用Photoshop轻松制作涟漪动画效果
说到动画制作工具,网友可能会第一时间想到Flash,自从Photoshop CS3出现后,对于简单动画的制作,网友又多了一种工具选择了,本文通过介绍涟漪动画效果的制作方法,介绍photoshop CS3的一些基础应用。希望能起到抛砖引玉的作用,让网友做出更多精彩的效果。
效果预览:

图1
一、先定义图案
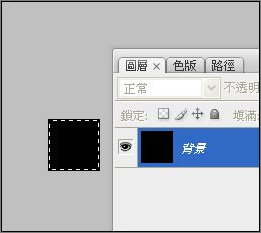
1. 50x50 填充黑色 全选(ctrl+a) 拷贝(ctrl+c)。

图2
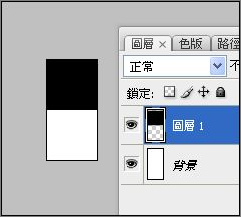
2. 另开新档 50x100 贴上(ctrl+v)黑色对齐上方。

图3
3. 编辑--->定义图案
二、制作位移图
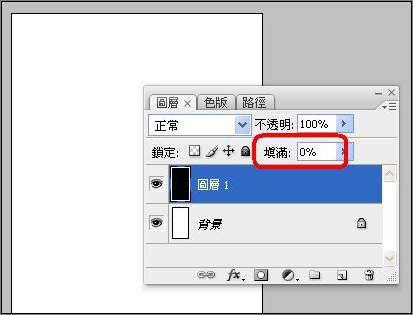
1. 500×1000 新增图层,任意填充颜色,填满--->0

图4
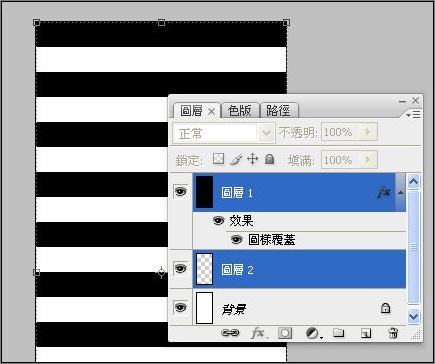
2. 图层样式---> 图案填充 (上面定义的图)
往下新增图层,合并这两个图层

图5
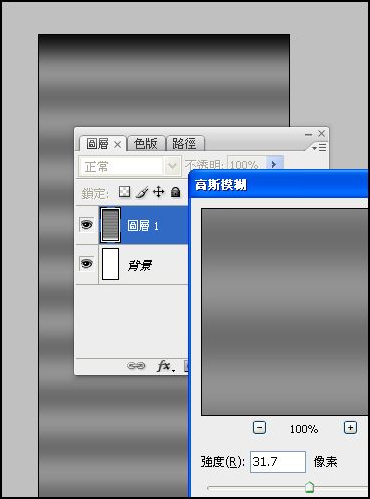
3. 高斯模糊,然后全选,拷贝。

图6
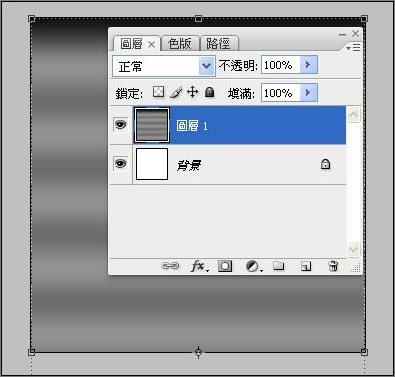
4. 另开新档 500X500 贴上

图7
5. 把图往上移, 但不要移到底部
那里的高斯模糊不一致

图8
6. 复制图层1 (ctrl+j) 然后按v(移动工具)
按住shift键+方向键往下两次(即往下20 pixels)

图9
7. 再复制 图层 1 拷贝(ctrl+j)
一样按住shift键+方向键往下两次(即往下20 pixels)

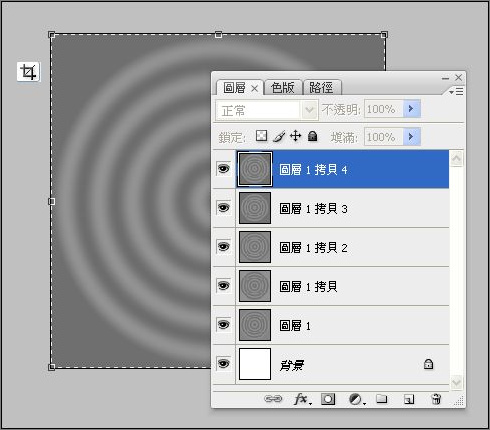
图10
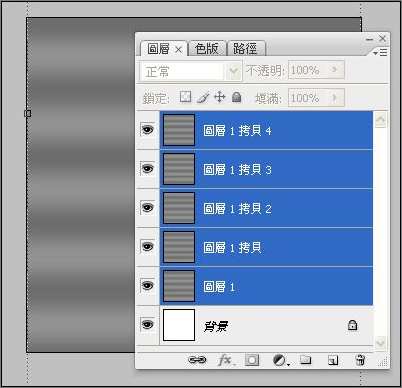
以此类推,再做3次,共有五个

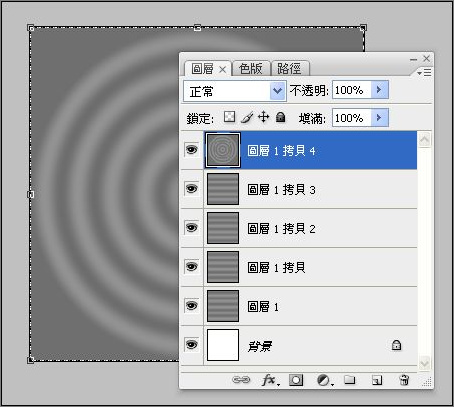
图11
如果这时候做成动画... 会是这样:

