自己设计制作电脑系统的动画光标
-
软件频道
软件教程
Dreamweaver
应用实例
正文
如果不满意系统自带或者网上的光标,希望自己设计动画光标,或是想从已有的动画gif文件及其它资源创建光标,又或是希望能有多个相同风格的光标构成一个系列,就需要我们自己动手了。
本文会用到AniTuner 。这个软件支持从gif、avi文件中载入动画并另存为光标,支持创建动态光标文件,但没有自带的图像编辑器,因此还需要自己选择之搭配的图像编辑软件,为了简单,下面我们使用Windows自带的画图程序。
小知识“Windows的光标文件包括“.cur”静态光标和“.ani”动画光标两种,一个.ani动画光标文件除了与静态光标存储有相同的的“热点”位置、指针名称、作者名称等信息外,还保存有至少两帧以上的图像信息,以及每一帧的播放时间信息。如同动画与电影一般,一帧帧的静态图像连续播放,生动活泼的动画光标效果就出现在眼前了。

一、用AniTuner软件将现有的Gif动画制作成光标
网络上像素风格的Gif动画有很多,首先我们就来试着利用AniTuner软件将下面这幅下载自网络的Logo模版制作成光标文件,期间将会用到AniTuner的导入功能。

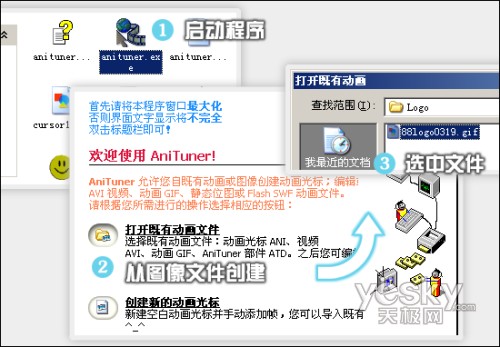
(1)启动AniTuner,单击“打开既有动画文件”,载入Gif模版。

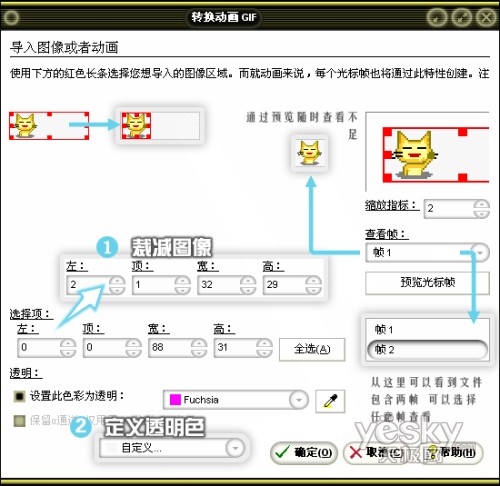
通过观察,画面主体的卡通猫位于横幅左侧,四周的边框是裁减的目标,另外,光标要求背景色为透明,所以选取浅灰为透明色也是需要做的。

(2)现在开始裁减,将“选择项”中“宽”调整为32像素,再增加“左”的项目数值调节主体到选择框的水平正中。此时可以点击右侧的“预览光标帧”按钮,发现上下的边框还没有去掉,于是缩小“高”的数值到29,最后选取背景设置为透明色,单击“确定”即可。

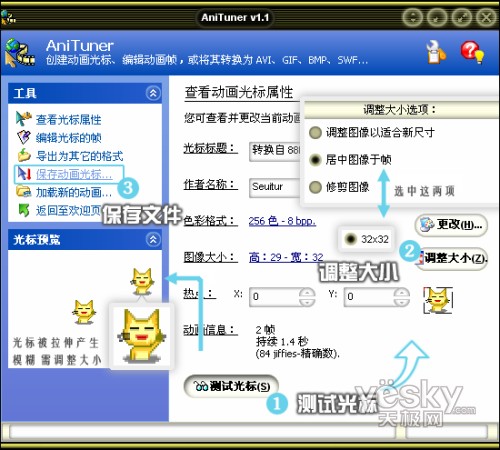
(3)回到主界面后点击底部“测试光标”测试效果,将会发现,29像素高的尺寸现在被拉伸到了32像素,图像显得模糊,单击界面右边的“调整大小”按钮,将尺寸调整为32×32可以解决。

