Flash打造迷你特色音乐播放器
在电脑上听音乐,除了用现成的播放器软件,大家也可以自己动手用FLASH MX 2004来制作一款有特色的音乐播放器。
制作要领: Flash 中影片剪辑的控制、音量大小的调节,声音平衡的调节,动态文本显示数据。
制作步骤:
一、创建背景图像
1 .启动 Flash MX 2004 软件,在向导中选择 Create New 下的“ Flash 文档”,创建一个默认宽为 550px 、高为 400px 、背景色白色、帧频 12fps 的文件。
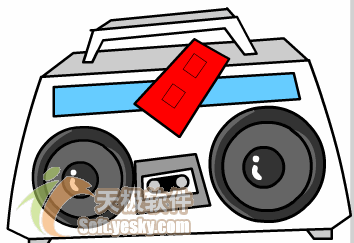
2 .利用铅笔工具、椭圆工具、线条工具等各种绘图工具绘制场景及收音机(也可以从网上或是其它动画出提取素材。

二、绘制收音机的播放按钮并添加动作
1 .新建六个按钮元件,分别绘制控制收音机播放的各个按钮。


2 .利分别给这几个按钮加上命令:
①“最前”按钮上的命令
用鼠标单击“最前”按钮将其选中,然后打开“动作”面板,在右方动作命令行中输入:
on (release) { //当鼠标释放的时候
gotoAndStop(1); //播放头指向第1帧,并停止播放.
}
② “快退”按钮上的命令
用鼠标单击“最前”按钮将其选中,然后打开“动作”面板,在右方动作命令行中输入:
on(release ) {
gotoAndplay(_currentframe-50);
}
③ 播放
用鼠标单击“播放”按钮将其选中,然后打开“动作”面板,在右方动作命令行中输入:
on(release ) {
play();
}
④ 停止
on(release ) {
stop(); // 播放头停止播放
}
⑤ 快进
on(release ) {
gotoAndplay(_currentframe+50);
}
⑥ 最后
on(release ) {
gotoAndStop(_root._totalframes);// 播放头指向最后 1 帧 , 并停止
}
三.制作长度与进度显示框
1 .添加文本显示框
点击“窗口”“其他面板”、“公用库”、“按钮”,打开“ Knobs & Faders ”文件夹里的 "Knobs & faders parts" 文件夹,找到电影剪辑“ input box ”,将其从“公用库”中拖拽到自己的库中,将电影剪辑改名为“长度”,再拖拽一个“ input box ”,改名为“进度”。

2 .修改文本显示框
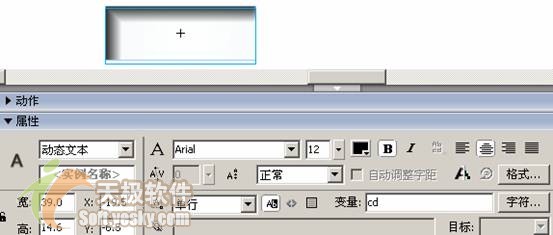
双击“库”里的“长度”电影剪辑,选中图层 3 ( layer 3 ),再点一下场景中的文本框,打开“属性面板”,将“输入文本”改为“动态文本”,将变量改为 cd ,按“字符”按钮,弹出“字符选项”面板,选中“无字符”,点确定。

利用同样的方法修改“进度”电影剪辑,只是变量为 jd ,其它都一样设置。
3 .建立“文本”电影剪辑:
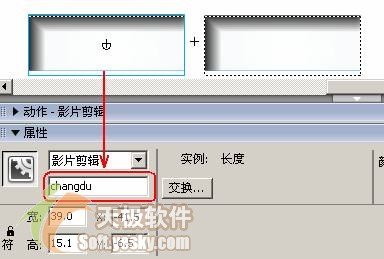
按下 Ctrl+F8 新建一个影片剪辑元件,起名为“文本”,分别将“长度”和“进度”两个电影剪辑拖拽到“文本”电影剪辑的工作区里排列好,用箭头工具点击“长度”电影剪辑,到“属性面板”中设置“实例名”为: changdu ,同样方法设置“进度”电影剪辑“实例名”为: jindu 。 #p#分页标题#e#

