来源:
中国IT实验室
作者:
xuqingzhong
2008-05-31/11:53
最近公司为了充分利用图书资源,方便员工查询,决定在公司内部网上建立一个图书查询系统。考虑到公司图书不多,只有1千多册,且专业书居多的特点,我决定做两个查询条件:一个是根据图书类别来查询, 用户只要选择相应的类别就可以显示出该类别的所有图书,这主要是面对对公司图书不熟悉的人;第二个是根据图书名称来查询,用户只要输入图书名,就可以快速的搜索到符合条件的所有图书。
方案已定,接下来就是用什么软件做及如何做的问题了。在这里,我选用了网页的形式,这样同事们只要打开浏览器,输入相应的地址就可以查询了。因此,我使用网页制作利器 dreamweaver 软件(下面简称dw),数据库用acess,环境为win98,pws,下面就正式开工锣。
首先,建立数据库:
一、在我的文档下面新建一个文件夹,起名为“研究所”。当然你也可以在其他地方新建,起其他名字。
二、打开acess,新建一数据库db1,建立两张表 leibie 和 tushu ,表与表之间的联系字段为“类别名称”。
表leibie结构为两个字段:
(1)类别号,文本类型,字段长度为6位,必填字段,不允许输入空白字符串;
(2)类别名称,文本类型,字段长度为20位,必填字段,不允许输入空白字符串。
表tushu结构为九个字段:
(1)编号,文本类型,字段长度为6位;
(2)书名,文本类型,字段长度为60位,必填字段,不允许输入空白字符串。
(3)作者,文本类型,字段长度为50位;
(4)出版者,文本类型,字段长度为60位;
(5)版次,文本类型,字段长度为15位;
(6)单价,货币类型,允许小数位数2位,默认值为0元;
(7)类别名称,文本类型,字段长度为20位,必填字段,不允许输入空白字符串。
(8)是否借出,文本类型,字段长度为4位,必填字段,不允许输入空白字符串,默认值为 No 。
(9)备注,备注类型。
三、根据表结构输入各项数据。
其次,设置站点及连接数据库:
(1)设置站点。打开dw ,选择 site 菜单下的 new site ,弹出设置站点面板,站点名输入研究所,目录就是我们刚才建立的目录,如图1,Testing Server选项中的Server Model选择Asp VBScript,Access选择Local/Network。

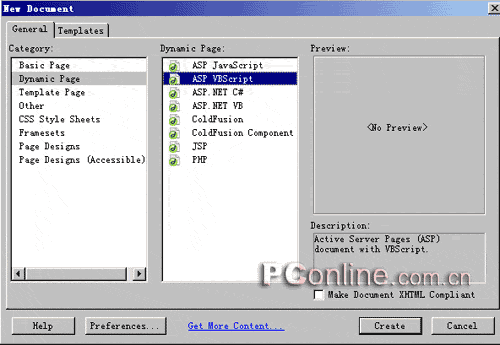
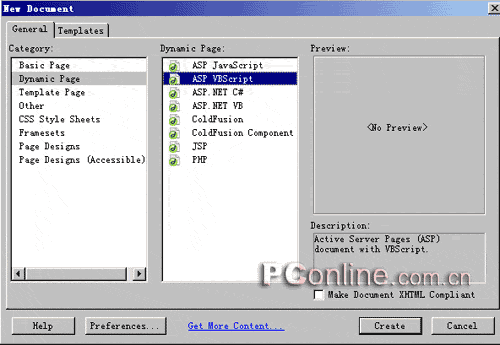
图1(2)新建一网页,因为查询是动态页面,因此在弹出的面板中选择Dynamic page和Asp VBScript,如图2。按create按钮回到页面。

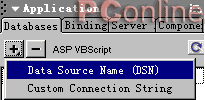
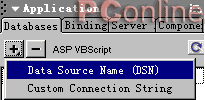
图2(3)连接数据库。展开右边的Application 面板,选择Databases标签,按"+"按钮,选择Data Source Name (DSN),如图3。