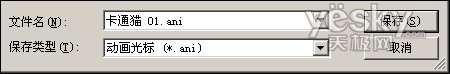
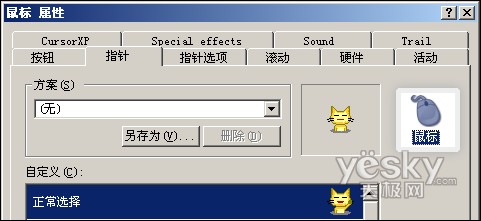
完成以上步骤后,就可以保存动画光标文件了,随后到控制面板的鼠标窗口中,载入刚刚保存的文件观看效果。

完成后的作品:

二、简单修改光标文件及设置热点
感觉怎么样?通过试用你可能会发现之前输出的光标尚有不足。Windows默认光标的指针尖端即是热点(简单说,就是鼠标按下时真正作用到的点)所在,而本光标的热点处(左上角)现在为透明色,没有任何标识。那么下面,我们就来看看怎样简单修改光标文件。
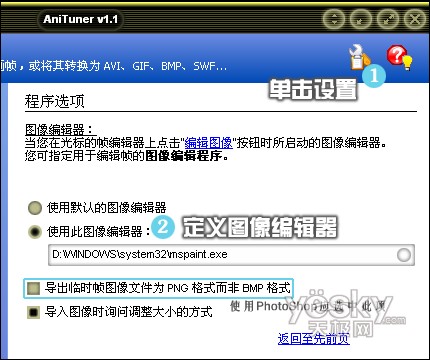
AniTuner软件并没有自带的图像编辑程序,当点击“编辑图像”后,可以调用计算机内已经安装的图像编辑软件来处理。如果事先没有定义使用哪款软件,启动的将会“图像传真查看器”,所以我们首先来设置图像编辑软件。

(1)点击主界面右上角的“配置程序选项”按钮,在“使用此图像编辑器”栏中填入欲使用的图像编辑软件。如Windows的画图C:\WINDOWS\system32\mspaint.exe
注意,如果使用的是PhotoShop,需要选中“导出临时帧图像文件为PNG格式”选项,否则当PhotoShop编辑完成后无法正确存回到临时文件。

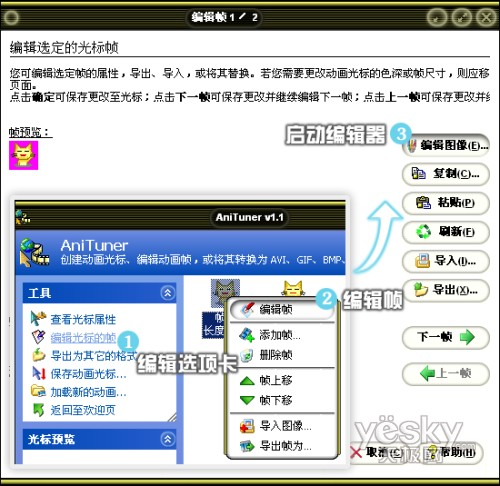
(2)依次点击主界面左侧的“编辑光标的帧”—>“编辑帧”—>新窗口右侧的“编辑图像”,此时AniTuner会将当前帧输出为一幅BMP图像,并启动画图程序编辑。可以看到,透明色的部份已经被品红所代替。
 #p#分页标题#e#
#p#分页标题#e#
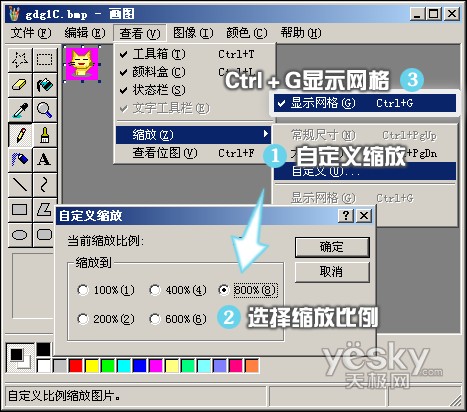
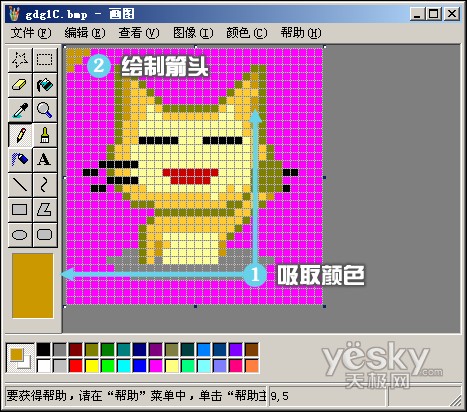
(3)先设置一下工作环境,在画图的“查看”菜单中选“缩放”—>“自定义…”,选择“800%”。再按下键盘Ctrl+G,显示出浅灰色网格。

