从屏幕到打印机: 用 Dreamweaver 制作打印CSS
-
软件频道
软件教程
Dreamweaver
应用实例
正文

Stephanie Sullivanwww.communitymx.com 
Adrian Seniorwww.webade.co.uk
目的在新闻组中, 经常有问题问到如何能在打印情况下依然能组织良好。从前, 开发者需要通过为站点中的所有网页分别创建一个仅包含文本和相关图像的副本来达到这个目的。CSS 完全改变了这样的状况。 在 Community MX 中, 我们已经通过层叠样式表为打印单独指定样式表的特性而得益。由于 Community MX 有大量的教程, 这样做能大大地节省时间。跟上来看看决定背后的原因和方法。 本文将会分析我们的布局是如何在屏幕上显示一套元素, 而当打印时使用一套包含没有显示在屏幕上元素的布局。你将会学习媒体类型以及如何利用它们,还有就是使用层叠技巧来创建轻量级、实用的打印布局。由于Community MX 经常性更改它的站点, 如果你在本文发布几个月后阅读它,有些东西可能会有少许不同。 要求要完成本教程,你需要安装下面的软件和文件: Dreamweaver MX 2004
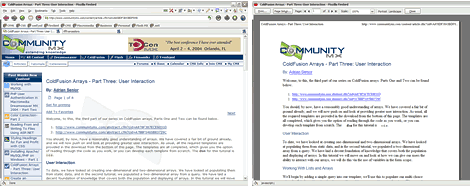
Media 属性: Screen, Print, 和 All在 Community MX, 由于用户主要由网页开发者组成, 我们决定不在站点上支持Netscape 4 (NN4) 和 Internet Explorer 4 (IE 4) 浏览器。你将不会在本文中看到兼容老式浏览器的示例, 但你会知道假如你要提供NN4支持的话,媒体类型是如何影响它的。一共有九种媒体描述符来让你为不同的设备上自定义显示方式。如果你还对媒体类型以及它们的应用不太熟悉, 查看Stephanie Sullivan 在Community MX上的文章 media types。 我们的网站使用了三个不同的样式表来控制每个教程。每个XHTML文档都链接到媒体类型设置为all的主样式表(cmxlayout.css) 。这指明了所有的设备都会使用这个样式表。然后我们把主打印样式表(newprint.css) 的媒体类型设置为 print。这指示浏览器在打印预览和打印时应用它。除了 newprint.css中的内容以外,我们把cmxlayout.css 中的所有选择符用在了打印中,原因是层叠规则以及它的媒体类型—— all。 我们只需为那些需要在打印时被隐藏或更改的选择符使用 newprint.css 。 注: NN4 仅理解没有指定媒体类型或指定为screen 的媒体类型的CSS文档。它无法理解 all 媒体类型。 因此, 如果您希望 NN4 能看到样式, 你必须使用这里其中一个方法。 IE4 能够读取媒体类型为 all的css。如果一定要支持那么老的浏览器, 你可能需要用JavaScript的方法或通过包含的方式来隐藏媒体类型为 all 的 CSS。请记住当打印的时候,媒体类型为 screen 的样式表将不会参与打印的样式层叠。为此,你需要重写所有在 screen 样式表中出现的选择符,将其转移到 print 样式表中以便令它们能用于打印。 我们在 Community MX 上使用的第三个样式表(pdfprint.css) 用于从每篇文章或教程中动态创建 PDF 文档。由于 PDF 文档和文档打印时使用相同的样式表, 我们于是用ColdFusion 设计了一个动态的方法来指定我们所需的样式表。使用这三个样式表的优点在于我们能从一个集中位置统筹全局— 那些 XHTML 文档。如果我们需要更改一篇教程,我们只需简单快速地修改XHTML文档。然后,得益于 CSS 的力量, 我们能够立即创建一份PDF,CSS会自动照看屏幕和打印版本。 顺序是很重要的基于层叠的原因, 在X/HTML文档头部链接的样式表的顺序,会影响到在所有设备的处理效果。由于 cmxlayout.css 使用了 all 媒体类型, 它在继承顺序中处于最上层。 任何显示信息的设备都将访问这个文件。当有一天, 手持设备对CSS提供更多支持时, 我们将很可能添加一个使用handheld 媒体类型的样式表来在那些设备上重新格式化信息。如果用了 handheld 样式表的话, 它会跟随在主样式表后。下一步, 我们放置了newprint.css so 以便它也可以通过继承 cmxlayout.css 得到好处。最后,我们还设置了动态的 PDF样式表, 你在这里是看不到的。PDF 样式表将对PDF使用用一个与打印样式稍有不同的、包含更丰富色彩的外观。它看起来更像是屏幕与打印版本的混合体。下面是以正确顺序排列(XHTML格式) 的样式表: 这是由上面各样式表分别处理后的同一个页面. 
