使用Flash引导线制作雪花飘飘动画
本文介绍在Flash中利用引导线制作雪花飘飘动画。
这种方法最笨但也效果最好,就是用“引导线”功能,让雪花不停的飘呀飘,如果多用几个图层,效果更好。
1、新建一个Flash影片。设背景为“黑色”,其他的用默认值。
2、按Ctrl+F8新建一个组件,类型为“影片剪辑”,命名为“雪花”。在它的正中用“铅笔”工具画一个不规则的多边形,然后用“颜料桶工具”将它填上白色。(如图1-1所示)Flash引导线制作雪花飘飘动画_中国IT实验室整理转载 src="http://webdesign.chinaitlab.com/UploadFiles_8014/200801/20080117103133481.gif" twffan="done">
3、再用Ctrl+F8建一个组件,类型为“影片剪辑”,命名为“前层”。
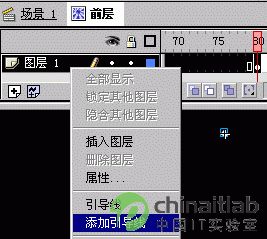
4、将组件“雪花”拖到其中,用“选定工具”中的“比例”功能把它缩小(小技巧:先用“放大镜”将它放大,然后再用“比例”功能,可缩得更小)。在第80帧上“插入关键帧”,在“图层1”上用鼠标右键的“添加引导线”功能(见图1-2)。
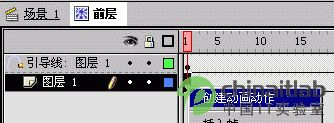
在新增加的“引导线:图层1”的第1帧上,从“雪花”开始,画一条弯曲的曲线。将第80帧上的“雪花”沿曲线从头拖到曲线的末尾。然后在“图层1”的第1帧上点鼠标右键,选“创见动画动作”功能,见图1-3。
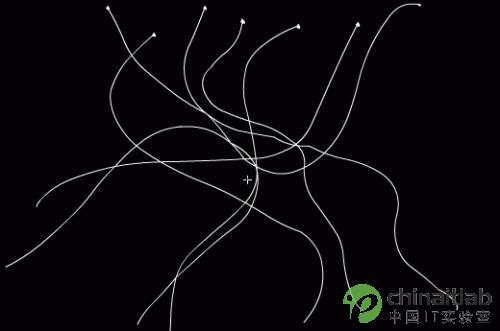
5、第4步是制作一片雪花,下雪不是只下一片的吧。插入图层,将第4步重复做10次。做好后的效果见图1-4。
6、把第3至5步重复做两次,不同之处是组件的命名分别为“中层”和“后层”。“雪花”的大小和“引导线”的路径不要一样。这是为了多做几个图层,看起来效果细腻一点。
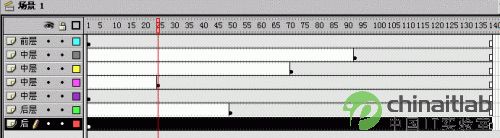
7、现在回到场景1中,插入6个图层,分别命名为“后层1”、“后层2”、“中层1”、“中层2”、“中层3”、“中层4”、“前层1”、“前层2”。在对应的层上拖入对应的组件,并适当的调整时间轴,让雪花飘得连贯起来。见图1-5。
按Ctrl+Enter就可以看到效果了。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
联想moto X70 Air Pro提前上架京东 国补后3999元起
透见战力,驭风超神!红魔11 Air正式发布,2026首款新生代性能旗舰登场
驱动号 更多

















