(4)使用吸管工具吸取颜色值为204,153,0的土黄色为前景色,用铅笔工具在画面左上角绘制一个三边都是3像素的三角形,对应指针的热点位置。
虽然大多数人都是右手持鼠标,不过偶尔也有惯用左手的人,如果你惯用左手,也可以将三角箭头绘制在右上角位置,并且返回上一页面后将热点位置也定义在右上角(右手习惯的则不必修改热点)。
![]()
完成后保存文件,返回AniTuner单击“确认”,通知程序读取编辑结果。

(5)重复以上步骤编辑第二帧。
最后,回到主界面,再次输出文件就可以了。
三、制作忍者神龟光标
下面一段献给喜欢怀旧的读者。提起像素画,很容易联想起红白机时代众多的游戏,游戏中一帧帧的动画,其实都可以成为我们制作动画光标的素材来源。接下来的案例就将演示如何录制、编辑游戏动画,制作属于自己的动画光标文件。
在PC上运行红白机游戏需要用模拟器,例如“VirtuaNES 0.97”,可以去各大下载站下载。

(1)以游戏忍者神龟为例,启动模拟器并载入游戏,

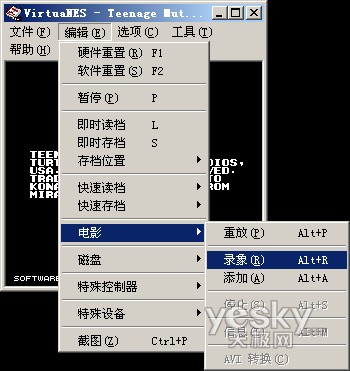
(2)单击菜单“编辑”—>“电影”—>“录像”,设置录像文件存放位置,并开始录制游戏画面。
![]()
(3)进行游戏,完成后停止录制,并重放录像文件。
此时可以先暂停(“编辑”—>“暂停”),再按键盘空格键,就变成了逐帧浏览模式了,此时模拟器的截图功能失效,可以通过键盘Alt+PrintScreen键截图。
通过分析可以发现,连续的行走动作其实只包含3帧:右腿迈前、两腿重叠、左腿迈前。

(4)定位到右腿迈前的一帧图像后,按Alt+PrintScreen拷贝图像。

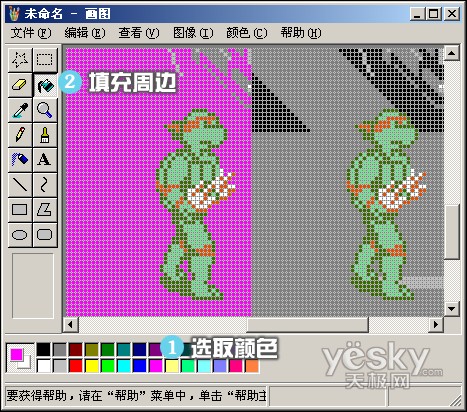
(5)启动画图程序后粘贴图像,吸取颜色栏中的品红为前景色,使用油漆桶工具填充角色周边。完成后用矩形选取工具选中主体,确认选区大小为“20×48”像素,再次按下Ctrl+C。
![]()
(6)启动AniTuner,单击“创建新的动画光标”,编辑新光标的帧—>选中第一帧后点“编辑帧”。

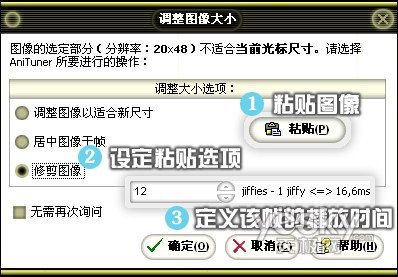
(7)单击弹出的窗口的右侧按钮中的“粘贴”,由于48像素的高超出了标准的32×32像素的光标画布,因此将继续弹出新窗口“调整图像大小”,我们选择“修剪图像”,完成粘贴。

