Dreamweaver8创建自定义代码片段
-
软件频道
软件教程
Dreamweaver
技术教程
正文
DW作为网页制作的辅助工具之一,已经被人们逐渐掌握并灵活使用,它本身集成了好多实用的东西,给我们的工作带来了很多便利,每当有朋友问我“如何开始学做网页,要看什么书,从哪里入手?”我都会推荐他看DW“帮助”中的“Dreamweaver 入门”,这是最实用的,同时也是离你最近的教程(假设你已经打开DW)。
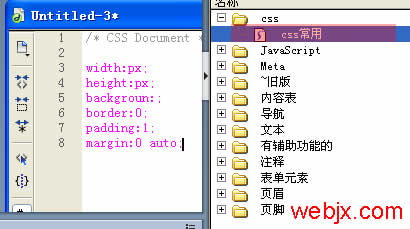
其实很简单,在右栏中找到“代码片段”(Shift+F9),空白处右键“新建代码片段”(或先“新建文件夹”)
Dreamweaver8创建自定义代码片段的方法 src="http://www.driverchina.com/UploadFiles_8014/200705/20070510141438483.jpg">
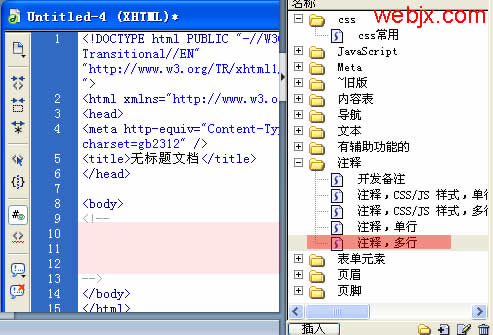
接下来把你常用的代码片段输入进去。
Dreamweaver8创建自定义代码片段的方法 src="http://www.driverchina.com/UploadFiles_8014/200705/20070510141440198.jpg">
输入好后确定,有几个生成几个,显示如下图:

以后要做的就是,当你用到这些代码片段的时候,打开“代码片段”,双击你命名的那“片”就好了……这里我只举了一个简单的例子,举一反三就靠你自己了。
同样我们也可以利用系统中已经存在的代码片段,比如添加注释。

more
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
2026-01-28
刘强东为老家宿迁光明村村民送出万件年货
2026-01-26
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
2026-01-21
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
2026-01-20
驱动号 更多















