4 .给“文本”电影剪辑加动作:
回到场景中,新建一层,起名为“进度条”将电影剪辑“文本”从库中拖拽到场景中的“按钮”图层上,再用箭头工具在场景中点击一下电影剪辑“文本”,在“属性面板”中设置“实例名”为 wenben 并将下列 AS 命令复制到“动作面板”中。
// 影片时间长度计算与显示
onClipEvent (load) {//MC 加载时动作
s1 = int(_root._totalframes/12) ;// 影片长度
fen1 = String(int( s1 / 60 )); // 算出分钟数取整数后,转换成字符串
miao1 = String( int(s1 % 60 ));// 算出秒数取整数够,转换成字符串
if (length(fen1) == 1) { // 分钟的数字长度为 1 时
fen1 = "0"+fen1+" ” ";// 前面加零
}else{ // 否则
fen1 = fen1+"”";
}
if (length(miao1) == 1) {// 秒的数字长度为 1 时
miao1 = "0"+miao1+" ' ";// 前面加零
}else{// 否则
miao1 = miao1+"'";
}
_root.wenben.changdu.cd = fen1 + miao1;
}
// 影片时间进度计算与显示(脚本解释参考以上代码)
onClipEvent (enterFrame) {// 以 MC 的帧频不断触发
s2 = int(_root._currentframe/12);
fen2 = String(int( s2 / 60 ));
miao2 = String(int( s2 % 60 ));
if (length(fen2) == 1) {
fen2 = "0"+fen2+"”";
}else{
fen2 = fen2+"”";
}
if (length(miao2) == 1) {
miao2 = "0"+miao2+"'";
}else{
miao2 = miao2+"'";
}
_root.wenben.jindu.jd = fen2 + miao2;
}

四.绘制并制作控制音量与平衡的按钮
1 .找出“音量”元件:
(提示:可以自己做也可以直接用公用库里的,读者可以打开源文件的库直接拖入。)
点击“窗口” → “其他面板” → “公用库” → “按钮”,打开“ Knobs & Faders ”文件夹,找到电影剪辑“ fader - mixer ”,将其从“公用库”中拖拽到自己的库中的“音乐”文件夹内,将电影剪辑“ fader - mixer ”改名为“音量”,再双击文件夹“ knob & fader parts ”名称,改名为“音量控制”,再双击该文件夹图标,打开改文件夹,将影片剪辑“ fader ”改名为“音量手柄”,将按钮元件“ fader button ”改名为“音量按钮”,将影片剪辑“ fader details ”改名为音量刻盘,将影片剪辑“ fader shadow ”改名为“音量阴影”。
(注意:双击文件夹名称是改名,双击文件夹图标是打开文件夹。另外,当从“公用库”向“库”拖拽影片剪辑时,要在“库”的白色区域内释放鼠标,不要在灰色区域内释放。)。
2 .修改“音量”元件:
在“库”面板中双击影片剪辑“音量”,用箭头工具框选“音量手柄”和“音量刻盘”,点击“修改”、“变形”、“逆时针旋转 90 度”,用箭头工具单击影片剪辑“音量手柄”,到“属性面板”中设置实例名: shoubing 。将手柄移动到刻盘的中心位置。 在“动作面板”中输入一下 AS 代码,把原来里面的脚本语句覆盖掉。
onClipEvent (load) {// 影片剪辑加载时触发以下代码
chushi_kepan = _x-50; // 确定刻盘初始位置在场景中的 X 坐标值
zuo = _x-50; // 确定手柄在场景中最左边的限值
you = _x+50; // 确定手柄在场景中最右边的限值
ding = _y; // 确定手柄在场景中最上边的限值
di = _y; // 确定手柄在场景中最下边的限值
wls = new Sound();// 创建声音播放对象 wls
wls.attachSound("wls");// 将库中标识符为 "wls" 的声音附加给 wls
zdyl = 100;// 确定最大音量值 #p#分页标题#e#
dqyl = zdyl/2;// 确定当前音量值
wls.setVolume(dqyl);// 给声音对象设置当前音量
}
onClipEvent (enterFrame) {// 与帧频同步触发以下代码
// 由于刻盘长度为 100 像素,声音限值也是 100 ,当前位置减刻盘初始位置就是当前音量值。
dqyl = Math.ceil(_root.yinliang.shoubing._x-_root.yinliang.shoubing.chushi_kepan);
wls.setVolume(dqyl);// 对声音对象 WLS 设置当前音量
}
再用鼠标双击工作区中的影片剪辑“音量手柄”,露出按钮,给按钮添加以下按钮动作,把原来里面的脚本语句覆盖掉。
on (press) {// 鼠标按下
startDrag("", false, zuo, ding, you, di);// 在限定的区域中拖拽
}
on (release) {// 鼠标释放
stopDrag();// 停止拖拽
}
3 .设置声音元件:
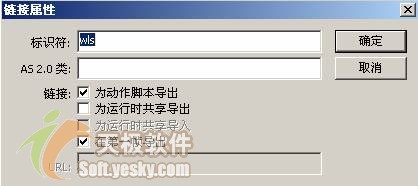
选择菜单中的“文件” →“导入”→“库”,将准备好的音乐导入进来, 在“库”中单击声音元件 12.MP3 ,点鼠标右键,弹出菜单选择“链接”,弹出“链接属性”对话框,将“链接”里的“为动作脚本导出”与“在第一帧导出”打上勾,然后在“标识符“处输入: wls ,点“确定”。

