DreamWeaver打造Web查询系统
-
软件频道
软件教程
Dreamweaver
应用实例
正文
本教程假设您对 HTML 、Photoshop 6.0 、ASP 、Access 2000 、Web 配置已经很熟悉,同时对于 Dreamwaver MX 的静态、动态页面制作也有一定基础。如果您对以上技术不是很熟悉,请参考相关书籍,或到本站论坛探讨。
本教程是以本人所在城市的一个114电话号码查询程序为主介绍的,功能相对简单。因此,如果您看懂了本教程,那么,不难开发出更高级的程序了。
教程共分成8讲,分别是:第一讲:功能设计、第二讲:设计数据库、第三讲:设计网页图像并切图、第四讲:在Dreamweaver MX 中建立站点,并规划站点、第五讲:建立相关各个静态页面、第六讲:将静态页面修改为动态页面、第七讲:编制后台管理程序、第八讲:整体测试。
下面进行第一讲:功能设计
电话号码查询大家都知道可以通过114电话来查,但查询的结果仅包括电话对应的企业或个人的名称。其它的资料无法得到,而且还需要支付电话费,如果通过网络来实现,将会是很方便的。目前,互联网上的电话号码查询网站很多,他们的功能都很强大,不仅做到了最基本的电话号码查询,同时也包含了企业的资讯、企业的宣传、乃至会员企业的产品销售等活动。他们都属于电子商务类站点了。我们要设计的程序可没有他们那样复杂,那么,我们要实现是什么功能呢?我说一下简单的功能要求:
1、通过输入企业名称或户主名称查询电话号码;
2、企业资料包含企业的联系方式与经营介绍信息;
3、企业可以实现排名,热点企业可以显示在每次查询的企业推荐位置,实现更好的宣传;
4、企业的经营类别可以自定义,同时可以按照企业的经营类别查询电话号码;
5、没有登记的企业可以在线填写表格实现自动提交;
6、提供后台的管理。包括,企业提交表格的审核、企业的显示排名、重点推荐企业的设置等;
怎么样,功能是不是还凑合?下面我再说说我们的技术特点:
1、通过 Include(包含)的形式组织页面,使程序模块化;
2、使用 Photoshop 6.0 设计页面,同时切图,方便从整体角度构造页面布局;
3、在数据库中使用“一对多”关系来构造数据库,使其设计的更合理;
4、通过 Dreamweaver MX 设计页面,同时应用“数据库行为”来建立网页,使您身感 Dreamweaver MX 功能之强大;
5、手工修改 Dreamweaver MX 生成的代码并解释代码,让您开发出自己想要的功能。
怎么样,有信心吗?有的话就拿起鼠标,我们一起来!
我们的程序所用的数据库选择的微软的 Access 2000 ,选择他的原因是他比较小巧、包含在 Office 2000 中、适合于访问量和数据量不大的应用,同时也易于学习。如果您使用的是 SQL Server 2000 或是其它什么数据库,那么您可以根据本教程在您的数据库系统中建立相应的库。
我们打开 Access 2000,首先 Access 会在第一个屏幕让我们选择一个已有的数据库或是新建一个数据库,如果我们是初次使用,可以选择“空 Access 数据库”,这是系统会让我们输入数据库名和选择数据库对应的路径。如果是打开已经建立完毕的数据库,可以在下面的列表框里面选择一个已经存在的。或是选择“更多的文件...”
通过手工的方式定位数据库。如图2-1:

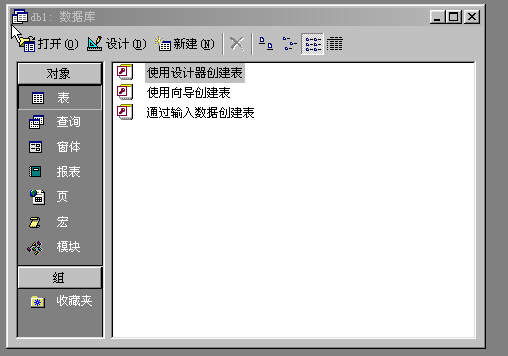
不管如何,我们会进入数据库的设计视图。如图2-2:

