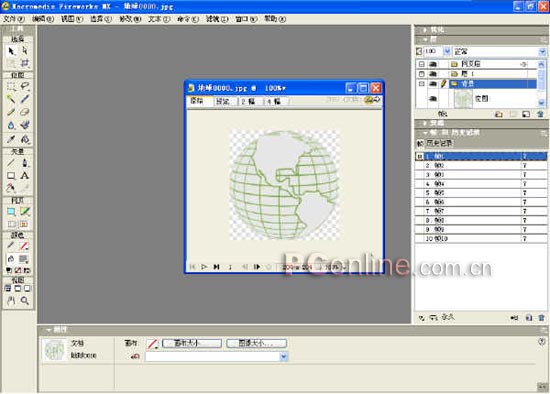
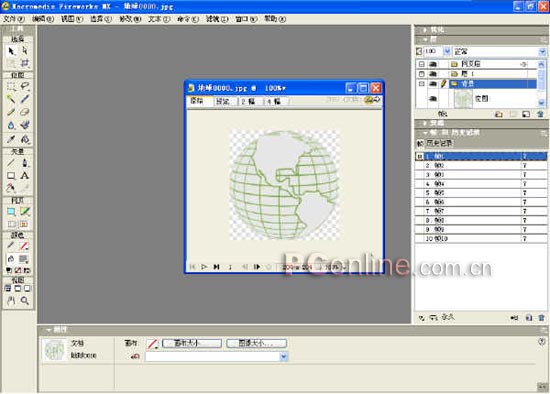
18.打开Firework,打开刚才渲染出来的图片,将他们复制到一个窗口里面,并按顺序将图片安排到相应的帧里面。如图12所示。

图12
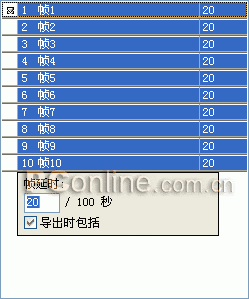
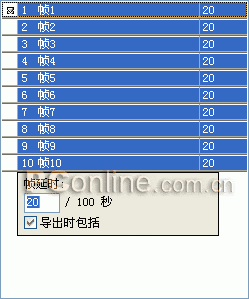
19.全选所有的帧,双击右面的空格(即7的位置),在弹出的对话框中设置每一帧的显示时间为20(1/5秒)。如图13所示。

图13