4 .场景布置:
回到场景中,新建一层,命名为“音量大小与平衡”,将影片剪辑“音量”托拽到主场景,到“属性面板”给影片剪辑“音量”起一个实例名: yinliang ,调整好摆放位置即可。
5 .用同样的方法制作一个控制音量平衡的手柄,代码如下:
onClipEvent (load) {// 影片剪辑加载时
chushi_x = _x; // 确定手柄在场景中的 X 初始坐标值
zuo = _x-50; // 确定手柄在场景中最左边的限值
you = _x+50; // 确定手柄在场景中最右边的限值
ding = _y; // 确定手柄在场景中最上边的限值
di = _y; // 确定手柄在场景中最下边的限值
wls = new Sound();// 创建声音播放对象 wls
wls.attachSound("wls");// 将库中标识符为 "wls" 的声音附加给 wls
kpbs =2;// 刻盘倍数,手柄初始在刻盘中间,左右限值为 50 ,乘上刻盘倍数,可使得左右限值为 100
}
onClipEvent (enterFrame) {// 与帧频同步触发
// 计算当前平衡值,在 100 ,- 100 之间
dqph = Math.floor((_root.pingheng.shoubing._x-_root.pingheng.shoubing.chushi_x ) * kpbs);
wls.setPan(dqph);// 设置声音对象 wls 的当前平衡
}
五.整合场景并测试
1.添加音乐层
将所有元件与对象摆放在合适的位置后,新建一层,命名为“音乐”,在下方“属性”框的声音下拉单中选中刚才导入的音乐,设置“同步”内容为“数据流”,然后延长帧直到音乐播放完为止,再延长其它层的帧与音乐层的帧数相同。
2.加上 stop 动作
为了使音乐在开始处于未播放状态,选中音乐层第一帧,在“动作面板”中加入: stop(); 命令。
3.测试
现在按下 Ctrl+ 回车进行测试吧!怎么样,一个漂亮的音乐迷你播放机就出来了,大家利用这种方法可以制作MTV、课件以及播放器哦!
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
联想moto X70 Air Pro提前上架京东 国补后3999元起
透见战力,驭风超神!红魔11 Air正式发布,2026首款新生代性能旗舰登场
驱动号 更多