用Dreamweaver MX+ACCESS制作企业新闻系统
-
软件频道
软件教程
Dreamweaver
应用实例
正文
在开发动态网站的时候,总是发现很多朋友问我要新闻系统,我总是给他们指出到这down到那down,但是很快他们就不满意的回来Q我了,告诉这个太大,那个太大,这个不会改,那个也不会改.在这里,我写这篇DWMX+access开发动态新闻教程,就是为了帮助那些朋友,授人以鱼总是不如授人以渔嘛!
不废话了,进入正题:
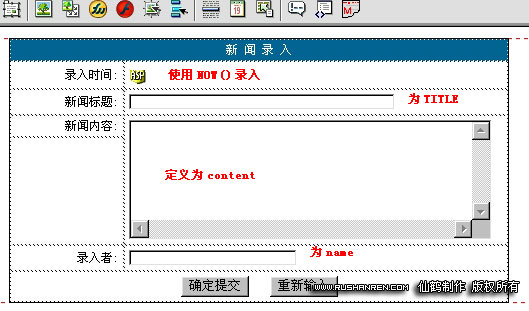
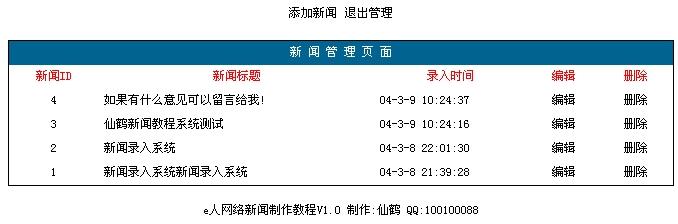
首先给大家看看这个新闻界面:

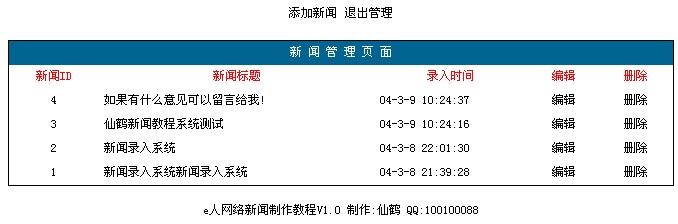
后台管理页面:

为了方便在这里给大家直观目录:

具有的功能为:
1.带后台管理员功能;
2.每条新闻具有发布时间和浏览次数;
3.能输入HTML代码,解决英文自动换行功能;
4.后台具有删除,编辑功能;
5.尽量精简代码,书写规范简单明了;
不足的地方:
1.由于时间关系和对初学者的考虑我没有做分页功能,如果大家想学习,我会在下次教程写出来!
2.没有写出首页调用代码,也是为初学者考虑
3.对后台添加新闻表单没有验证
开发工具:
DreamweaverMX和Access2000
好了,大家准备好了吧,我相信如果大家仔细看教程大约5小时就可以明白整个开发原理,很简单的:
先给大家说说开发步骤(或许不太规范,是按照本人习惯)
1.规划定义站点,建立各个功能模块文件。
好了,咱们开始吧,一个好的站点,应该先规划好站点文件的存放!
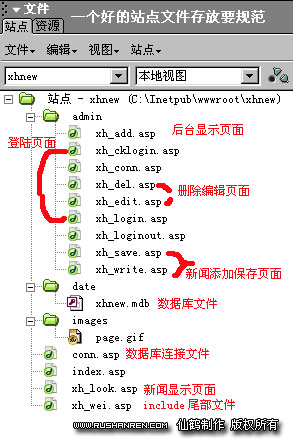
好了先看看文件目录:

下面解释一下:
目录:admin(用于存放后台管理程序文件)
文件:
xh_add.asp (后台管理页面)
xh_edit.asp (后台编辑页面)
xh_del.asp (后台删除页面)
xh_login.asp (后台管理登陆页面)
xh_cklogin.asp (后台管理验证页面)
xh_loginout.asp (后台管理退出页面)
xh_write.asp (新闻添加页面)
xh_save.asp (添加新闻验证页面)
xh_conn.asp (数据库连接文件)
目录:date (存放数据库文件)
目录:images (存放图片)
主目录下文件:
index.asp (新闻首页面)
conn.asp (数据库连接文件)
xh_look.asp (新闻查看页面)
xh_wei.asp (include连接结尾页面)
好了具体的规划就是这些,大家应该能明白一个步骤了吧!
也是一个思考过程,建站--建立各功能目录--建立数据库--建立后台文件--建立显示记录页面---完善程序例如编辑删除功能
2.用Access写数据库xhnew.mdb
这次咱们就来做这个新闻系统的数据库,放心很简单,几分钟就可以搞定!
首先开发ACCESS,设计表,如下图:

在这里,我详细介绍一下各个数据类型的功能
name用来存放新闻发布者的姓名(文本)
content 用来存放新闻内容(切记设置为备注,因为储存量多)
title 新闻标题(文本)
xhcount 存放每条记录点击数(数字型)
xhtime 每条新闻发布时间(时间类型)
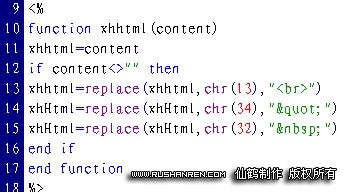
在此在说明一下conn.asp文件,就是数据库连接文件

大家能看明白嘛?第一句声明DB为数据名。
然后打开ADO,这个是规范写法,对于数据库移动位置可以在server.mappath改。
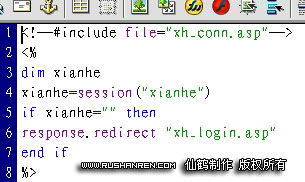
3.写后台管理登陆页面xh_login.asp和xh_cklogin.asp还有退出管理页面xh_loginout.asp
这次,准备讲解这个后台登陆的几个页面!
xh_login.asp这个页面主要一个表单递交页面,递交到xh_cklogin.asp

xh_cklogin.asp是个验证表单密码的页面。

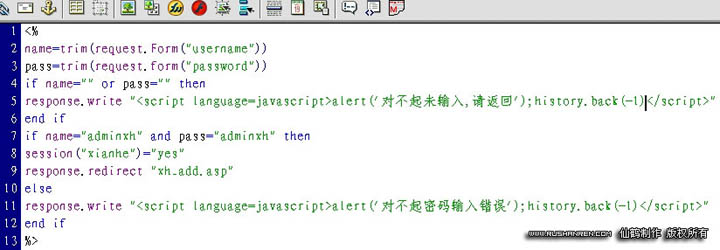
好了,咱们来分析这段代码。
name=trim(request.Form("username"))
pass=trim(request.form("password"))
主要是从login.asp提取2个表单的值
if name="" or pass="" then
response.write ""
end if
主要就是验证输入的用户名和密码是否是空值,这个参数是从登陆框传递过来的!记得我们给xh_login.asp的各个控件赋予了名称
if name="adminxh" and pass="adminxh" then
session("xianhe")="yes"
response.redirect "xh_add.asp"
else
response.write ""
end if
主要就是验证密码是否正确了,如果正确进入下个页面,不正确返回登陆页面!在这里主要要提的是,这么一句代码。
session("xianhe")="yes"
这句代码非常的重要,就是这个会话可以防止别人非法登陆你的后台页面,在下节在着重讲解,在这里你只要明白,我把这个会话赋值为"yes" #p#分页标题#e#
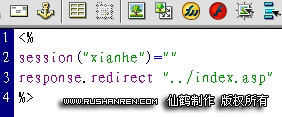
xh_loginout.asp是个退出管理的跳转页面,只有2行代码

第一行是消除会话的值
第二行是跳转页面代码
大家看这段代码,难点就是编辑和删除的连接为:
xh_edit.asp?id="就拿这个讲解吧!
意思就是传递到edit.asp这个页面一个参数,这个在edit.asp页面用querystring来探测这个参数,为什么这么说呢,主要就是为了分别到底是那个那个新闻需要被编辑或者删除,毕竟ID是唯一的!
6.写后台编辑新闻页面xh_edit.asp和删除新闻页面xh_dll.asp
这节课主要讲新闻的2个重要部分也是难点部分,删除和编辑。
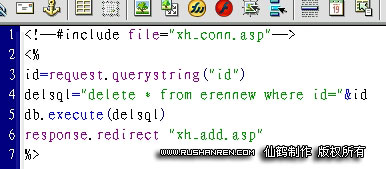
首先是xh_del.asp

大家仔细看看主要部分就是:
id=request.querystring("id")
delsql="delete * from erennew where id="&id
db.execute(delsql)
这段代码,主要是什么呢?
ID的赋值,是从XH_ADD.ASP页面传递过来的参数,然后赋值给变量ID上,大家明白了嘛?
然后在根据这个传递来查询要删除的记录!
然后执行这个DELSQL语句!
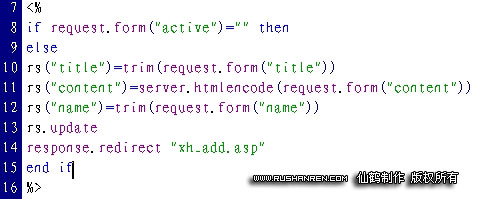
编辑部分原理上和删除是相同的。