图 1. 两个使用不同样式表的页面版本 正如您看到的, 两个页面外观不同但内容一样。 打印时用户不需要导航元素、广告或者是边栏的信息。因为他只是对教程的内容感兴趣。记住了这一点,你就会移除那些不需要的元素来建立一个干净的、有意义的打印样式。下面,看看我们是如何创建这些的。 从打印样式表中隐藏元素在Community MX, 站点的左列包含了最新订阅、免费内容以及可访问性工具等信息。这些信息位于一个 id 为 #infodiv的div元素中。该选择符在 cmxlayout.css, 是这样定义的: #infodiv{ position: absolute; top: 160px; left: 7px; width: 10em; z-index: 1;
background-color: #fff; color: #036; font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;}要在 newprint.css中将该元素完全移除,只需在newprint.css 重新定义 #infodiv 选择符, 如下所示: #infodiv{ display: none;}
这很简单也很容易从字面上看出意义。你只需简单的把 display:none 说明给浏览器知道, 就能从打印显示中移除 #infodiv 。要保持 newprint.css 简洁精悍, 把你希望在打印时隐藏的全部选择符组合起来,通过一个逗号和空格将它们分开。在本例中,我们隐藏 cmxlayout.css, 中的元素如下。 #nav, #logo, #infodiv, #blue, #subbar, #menufooter, #tall, #ads, #sbg, #cacheit, .feedback{ display: none;}
注意: 您可能会想知道为什么我们要用 display:none 而不是由看起来效果应该相同的 visibility:hidden 来做同样的事情。这两种方法都能防止元素的显示 , 但是 visibility 属性会保留元素原来占有的空间。而 display 属性不会留下空位, 在这个情况下我们更希望这种效果—这个也是需要记住的。 优化页面元素当在 newprint.css 当中删除或优化元素时, 使用与原样式表一模一样的选择符名称是必须的。尽管事实上, 选择符 div#articlecontent 和一个 ID 为 #articlecontent 的div选择的是同一个对象, 有时它们会在打印样式表中导致问题发生。 div#articlecontent 选择符在某些情况下将 无法 覆盖原有的 #articlecontent 选择符。所以当要重新定义一个在 #articlecontent div中的H1元素时, 即使可能页面中就只有这一个在 #articlecontent div 中的 H1 , 你还是应该写 #articlcontent h1—正如原样式表里的一样。请在这一点上相信我们; 不然你可能会花费数小时来查找哪里出了问题! 外边距和宽度由于在 Community MX 中的教程处于一个id 为 #articlecontent 的div中 , 我们就需要针对它在 newprint.css中进行最多的修改。我们希望用户打印的内容富有平衡感而且能吸引人。请记住你现在是个打印设计师。因此, 你现在要通过英寸和点数来代替像素作为度量单位,以取得恒定的结果。请记住在打印页面上的外边距(margin)是由用户的打印机设置决定的。在朋友或者同事的电脑上进行反复测试是很好的方法,以便能尽可能检验设计能在多数的设置下正常。 我们把 #articlecontent div设为7英寸宽。我的测试显示这个设置能在我们中正常工作。我们把顶边距(top-margin)和底边距(bottom-margin)设置为0,而把两侧边距设置为 auto。 这样做我们就不会增加打印机本来设置的边距了。注意到我们把字体颜色重设为黑色。如果你不太熟悉在我们多数选择符中出现的那些快捷 CSS 属性写法, 你可能会觉得John Gallant 和 Holly Bergevin的 Writing Efficient CSS 会很有帮助。 #articlecontent { color: #000; width: 7in; padding: 0; margin: 0 auto;}
更换 Logo在打印版本中的简化 logo 其实一直都存在于 XHTML 文档中。只是正如我们从打印视图中隐藏一样,我们用了 display:none 方法在 cmxlayout.css 中从屏幕上隐藏了打印版的logo。下面的选择符隐藏了打印版logo。 #printlogo{ display: none;}