图12
8. 进行极座标
选择最上面图层,全选(ctrl+a) 极座标

图13
下面4个图层也一样, 重复极座标 (ctrl+f)

图14
如果这时候做成动画... 会是这样:

图15
9. 储存位移图...
先裁切... 全选裁切即可裁掉图层以外部份

图16
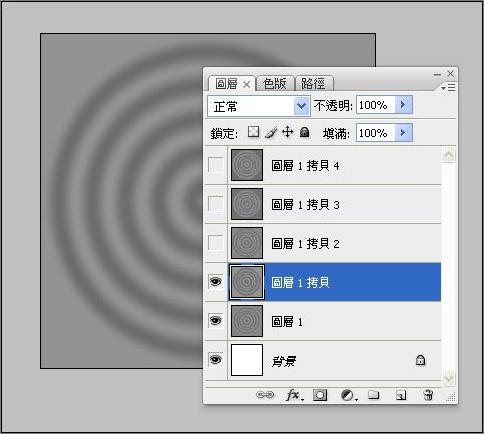
按掉上面四个眼睛,储存 psd 格式,档名 RippleMap_001

图17
10. 图层1 拷贝,储存为 RippleMap_002
以此类推 共5个RippleMap

图18
三、制作涟漪效果
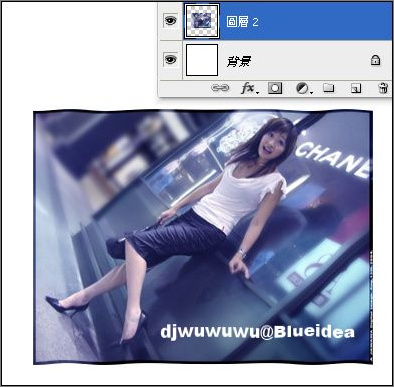
1. 贴上你要涟漪的图
 #p#分页标题#e#
#p#分页标题#e#
图19
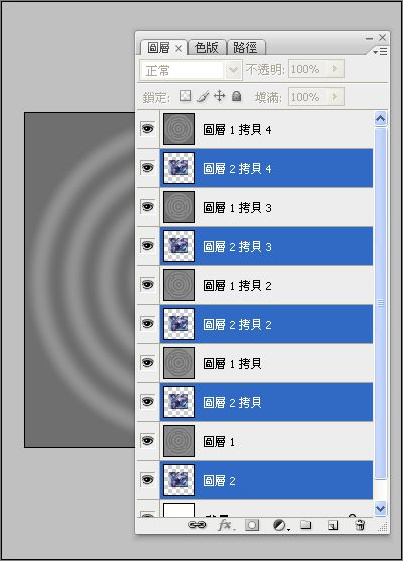
复制4次, 放到各位移图下方

图20
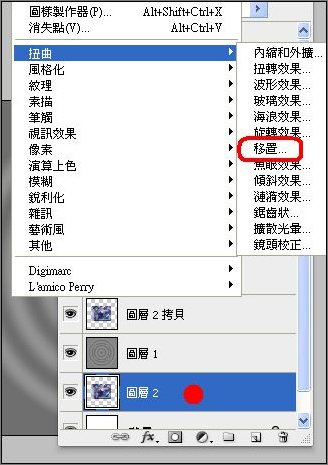
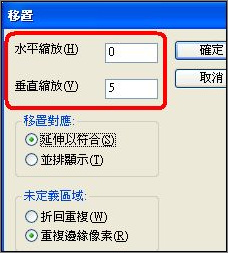
2. 从最下面的图开始使用置换滤镜

图21
设置如下:

图22
然后选取 RippleMap_001.psd
得到变形如下...

图23
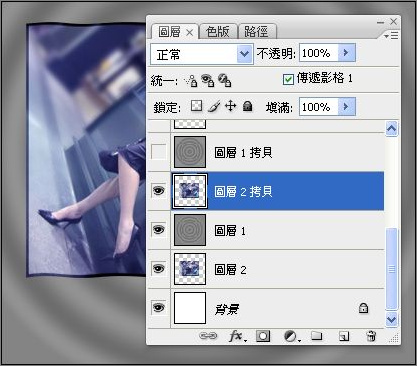
3.对上面位移图重复使用滤镜(ctrl+f)

图24
4. 继续变形。这次选择 RippleMap_002.psd
以此类推...

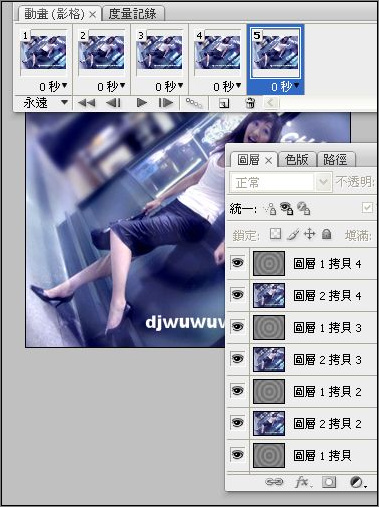
图25
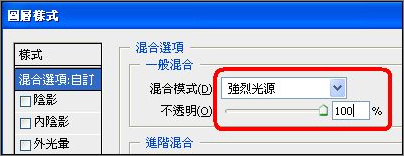
5. 然后,对最上面的位移图设置图层样式,来表现明暗效果
(可尝试其他模式) 新增这个图层样式

图26
把这个图层样式套用到其他位移图
6. 裁切一下就可以做动画了。

图27

最终效果
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































