Fireworks 9亲密接触:超级缩放
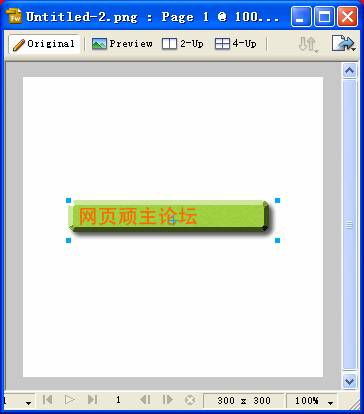
Scaling(缩放)在Fireworks中是经常使用到的一个操作,当我们在设计一些网页或者是UI的界面时,往往会使用到相同的背景或导航,只是宽度和高度不同,这时我们就可以把事先制作好的背景或导航复制,然后进行缩放。但是直接的缩放就会出现问题,如图1.1所示。

我们需要把下面的按钮进行缩放,改变它的宽度或高度,使用Fireworks的缩放工具进行调整,调整后的效果如图1.2所示。

通过观察大家会发现,一旦使用缩放工具变形后,圆角矩形的圆角度数发生了改变,包括其阴影特效和文字都发生了改变,这并不是我们需要的效果。对于这种变形,我们可以称之为Fireworks Scaling 3,因为从Fireworks 3开始变形工具的功能就已经是这样了。那有什么方法可以解决呢?我们先来看看传统的制作方法在Fireworks里是如何完成的。具体操作步骤如下:
1、在Fireworks中制作一个按钮,这里直接使用的是Fireworks的样式,同时在按钮上输入文本,效果如图1.1所示。
2、选中圆角矩形按钮,选择【Modify(修改)】【Flatten Setection(平面化所选)】(快捷键:【Ctrl+Alt+Shift+Z】)命令,将其转换为位图的编辑模式。
3、选择绘图工具栏中的【矩形选取框】工具,选择圆角矩形的一半,剪切并且粘贴,这样可以把这个圆角矩形拆分成上下两个部分。如图1.3所示。

4、使用【指针】工具,移动按钮的上下某一部分,使上下之间间隔一定的距离。效果如图1.4所示。

5、继续使用【矩形选取框】工具,选择上方按钮的一小部分,效果如图1.5所示。

6、直接使用Fireworks的任意变形工具,改变这个选中区域的高度即可,效果如图1.6所示。

这样也是可以任意改变按钮的宽度或者是高度的,但是制作起来比较麻烦,其实它的中心思想就是指变形按钮中的一部分,而另外的区域则不需要变形,那么我们可以使用Fireworks 9的Scaling 9来轻松完成!下面我通过一个实例来给大家介绍一下Fireworks 9的Scaling 9的使用方法,具体操作步骤如下:
1、同样在Fireworks中制作一个按钮,同时在按钮上输入文本,效果如图1.1所示。
2、选择按钮和文本,按快捷键【F8】把这个按钮和文本同时转换为元件。这时会打开转化为元件的对话框,效果如图1.7所示。

和Fireworks 8不同的是,Fireworks 9的转换为元件对话框除了可以选择转换元件的类型以外,还多了一个选项菜单,其中的Enable 9-slice scaling guides选项表示是否使用Fireworks 9的Scaling 9功能,这里当然应该选中。而对于转换的元件类型,选择图形元件即可。需要注意的是在Fireworks 9中,只有图形元件和按钮元件可以使用Scaling 9的功能。
3、点击确定按钮,这时画布中的按钮就转换为元件了,效果如图1.8所示。
 #p#分页标题#e#
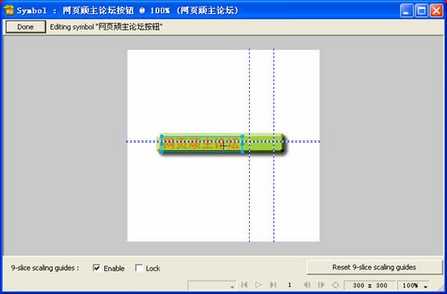
#p#分页标题#e#4、双击画布中的图形元件,打开元件的编辑窗口,这时大家所看到的蓝色的虚线就是Scaling 9的引导线了。效果如图1.9所示。

【说明】在元件的左下角有一个Scaling 9的选项菜单,同样可以设置是否使用Scaling 9功能和锁定Scaling 9引导线。
5、使用【指针】工具,移动Scaling 9引导线的位置,注意这里Scaling 9引导线把当前的图形划分成了9个区域,而对于Scaling 9来说,能够缩放的区域也就是最中心的区域了,移动后的效果如图1.10所示。

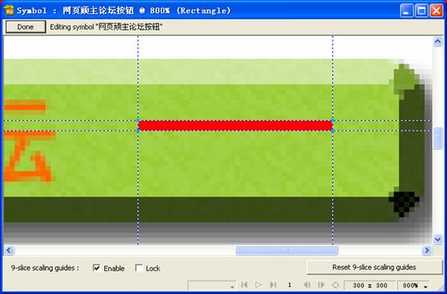
6、实际上能够变形的区域仅仅是最中心的区域。我这里用红色给大家标记了出来,而其它的区域都是不会改变的。如图1.11所示。

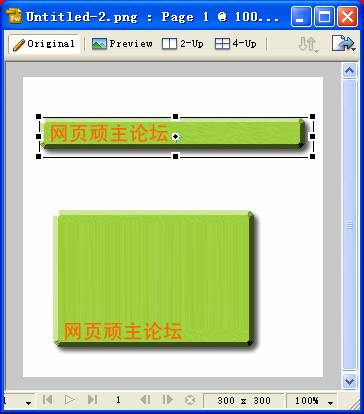
7、回到画布的编辑状态,使用缩放工具对这个元件进行缩放。缩放后的效果如图1.12所示。

这时大家可以发现,现在的效果和传统的老办法得到的效果是一样的,但是很显然效率要高的多。这就是Fireworks 9的Scaling 9功能了,个人感觉还是非常有用的。大家还不赶快试试?
操作技巧:
1、需要使用Scaling 9功能,就必须要把对象转换为元件。
2、只有图形元件和按钮元件可以使用Scaling 9功能。
写在后面的话
通过对Fireworks 9的进一步了解,发现Fireworks中的元件在Fireworks 9的地位是越来越高了,包括后面要给大家介绍的公用库和元件脚本功能,都是结合元件来完成,在这方面,感觉Fireworks向Flash借鉴了很多。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