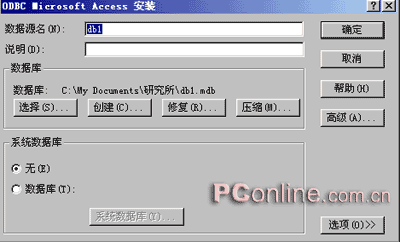
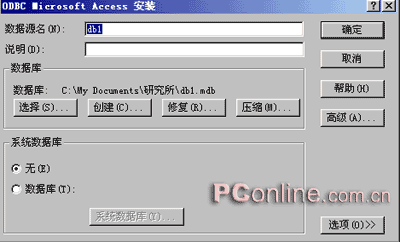
图3(4)在弹出的Data Source Name (DSN)面板上(如图4)选择define...按钮进入ODBC数据源管理器,选择系统DSN标签,点击添加按钮,选择"Driver do Microsoft Access(*.mdb)"数据驱动程序,点击完成按钮。

图4(5)在随后的面板上选择数据库路径(就是我们刚才建立的目录),选中db1,数据源名输入db1,如图5。

图5(6)单击确定按钮,返回ODBC数据源管理器面板。再单击确定按钮,返回Data Source Name (DSN)面板。点击test按钮,如果弹出如图6的成功面板,就表明一切ok,数据库已经连接好了,右边Application面板的Databases标签就会相应的出现我们新建的数据源db1。

图6现在准备工作一切就绪,可以建立动态查询网页了。
一、建立主页。主页很简单,就是建立两个查询链接,“按图书类别查询”链接到chaxun.asp,“按图书名称查询”链接到chaxun1.asp,这两个网页就是我们下面要建立的查询网页。主页因不需要动态编程,可存为htm格式,文件保存到研究所目录下,取名为index,具体如图7。

图7二、建立按图书类别查询网页。
1、新建一动态网页,取名chaxun.asp。
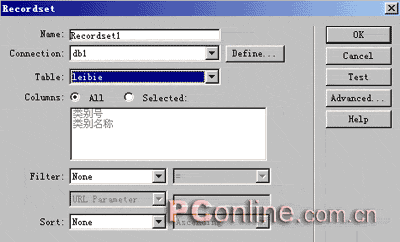
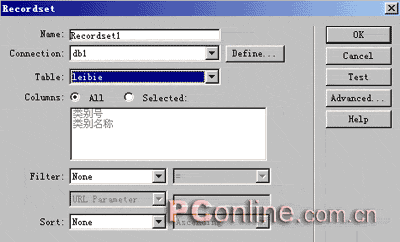
2、建立记录集。选择右边的Application面板中的Bindings标签,按加号按钮,选择Recordset(Query),如图8,弹出Recordset对话框,里面的设置如图9,Name就取默认值 Recordset1,Connection选择我们刚刚建立的连接db1,因为显示的是图书类别,因此Table选择表leibie。

图8

图93、设置完毕后,点击test按钮,大家可以看到leibie表的内容全显示出来了。点击OK回到页面,这时我们可以看到Binding标签下方显示出我们刚刚建立的名为Recordset1的查询。#p#分页标题#e#
4、输入网页上静态显示的内容,如图10,其中“返回”链接到主页index.htm 。

图105、点击Binding标签下方Recordset1旁边的"+"号,展开字段,用鼠标按住“类别名称”字段不放,直接拖到页面上的单元格中,松开鼠标, 这样单元格就包含了一个动态文本,页面效果如图11。

图11只是现在这个单元格还只能显示一行(大家可以先在浏览器里看一看是不是这样的显示效果),那么如何才能将所有的字段内容显示出来呢?
6、选中表格,再选择右边的Application面板中的Server Behaviors标签,按加号按钮,选择Repeat Region(循环区域),这样就可以控制一页显示多少记录了。在这里,因为图书类别不多,因此在对话框中选择All Records(显示所有记录),不分页显示了,具体如图12。