When a browser uses newprint.css, #printlogo takes its proper position at the head of the page and hides the screen logo (#logo). #logo{ display: none;}
由于 #printlogo 本来是隐藏的, 正常的层叠规则会保持它的原状, 所以我们必须在 newprint.css改变该选择符的声明。 如下所示。 #printlogo{ display: block;}
注意: 如果您使用了绝对定位的层,你必须把它们在打印样式表中放回到文档流中,记得把它们改成 position:static 来覆盖 position:absolute。你可能也需要设置 width:auto 声明。记得更改他们以后要继续测试这些变更。 优化字体Sans-serif 字体在屏幕上看起来很棒, 但是什么才在打印页上是最好的? 有很大的原因使书本不用 Verdana, Lucida Grande, 或 Arial 来印刷。 在打印时,Serif字体能更好的帮助眼睛辨识字母形状。把你的打印页面的字体改成像 Times New Roman 那样的Serif字体能让你的页面比用你的默认屏幕字体更好看、更易读。 我肯定你已经听说过像素和点数之争了。而且你也 知道 不要在网页文档里应用点数定义。但正如先前提到的那样, 你正在为打印制作样式。这也是很好的时机把字体大小更改成点数。如果你原来不是用黑色的话,那还要把字体颜色改过来。在多种把黑色作为字体颜色的浏览器中测试。记住很多人都不会打印你彩色的网页的。把它压缩成灰阶是很重要的。我们把标题保留为根屏幕相同的蓝色以与黑色的主体形成对比。用标题大小的字体, 即使用灰阶,深灰色也是很易读的。 重新定义特殊选择符Community MX 的文章和教程会用一些具有边框和背景色的特殊class来突出 提示、警告和代码块。 很多人设置他们的打印偏好使背景颜色不被打印。但是并非所有的平台/浏览器 组合能让你控制这个。当用灰阶打印时,背景颜色可能会产生问题。因此, 我们决定用新的打印友好的样式来覆盖我们的屏幕样式。在这些样式里, 背景颜色设为白色来与页面背景相匹配,边框也被重新赋予了风格。这意味着即使在灰阶情况下,用户仍能分辨出代码块和提示框。 作为一个示例, 看看#articlecontent .tip 选择符的前后两个版本。在 cmxlayout.css里, 该选择符有蓝色背景和1像素的边框。它看起来像这样: #articlecontent .tip{ background-color: #99B5E1; border: 1px solid #036; color: #000;
font: 0.8em Verdana, Geneva, Arial, Helvetica, sans-serif; margin-bottom: 10px; margin-right: 0px; padding: 5px; width: auto;} 在 newprint.css里, 我们把背景改成上面说的那样, 并把边框设为更宽并且用虚线表示, 并且在两侧进行缩进以便它可以在页面里更为突出。我们设置了80% 宽度以及每边 10% 的边距来让它居中。没有了侧边距(side margin), 这个提示框会左对齐,并显示为其父级元素的80%。 #articlecontent .tip{ width: 80%; border: 2px dashed #0158A6;
font: 0.8em "Times New Roman", Times, serif; background-color: #FFF; margin-right: 10%; margin-left: 10%;} 注意上面的选择符, font-family有所不同。由于颜色和内边距(padding)通过层叠由 cmxlayout.css 继承,就无需再定义了。在样式表中,我们也重新定义了教程中所有的内联元素的样式,以便内联的以及重要的代码,通常有着不同的背景色, 通过一种深的字体颜色和/或斜体来帮助突出这些文本。 我们希望这个实践能对您游泳并能帮助你学习如何为您的站点创建打印样式表。 |
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