上图就是代码部分:
if request.form("active")="" then
else
rs("title")=trim(request.form("title"))
rs("content")=server.htmlencode(request.form("content"))
rs("name")=trim(request.form("name"))
rs.update
response.redirect "xh_add.asp"
end if
注意这部分中的这个
if request.form("active")="" then
这个是在表单部分我赋值了一个隐藏域名为active值为yes,这个有点优点就是打开这个页面不直接传递递交,要点击提交才能赋值,递交后执行。
rs("title")=trim(request.form("title"))
rs("content")=server.htmlencode(request.form("content"))
rs("name")=trim(request.form("name"))
rs.update
response.redirect "xh_add.asp"
最后一句是刷新页面到管理页面!
然后跟着参数rs.update直接刷新数据库,好了,大家该明白了吧!
7.完成前台新闻页面index.asp和查看新闻页面xh_look.asp
好了这是最后一节来个简单的结尾。

这个在上节课已经讲解这个代码了,就是倒叙排列表中的记录!

在这个代码中,我列出来
|
4.写后台添加新闻页面xh_write.asp和xh_save.asp 这次我们来讲解新闻添加页面xh_write和保存新闻页面xh_save 首先我们来看看xh_write页面。 从上图我想大家应该可以看明白,就是给表单各个控件起名字,这样可以方便传递值! 咱们着重的讲一下的是xh_save.asp,来吧看看下图的代码。
非常抱歉,您访问的页面不存在或者被删除。 现在为您跳转到首页! 驱动中国 qudong.com 代码是调用数据库连接文件,不连接可就over了
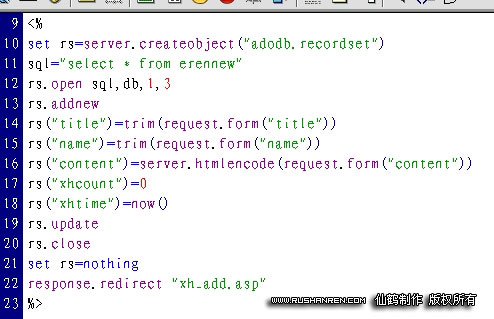
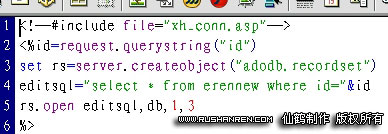
在这里大家还记得,在登陆后台的时候我传递给session("yes")这个会话一个值嘛? 好了讲解下面的代码,看上图: 这段代码主要就是声明一个记录集,然后起名RS,用记录集来添加新闻!
SQL语句对这个数据库的erennew表,然后rs.open sql,db,1,3是用赋值的参数来打开记录集,附带的1,3简单的来说就是可以让记录集添加数据
这段就是添加记录的代码
关闭记录集,然后跳转页面。 5.写后台显示页面,功能带有编辑和删除xh_add.asp 然后咱们来看看代码。 这段代码看着是不是很熟悉啊,对了,在上节课我已经详细讲解了这个会话的功能了! 大家看看这个代码,就是用SQL搜索了,erennew所有的记录,然后用execute执行了这个SQL,关于输入各个数据,由于我没有界图,所以就用代码说明了啊!
|
||||
| target="_blank"> | ">编辑 | ">删除 | ||
 width="12" height="14"> target_ width="12" height="14"> target_="_blank"> (发表) 浏览过次 |
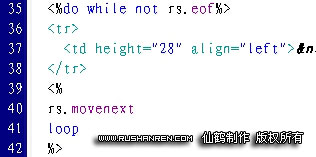
这个do while not rs.eof 主要就是循环,然后和loop之间的代码就是反复输出记录!
not rs.eof判断记录有没有到结尾,如果没有继续输入!
好了,下面是新闻页面xh_look.asp

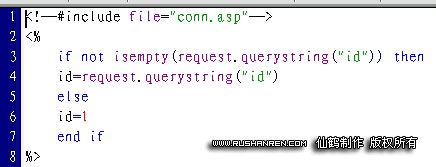
这句主要是判断传递过来的参数是否为空,如果不是就赋值给参数,如果是空就赋值1。

自写一个参数,主要用来替换换行代码!

sql="select * from erennew where id="&id
rs.open sql,db,1,3
rs("xhcount")=rs("xhcount")+1
rs.update
上面代码大家可以看明白嘛?和以前差不多,就是累加浏览数,搜索到ID值,然后更新数据库中的xhount的数值,大家明白了吧~!
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多