图127、运行pws,设置好路径,用浏览器打开此网页,看看屏幕上是不是将数据库里的类别名称都显示出来了,只是现在还不能点击进去。好,下面我们就来做相应的显示图书的页面。
三、制作按类别查询显示的页面
1、新建一动态网页,取名xianshi.asp。
2、建立记录集。选择Application面板中的Bindings标签,按加号按钮,选择Recordset(Query),弹出Recordset对话框,里面的设置如图13,名字为Recordset2,数据库表选择tushu,因为网页显示的图书信息是根据前面查询条件来显示的,因此就需要设置一个限制条件来选择符合条件的图书,那么这个条件是通过什么来实现传递和接受的呢?这就需要用到URL Parameter(URL参数)了,利用这个参数可以从查询网页传递查询条件,然后在显示网页中接受这个参数来显示符合的记录。具体使用方法如下:

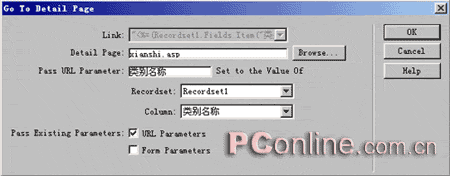
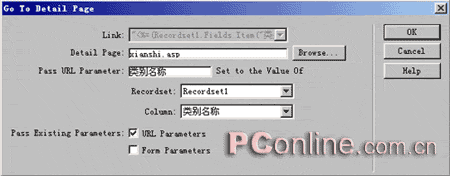
图13(1)先让我们回到查询页chaxun.asp。用鼠标选中表格中的字段,再选择Application面板上Server Behaviors标签,按加号按钮,选择Go To Detail Page(到细节页),弹出Go To Detail Page对话框,具体设置如图14。Detail Page就是我们的显示网页xianshi.asp,Pass URL Parameter文本框里输入的就是要通过URL传递到细节页中的参数名,为便于理解,我们输入“类别名称”,这个名字可要和后面显示网页里设置的参数名一样。Recordset意为从哪个记录集里传递出去的,我们选择Recorset1,Column意思为URL参数值的来源,要与查询网页上的查询条件一致,因此选择“类别名称”,Pass Existing Parameters这两个选项于表单有关,而在这个查询网页上并没有用到表单,因此可以不选。点击ok按钮,大家可以看到表格中的字段已变成一个包含动态内容的超文本连接了。

图14(2)好,URL Parameter已设置,现在再回到显示网页xianshi.asp来接受这个参数。选择Recordset(Query),弹出Recordset对话框,在Filter中设置如上图13,意思是:查询条件为表tushu中的字段“类别名称”要等于传递过来的URL Parameter参数“类别名称”,这样查询网页和显示网页就联系起来了。
(3)点击test按钮来测试。大家可以输入某一个类别名称,dw 就会显示出相应的图书记录。
(4)点击ok按钮回到页面,至此记录集建立好了。
3、输入网页中的静态内容,如图15,其中“返回”链接到查询网页chaxun.asp,因为有的类别图书比较多,因此将显示设为分页显示。

图154、用上面介绍的方法,将记录集的字段分别拖到页面上相应的位置中,如图16。

图165、选中表格中的第二行,点击Application面板中的Server Behaviors标签,按加号按钮,选择Repeat Region,弹出Repeat Region对话框,因为要分页显示,所以选择每次显示几条,在这里我输入的是10,意思为每页显示10条记录,大家可以根据情况自由输入,如图17。点击ok键回到页面。

