Dreamweaver打造Flash像册
-
软件频道
软件教程
Dreamweaver
应用实例
正文
随着潮流的发展,目前网页的动态元素越来越多,FLASH效果成为吸引访问者眼球的重要元素。但是学习FLASH要除了要掌握基本的FLASH软件知识外,还要熟悉AS编程以及动态效果的分镜头处理,跟拍电影似的。很多想学习FLASH的朋友在熟悉FLASH MX这款软件就难住了,何况是复杂的AS编程和分镜头制作?
即使我们不懂得FLASH MX的操作,现在我们可以用FLASH MX的同门师兄 DREAMWEAWER 8来制作目前流行的FLASH像册。熟悉网页设计的朋友对DW一定很熟悉,它和FLASH MX、FIREWORKS被称为“网页制作三剑客”立志要从事设计这方面工作的朋友就要努力学习这三款软件,当然了基本的PHOTOSHOP也一定要非常熟练。下面就来介绍下利用DW来制作FLASH像册的过程。
1、首先要安装DREAMWEAWER,笔者使用的8.0版本,据说新版本在测试中。还要准备一些自己喜欢的照片,但要注意数量不能象PS制作网页像册时那样多,否则会正常无法显示,通常选择10-20张照片最为合适。为了演示,笔者在这里选择了5张MM的照片。还是先看看在网页上的效果图吧。如图1。

当打开包含FLASH像册元素的网页后,将自动加载制作好的像册,最前面显示当前照片数和照片总数量,后面是后退、播放/停止、前进按纽,点击的时候有不错的FLASH翻页效果!
2、打开DREAMWEAWER 8,图2红色部分的“HTML”新建立一个网页内容。然后在“我的文档”(或其他你想保存的地方)建立一个文件夹命名为“FLASH像册”,在里面新建立个文件夹命名为“图片”然后将准备的图片放到图片文件夹内,之后回到DREAMWEAWER 8,点菜单—文件—另保存,将新建立的网页保存到“FLASH像册”文件夹内。如图2-1。


3、点DREAMWEAWER 8如图3示的“常用”,在下拉菜单中选中“FLASH元素”。之后点图3-1示例红色圈部分,会弹出个对话框,保存到“FLASH像册”文件夹中,命名为“FLASH”。如图3、3-1。


4、完成以上步骤后,在DREAMWEAWER 8工作区域内会出现一个灰色的框,这个框就是FLASH像册的浏览部分,我们可以根据照片的大小,来拖动灰色区域四周的点来调节大小。
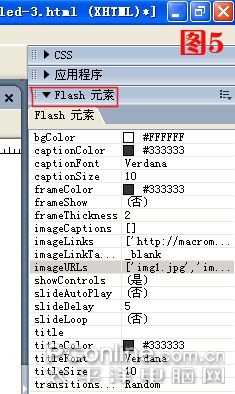
5、调节好显示区域大小后,我们点右边菜单的“FLASH元素”,这里主要调节边框的颜色幻灯片效果等等。如图5。

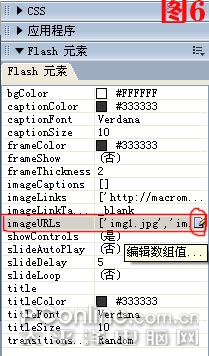
6、添加图片。找到“image URLs”这一栏,点图6示例中红色圈的部分,会弹出图6-1中的对话框,这个对话框就是添加图片的步骤。里面有三个默认图片,按“—”将其删除,再按“+”添加自己的照片,重复图6-1中“ABC”三个步骤,直到把所有自己的照片添加完成。


7、完成图片添加后,点文件—保存文件即可。然后在浏览器中打开“Untitled-3”这个文件即可显示FLASH像册,如果你不喜欢这个名字,也可以在保存网页的时候重新命名。
经过自己的努力后制作出的FLASH像册是不是很开心?赶紧动手将自己的和朋友的照片做个FLASH像册,即有意义又学习了新的方法,即使不会FLASH MX2004的操作。
其实PHOTOSHOP 、DW等这些设计软件有很多的实用功能,等待着我们慢慢发掘,以后将会给大家带来更多的实用小功能,不过首先要熟悉这些软件的功能,在做的时候才能得心应手。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