下面,我们新建数据表,在窗口中选择“使用设计器创建数据表”,然后建立两个表,表名分别是行业情况表和电话号码表,分别取名为,hy和tele。
这里需要注意的是,我们通过在tele表里面建立hy_id字段,实现对行业表之间“一对多关系”的建立,以方便以后扩充行业情况。同时,在电话表里面除了设置基本的电话信息外,还设置了一些标志性字段。例如:Is_Top、Is_Good、Is_Pass。意义为:如果Is_Top的值是1,则此条信息将在电话号码本中的顶部显示。Is_Good 为推荐标志,如果此字段为1,则表示将用红字显示此条电话号码。而Is_Pass则表示,如果用户在线填写表单,那么填写的内容将不马上显示到查询结果中,而是需要以后通过我们的审核,审核通过后才能显示出来。那么,如果该字段为1,则表示已经通过审核。以上三个字段默认值均为0。
至此,我们的数据库便建立完毕了。大家主要注意的是关系的建立和标志性字段的建立。这些将有效的提高我们程序的功能。
在下一部分中,我们将介绍设计网页图像并切图,让我们的网页有个最初的视觉效果。
如果网页中没有图像,那么效果一定很糟。对于网页图像的制作,每位朋友都有自己的制作方法。比如,有的朋友喜欢每用到一个图像画一个图像;有的朋友喜欢直接在别的网站找些Gif动画图像或将素材库里面的素材修改后直接插入到自己的网页中。至于那种方法比较好,我不准备评价,毕竟各有各的好处。
在这里,我说说我做网页的步骤:第一步是先用Photoshop建立一个760宽1000多象素高的画布,在这个花布上完成每个页面图像的绘制。如果网页中有Flash动画,便留下位置,以后在Flash中制作。第二步是将画好的页面切图。第三步,在Dreamweaver MX 中拼合这些切图。第四步,画下一个页面。周而复始,直至把所有的页面都画完。
这就是我画页面的步骤,当然,画页面也可以在Fireworks或Imageready中完成,用他们做页面的同时还可以建立动画或下拉菜单等更好的视觉效果。但因为我们主要以程序为主,因此就没有太追求更好的视觉效果。还有一部分人喜欢动态Flash站,他们的制作顺序只有Flash、ASP(如果用ASP做后台编程环境)和数据库,我也将在以后推出一个【用Flash MX 2004 + Dreamweaver MX 2004 + ASP + Access2000 打造Flash留言本】的教程中介绍。
最后说一下,以上的步骤是一个人建立网站时的步骤。如果您的网站规模比较大,有专门的程序员编写程序,也有相应的美工设计界面,至于数据库,甚至还有专门建立数据库的人员。那么建立的方法将不会仅仅这几步。毕竟我们网友中有很多人是一个人搞网站,什么都由一个人来,那么本教程将很适合您。(但这种形式不是正规的形式,就像一个公司只有一个人搞,这样的公司怎么能搞大呢。但在我国互联网发展初期,只能如此了 ^_^) #p#分页标题#e#
网页的切图保存在程序包中,里面包含整站切图和已经切好的小图片。至于如何切图,请参看你的Photoshop书籍。
经过画网页和切图,我们的网页布局设计已经全部搞定,剩下的事就可以建立网页了。如果现在您发现有些功能没有考虑到,还需要修改数据库或重新修改网页切图。那么我可以很严厉的告诉您:“设计阶段你干什么去了?!现在才发现程序的不足!”不过,现在想到也不算太晚,毕竟比全完成了在发现好(这是给您吃了一个宽心丸,但尽量别出现这样的问题)
我们的页面是通过 Dreamweaver MX 排版的。在排版前,需要构建站点(可不要告诉我,您没有构造站点的习惯),构建站点是建立动态网站所必须的。因此不能忽律。我个人强烈不推荐使用Frontpage制作动态网站。
首先,在PWS或IIS中建立一个web站点,建立方法请参照有关书籍。由于我的机器只能安装win98,因此我选用的是PWS(痛苦啊),请看下图4-1:

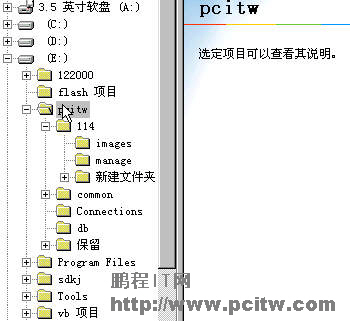
然后,在web站点所在的文件夹内建立相应的目录结构,这个步骤可以在资源管理器中完成。图4-2:

需要说明的是,我在我本机E盘的pcitw文件夹中建立了一个站点。然后分别建立了114、common、db三个文件夹。分别为114的栏目文件夹、通用文件夹和数据库文件夹。在114文件夹下面再建立images和manage文件夹,用于保存114栏目需要用到的图片和以后的管理页面。而Connections文件夹为Dreamweaver MX 自动生成的,用于保存数据库的连接情况,以后会用到(其它的文件夹为我机器上的其它站点,不用参考)
至此,我们的web站点和web站点的目录结构已建立完毕。目录结构的建造过程也可以在Dreamweaver mx 中的站点窗口中完成。剩下来的就是在Dreamweaver MX 中建立站点。
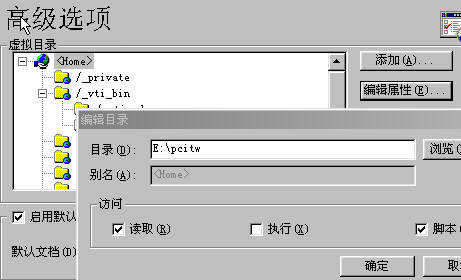
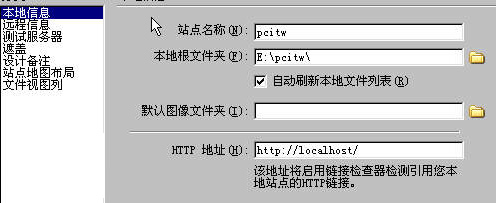
打开Dreamweaver Mx,选择菜单->新建站点,在高级标签页中分别设置站点信息。在本地信息类中设置站点的本地情况,在“本地根文件夹”中输入刚才建立的Web站点的绝对路径(E:/pcitw);访问方式如果在本地,可以输入 http://localhost/。请看图4-3:

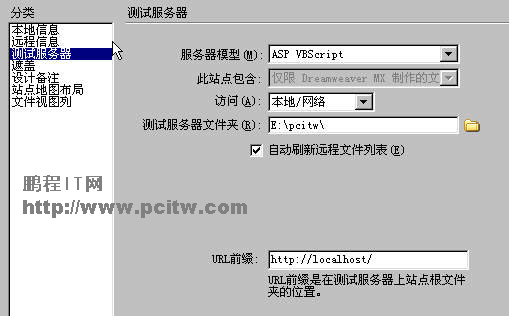
如果测试在本机进行,那么远程信息类可以不设置。下面设置测试服务器类,并根据情况输入资料。在服务器类型中选择 ASP Vbscript (如果你喜欢用其它语言编写ASP可以选择相应的选项)访问方式选择本地/网络,表示在本地测试页面。在测试服务器文件夹输入刚才建立的Web文件夹的绝对路径,这里必须对应。最后在url前缀中输入本地文件的访问方式 http://localhost/ 详细情况请看图 4-4:

其它的类别设置由于本教程未用到,因此不予介绍了。
ok,我们的web站点、web站点目录情况、dreamweaver Mx 站点 都建立完毕了。以后我们构建动态网页便可以轻松完成了。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































