来源:
中国IT实验室
作者:
xuqingzhong
2008-05-31/13:25
本例介绍了在Dreamweaver MX 2004中如何制作ASP搜索表单。
应用本教程前的准备工作:
①已经成功建立ASP运行环境;
②已经在Dreamweaver中建立动态站点并成功连接数据库;
1、首先在要输入搜索信息的页面上(如:index.htm)建立一个搜索的表单,

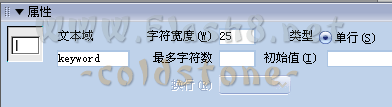
表单中包含一个文本域(input text),名称(name)为"keyWord",

表单(form)的名称(name)为"form1",动作(Action)填入"search.asp";

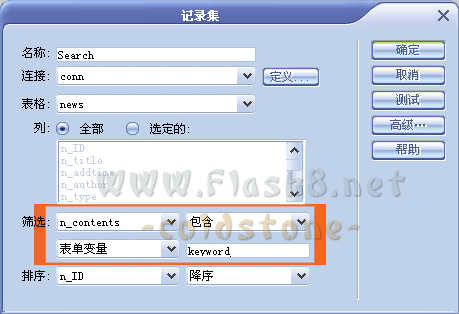
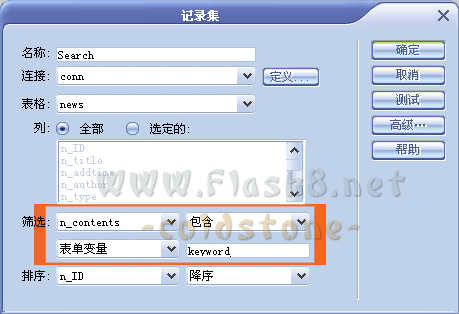
2、制作处理搜索结果页search.asp,你可以先设计好页面的界面。设计好之后,开始建立记录集。在“应用程序”面板上点击“绑定”>“记录集(查询)”。输入名称,选择相应的连接和数据表,在“筛选”中,选择一个字段“包含”“表单变量”:"keyword"(和你在index.htm中定义的文本框的名称一致),

切换到高级视图,可以看到生成的SQL语句;

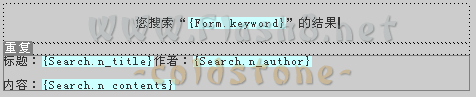
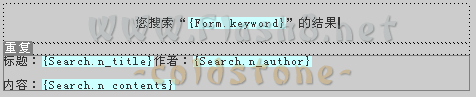
3、在页面中将记录一一绑定,图中的{Form.keyword},实际上是<%= Request.Form("keyword") %>以获取搜索的内容。接下来就可以对已经绑定的动态数据添加服务器行为,如“重复区域”、“分页”等等,

因为搜索过程中很有可能出现搜索的内容不存在的情况,所以我们这里一定要添加一个“如果记录集不为空则显示”的服务器行为。选中动态数据所在的那一行(<tr>...</tr>),点击“服务器行为”中的“显示区域”>“如果记录集不为空则显示”。再找到
<% End If end Not search.EOF Or NOT search.BOF %>
所在的地方,在前面添加几行代码,成为如下:
<% Else %>
<tr><td>你所查询的内容不存在,请更改关键词后再查询!</td></tr>
<% End If end Not search.EOF Or NOT search.BOF %>
4、这个搜索表单基本上已经完成了。但如果要想让搜索出的结果以突出的方式显示(比如用红色、加粗的字体表示),则可以在HTML代码的<html>标记之前加入以下代码:
<%
function ShowBold(theFIEld)
Set objRegExp= New RegExp
objRegExp.Pattern="(" & Request.Form("keyword") & ")" 其中的keyword要和index.htm中文本框的名字一致
objRegExp.IgnoreCase=True
objRegExp.Global=True
ShowBold=objRegExp.Replace(theField,"<font color=red><b>$1</b></font>")
end function
%>

图中橙色背景的部分即是页面中要突出显示的效果。
5、然后在要突出显示的地方修改以下代码:
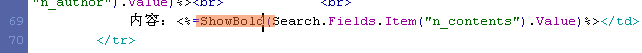
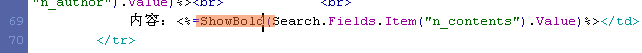
如将原来的<%=(search.Fields.Item("n_contents").value)%>修改为:
<%=ShowBold(search.Fields.Item("n_contents").value)%>

OK,到这里就完成了。