活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
2026-01-28
当鼠标滑过一个图片时,图片会变成另外一张图片的效果是怎么制作出来的呢?
相对一些不熟悉HTML代码的朋友来说,可以使用网页编辑软件自带的动作来编辑。
最简单的其实要属使用FrontPage了,它的很多特效是Java Applet的,但象这种鼠标事件效果是Javascript的,实现的很累赘,外挂了一个足有14K大小的JS文件。
Dreamweaver中的效果不错,相对FrontPage虽然代码仍很多,但总体简单些。所以我们推荐初学者使用Dreamweaver来实现这个效果。步骤如下:
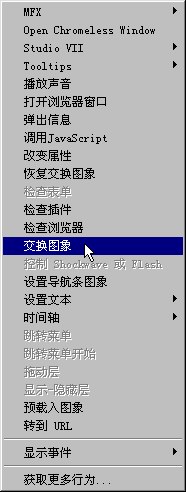
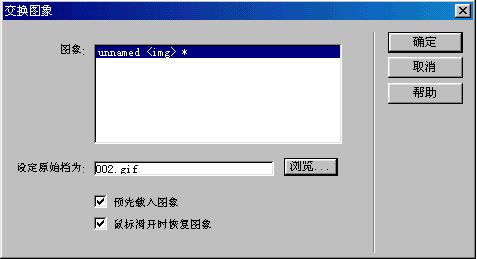
1、插入鼠标没有移上去前显示的图片,打开DW中的行为面板,点击“+”。




评论 {{userinfo.comments}}
{{child.content}}






{{question.question}}
提交