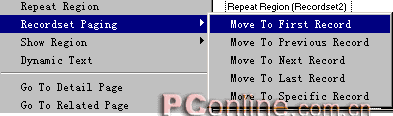
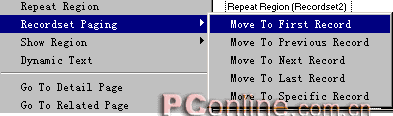
图176、因为是分页显示,需要翻页,那么在dw里如何实现呢?很简单,大家先选中“首页”,然后点击Application面板中的Server Behaviors标签,按加号按钮,可以看到有一个Recordset Paging选项,将鼠标滑到这选项,显示出下拉菜单,这些菜单的含义我想大家应该明白了吧,如图18。选择第一条“Move To First Record”,弹出对话框,如图19,点击ok按钮回到页面,这样“首页”的动态链接就做好了,其他的“上一页”、“下一页”、“末页”依次类推,做好与其相对应的动态链接。

图18

图197、那么用户如何知道记录已经到最后一条,而不应再往下翻了呢?在这里,我是这样解决的,如果记录已到最后一条,则“下一页”、“末页”在页面上自动隐藏,同理,记录已到第一条,则“首页”、“上一页”自动隐藏。下面是具体实现方法:#p#分页标题#e#
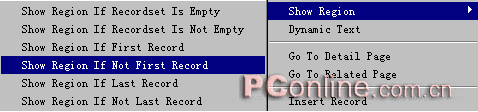
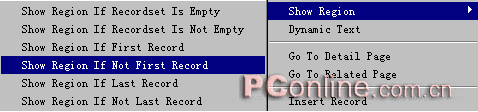
(1)大家先选中“首页”,然后点击Application面板中的Server Behaviors标签,按加号按钮,将鼠标滑到Show Region选项,显示出下拉菜单,如图20。

图20(2)选择“Show Region If Not First Record”,意思为如果不是第一条记录则显示,反过来就是如果是第一条记录则不显示,隐藏起来。
(3)在弹出的对话框上直接点击ok按钮回到页面,这样“首页”的自动隐藏功能就做好了。
(4)同理,做好其他几个的自动隐藏功能。“上一页”与“首页”一样,选择“Show Region If Not First Record”;“下一页”与“末页”一样,选择“Show Region If Not Last Record”。
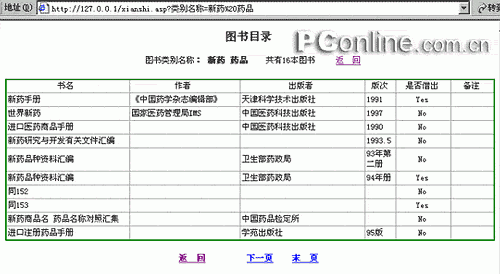
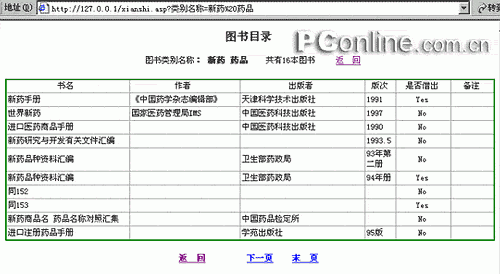
至此,按类别查询显示的页面终于制作完成了,我们来看看具体效果。运行pws,用IE打开chaxun.asp,点击某一个类别名称,如“新药 药品”,IE就会自动显示出该类别的图书,点击“下一页”,“上一页”等等链接,看看IE会不会自动翻页,具体效果如图21、22。

图21

图22四、制作根据图书名称来查询的网页
1、新建一动态网页,取名chaxun1.asp。
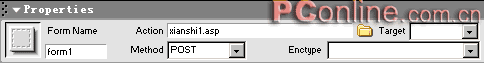
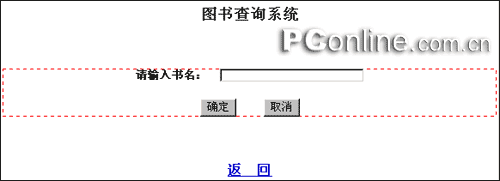
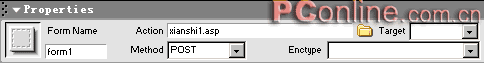
2、输入网页上静态显示的内容,如图23,其中“返回”链接到主页index.htm ,红色虚线表明这是个表单,表单的属性设置如图24,意思为post(传递)一个表单变量名到xianshi1.asp网页,并执行这个网页,这样查询网页和显示网页就通过变量名联系起来了;文本框取名ts,这个名字请记住,因为这就是要通过表单传递的变量名,后面的显示网页还要用到。

