FlashMX2004组件入门:简介
该教程为第1部分,通过BUTTON组件的使用实例介绍了2004组件的使用方法……
首先打开flash2004,建立一个新文档,接下去我们简单介绍一下怎么把组件添加到场景中及相关的一些设置
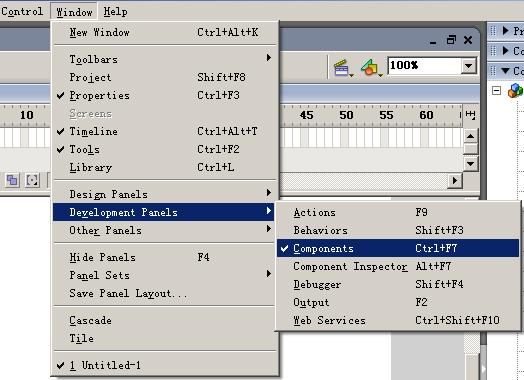
1、选择Window-Development Panels-Components,或使用快捷键Ctrl+F7,打开组件面板:

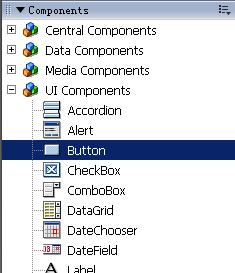
2、选中一个组件,拖到场景中或者双击组件都能把组件加到场景中

3、你可安装一些组件,方法和MX一样。
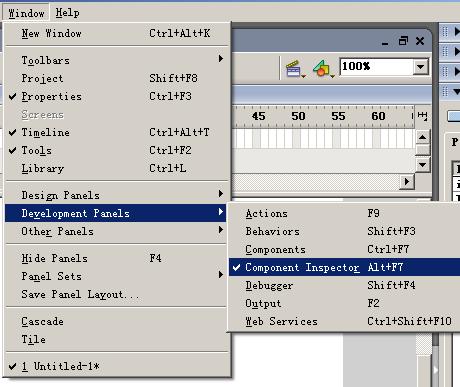
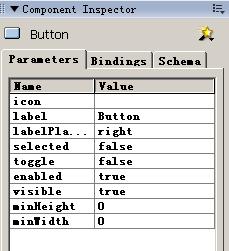
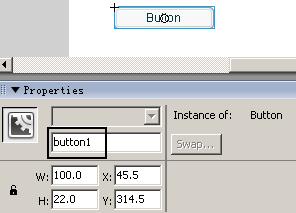
4、选中场景中的组件,打开属性面板,你可加入实例名,改变标签等等,也可通过菜单Window-Development Panels打开Components inspector设置更多,如是否可见,是否可用等等


5、要改变组件的字体等可看UIObject.setStyle(),这个我们后面会介绍
当然你也可以不直接把组件拖到场景中,而是用as代码向场景中添加组件,我们举个例子来加个按钮:
1、双击Button组件,加入到场景中
2、到场景中把组件Delete掉(注:删掉的目的是把这个组件加入到库中,使用AS代码来从库中调用)
3、为第一帧加入以下as:
//Button为组件的名称,
//前面的格式不变,如要加入一个CheckBox,就用import mx.controls.CheckBox;
createClassObject(Button,"button2",5,{label:"Test Button"});
//Button为名称,Button2为实例名,5为深度,后面为标签
或者简单点这样
这样的话我们就可利用实例名来改变组件的一些属性,在前面代码的基础上再添加如下AS代码:
//x坐标
//试试这样
button2.onRelease=function(){ trace("zjs");}
注:以上这些代码是加在帧上的。
换一种方法,不用AS来添加BUTTON组件。
1.把BUTTON组件拖入场景或通过双击该组件使其出现在场景中
2.选中Button,点击Action面板。输入
运行试试看。
注:组件的事件因组件而不同,对Button组件可用on(click)、on(press)、on(release)等。
还有一种语法是写在帧上的:
{ if (eventObj.type == "click")
{ trace("你点了我了")
}
}
button1.addEventListener("click", myHandler);//点击后输出信息
注:写这段AS的前提是给场景中的Button组件一实例名:button1

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































