网页滚动的QQ在线咨询功能 Dreamweaver实现
-
软件频道
软件教程
Dreamweaver
应用实例
正文
设计背景:在制作网页时,制作者经常将网页菜单置于网页顶端,这样当浏览者浏览较长内容的网页时,如果想选择其他菜单,就不得不回到网页顶端才能选择其他菜单。前天上QQ的时候突然跳出了群的聊天窗口,里面有个人问在一个网页的右端有一个QQ的面板,上面有好多QQ号码而且可以实现点击哪个可以在线聊天!并且该QQ面板可以和页面一起滚动,我看了看觉得这家网站的创意很是不错,于是就决定研究下怎么制作的?但是他的代码太多了!我都懒的看了,于是想到了Dreamweaver,在这里给大家介绍一下制作方法。
效果说明:浏览页面时,右上角的QQ面板跟随着滚动条的滚动而滚动。
创造这样的效果很是麻烦,于是想起了插件在网上一找,呵呵,还真有!这里的插件是 Perisistent Layers 。下载之后解压缩找到Perisistent Layers。
操作步骤
1、安装扩展插件。下载之后解压缩,找到 Perisistent Layers 直接双击就可以了!或者先启动Dreamweaver之后使用“命令”菜单选择“扩展管理”来安装也是可以的。如果不会安装的话可以看以前的文章。
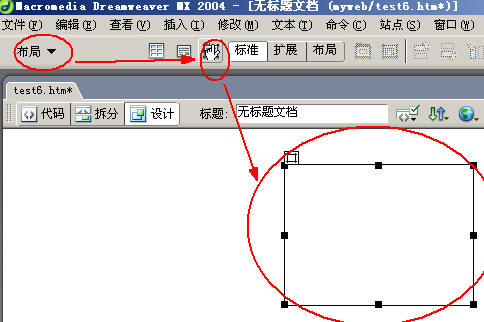
2、绘制描绘层。新建立一个HTML文件,选择“布局”插入栏中的“描绘层”按钮,在页面右边插入一个图层,如下图所示。

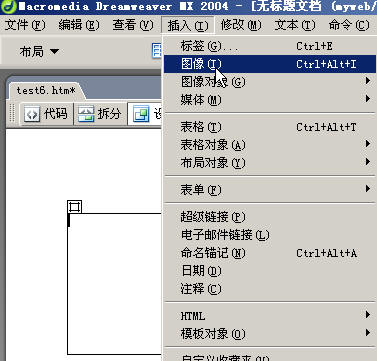
3、插入图片。将光标置于图层内,在图层中插入图片,如下图所示。

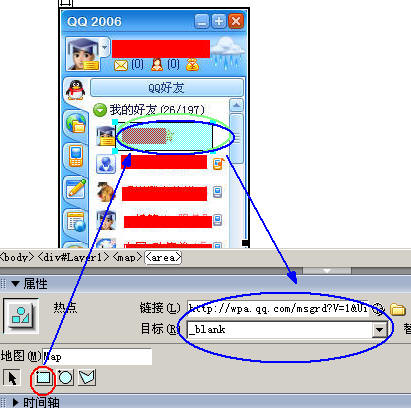
提示:插入图片后,可以对图片进行热点区域的设置。我只是象征性的做了一个热区,至于QQ在线咨询的代码是...大家应该知道吧?在这里公布下,以后不要再问了。
http://wpa.qq.com/msgrd?V=1&Uin=76312395&Site=在线咨询&Menu=no
把红颜色的号码改为你自己的就可以了。

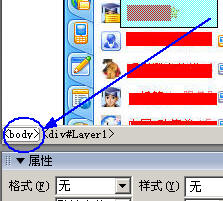
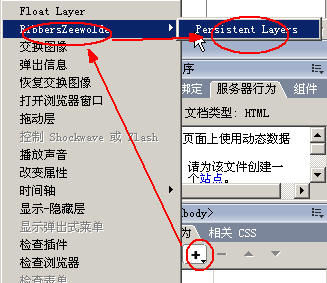
( 4 )添加 Persistent Layers 行为。在文档窗口的左下角单击<body>标签选中整个页面,打开行为面板,添加 Persistent Layers 行为,如下图所示。


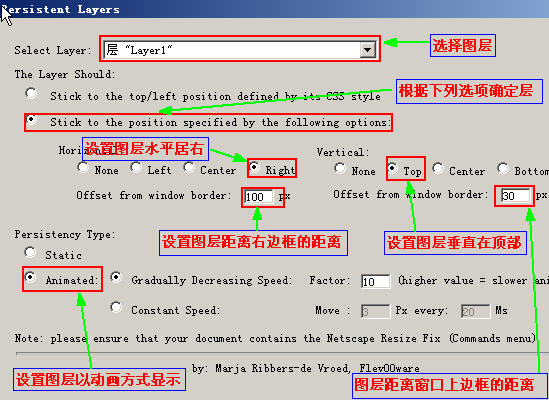
( 5 )设置基本参数。弹出“Persistent Layers”对话框后,在“Select Layer”中选择要应用行为的图层 Layer1 ,然后选择“Stick to the position Specified by the following options”命令,表示根据选项来确定层的位置。
6、设置图层水平方向和垂直方向的位置参数,并设置图层以动画形式滚动,如图 57-7 所示。设置完成后单击“确定”按钮。

7、此时在页面编辑状态下不能正确显示图层的位置。保存页面并按 F12 键在浏览器中进行预览。如果觉得不合适可以回来继续修改。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