图23

图24五、制作按图书名称显示的网页
1、新建一动态网页,取名xianshi1.asp。
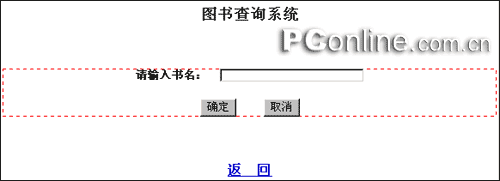
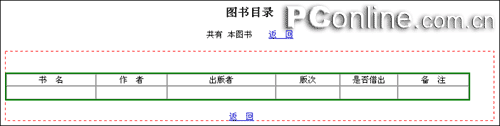
2、输入网页上静态显示的内容,如图25,其中“返回”链接到查询页chaxun1.htm ,红色虚线同样表明这是个表单。

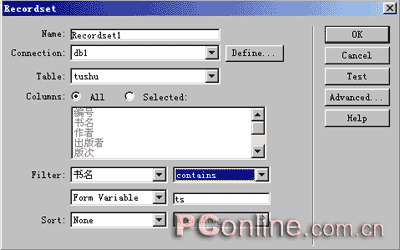
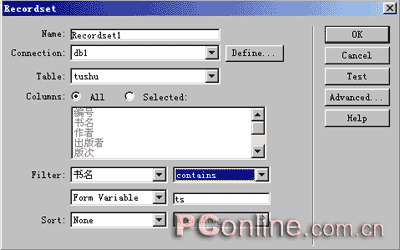
图253、建立记录集。选择Application面板中的Bindings标签,按加号按钮,选择Recordset(Query),弹出Recordset对话框,里面的设置如图26,名字为Recordset1,数据库表选择tushu,Filter过滤条件设置为表tushu中的字段“书名”要contains(包含)传递过来的Form Variable(表单变量)ts,这个ts变量就是查询网页chaxun1.asp里文本框的名字。点击ok按钮回到页面。

图264、将记录集的字段分别拖到页面上相应的位置中。
5、选中表格的第二行,点击Application面板中的Server Behaviors标签,按加号按钮,选择Repeat Region,弹出Repeat Region对话框,设置为全部显示。
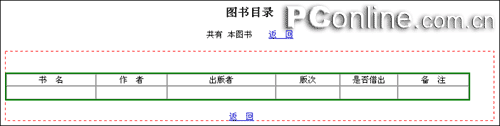
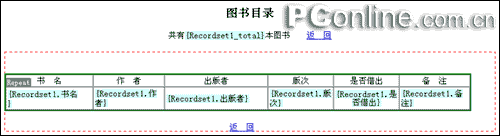
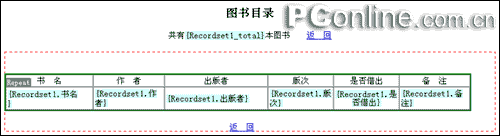
最终页面效果如图27。

图27至此,按图书名称查询显示的页面终于制作完成了,我们来看看具体效果。运行pws,用IE打开chaxun1.asp,输入某个名称,如“质量管理”,IE就会自动显示出所有书名含有“质量管理”的图书,具体效果如图28、29。

图28

图29网页终于全部制作完了,现在大家可以完整的运行了。将自己电脑的IP地址告诉同事,打开pws,这样同事就可以随时通过查询系统来查询图书了。