(8)回到前一界面后将该帧的播放时间修改为12jiffies(1jiffies=1/60秒)。

(9)回编辑选项卡后点“添加帧”,重复以上步骤,创建另外两帧。
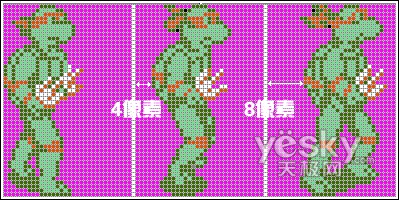
为了使动画有向前行走的感觉,将后一帧中的主体相对前一帧右移4像素,参照的标准为龟壳距离画面左边界的距离。

(10)绘制热点位置处的箭头,输出光标文件。下面是最终成果(读者可以直接下载该Gif导入AniTuner后另存)。
 #p#分页标题#e#
#p#分页标题#e#
四、制作图标系列并打包成Windows方案

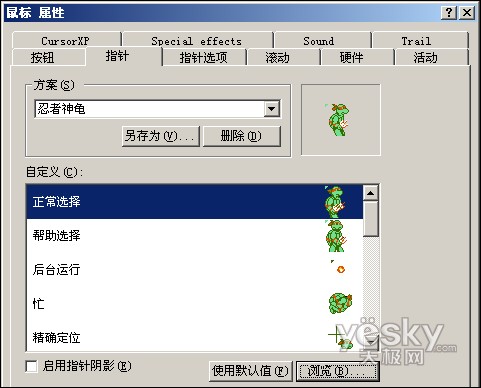
前面两例中制作的光标都是作为“正常选择”时的光标使用的,此外,Windows的光标还包括“忙”、“后台运行”、“帮助选择”、“精确定位”等很多种。

如果你有兴趣,还可以继续绘制。
最后附上一段代码,如果你已经集其了一整套光标,希望方便管理,或是发送给朋友方便对方安装的话,下面这段代码会对你有帮助。
使用方法:新建文本文件,将代码复制其中,保存后修改文件扩展名为“.inf”。将其放置在动画光标目录中,光标命名与代码内相同。此后,只要右键单击该文件,选择“安装”,整套光标就安装到鼠标指针方案里了。对于重装系统、网上共享之类的情况会有帮助。
[Version]
signature="$CHICAGO$"
[DefaultInstall]
CopyFiles = Scheme.Cur
AddReg = Scheme.Reg
[DestinationDirs]
Scheme.Cur = 10,"Cursors\忍者神龟"
[Scheme.Reg]
HKCU,"Control Panel\Cursors\Schemes","忍者神龟 ",
,"%10%\Cursors\忍者神龟\正常选择.ani
,%10%\Cursors\忍者神龟\帮助选择.ani
,%10%\Cursors\忍者神龟\后台运行.ani
,%10%\Cursors\忍者神龟\忙.ani
,%10%\Cursors\忍者神龟\精确定位.ani
,%10%\Cursors\忍者神龟\选定文本.ani
,%10%\Cursors\忍者神龟\手写.ani
,%10%\Cursors\忍者神龟\不可用.ani
,%10%\Cursors\忍者神龟\垂直调整.ani
,%10%\Cursors\忍者神龟\水平调整.ani
,%10%\Cursors\忍者神龟\沿对角线调整1.ani
,%10%\Cursors\忍者神龟\沿对角线调整2.ani
,%10%\Cursors\忍者神龟\移动.ani
,%10%\Cursors\忍者神龟\候选.ani
,%10%\Cursors\忍者神龟\链接选择.ani"
;注意:最后要删除上一段中的所有换行符才能生效,段中第一行结尾为鼠标面板中的方案名称
[Scheme.Cur]
正常选择.ani
帮助选择.ani
后台运行.ani
忙.ani
精确定位.ani
选定文本.ani
手写.ani
不可用.ani
垂直调整.ani
水平调整.ani
沿对角线调整1.ani
沿对角线调整2.ani
移动.ani
候选.ani
链接选择.ani
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































