在Flash中使用XMLConnector组件
在本文中,你将学习在Flash MX 2004中数据绑定意味着什么,以及动态数据绑定是怎样让组件响应用户输入的。
一、让我们开始:检查自行车旅行程序及其数据
这个程序从一个外部XML文件中读自行车旅行信息,然后显示这些信息。用户可以用名称选择任一旅行项目,还可以看相应的介绍、价格和图片。当所选择的旅行项目改变时,这些内容也会更新。
1.下载下载">XMLConnector.zip,解压到一个本地目录。
2.文件和目录结构如下:
完成的程序:XMLConnector_done.fla
未完成的程序:XMLConnector_raw.fla
数据:data/trips.xml
图片:
images/bigsur.jpg
images/grandcanyon.jpg
images/greatsmokies.jpg
images/natchez.jpg
images/vermont.jpg
images/napa.jpg
阶段完成的程序(测试点):
solution/XMLConnector_step1_done.fla
solution/XMLConnector_step2_done.fla
solution/XMLConnector_step3_done.fla
solution/XMLConnector_step4_done.fla
solution/XMLConnector_step5_done.fla
3.在FlashMX Professional 2004.打开XMLConnector_done.fla
4. 选择 控制 > 测试影片 开始测试程序。
5. 改变在ComboBox组件中的旅行项目名称,查看图片和内容的更新情况。
6. 打开文件data/trips.xml,检查XML数据结构。
7. 关闭XMLConnector_done.fla,但保持data/trips.xml在打开状态以备稍后再检查。
二、设置程序以使用XMLConnector组件
为了使用XMLConnector组件,你必须在程序中放一个组件实例,为它设置数据源XML文件,并且加一个行为来触发这个组件在程序装载时装载数据。
1. 在Flash MX 2004中打开XMLConnector_raw.fla文件,将它另存为XMLConnector_step1.fla.
2. 看看层的结构;注意只有背景和静态文本层有内容。
注意:尽管文本包含一个代码层,你将通过增加行为的方法添加代码,所以你不必处理代码。但是,对于好的文件组织,应该将代码放在一个单独的层中,而不是放在可视内容层中。
3. 打开组件面板,拖一个XMLConnector 组件实例到你的程序的code层中,将它放在舞台旁边,靠近写有Bike Trip Central的静态文本(用工具箱中的文本工具写出)左边的地方。

注意:虽然XMLConnector组件在运行时是不可见的,但如果将它放在舞台上,在设计时会干扰其他部分,所以,建议你把它放在旁边。
4. 选中XMLConnector组件,打开属性窗口,单击参数表,设置下面的值:
o 组件<实例名称>:xcTrips
o URL:data/trips.xml
o Direction:receive
保留其它属性值为默认:
o ignoreWhite: true
o multipleSimultaneousAllowed: true
o suppressInvalidCalls: false
注意:通常设置ignoreWhite:true,在读XML时忽略空白,当你不知道源XML是否包含可读空白时,使用其它的两个设置,它们与通过组件发送的XML数据有关,本文不涉及。
5. 加一个触发器数据源行为到代码层的第一帧,用来触发XMLConnector组件装入数据:
a) 选择代码层的第一帧。
b) 打开 行为 面板。
c) 按 (+) 按钮添加一个新行为。
d) 选择 数据 > 触发器数据源。
e) 从 选择数据源组件 对话框中选择xcTrips。
这个行为添加了如下的代码到代码层:
this.xcTrips.trigger();
行为是Flash MX 2004的一个新特性。行为可以添加预写代码到程序中。本例中的行为引发XMLConnector组件(组件名为xcTrips)执行其 trigger()方法,当播放这个单帧程序的第一帧时,从trips.xml文件中装入数据。在该帧的时间轴上可以看到一个小写字母“a”,指示代码已添加到这一帧。
6. 测试程序,验证数据装入过程:
a) 选择 控制 >测试影片 测试程序。
b) 选择 调试 > 变量列表 检查程序中的可用变量。
c) 按Control-F 查找已调用的变量:level0.xcTrips.results
d) 检查这个变量中的XML数据;注意它与trips.xml 中值的匹配。
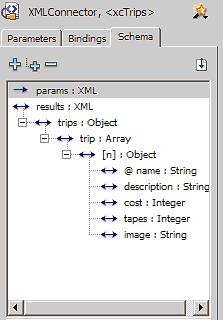
7. 导入data/trips.xml作为xcTrips的架构:
a) 选择xcTrips。
b) 打开 组件检查器 面板。
c) 选择 架构 表。
d) 选择results:XML 属性。
e) 按位于架构表右上角的“从示例XML文件导入架构”按钮。
f) 打开/data目录,选择trips.xml,按 打开。

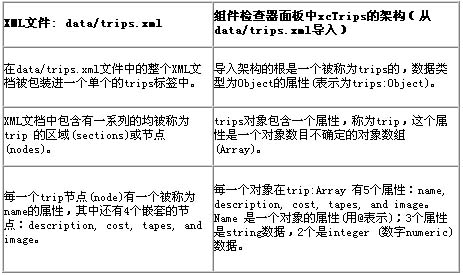
8. 在XMLConnector_step1.fla和data/trips.xml之间切换,比较在xcTrips组件的results:XML属性中的导入的数据架构和在data/trips.xml文件中的XML数据。
对比如下:

9. 保存对XMLConnector_step1.fla的改变。
五、绑定XML数据到一个ComboBox组件
1. 将XMLConnector_step1.fla另存为XMLConnector_step2.fla。
2. 打开组件面板,拖一个ComboBox组件的实例到舞台上code层中,将它放在静态文本“Trip”的下面。
3. 打开这个ComboBox实例的属性面板,设置下面的值:
实例名:cbTrips
宽:120
注意:虽然你能在属性面板中设置静态的,默认标签(Label),但不要在这儿这样做,因为XMLConnector组件xcTrips将动态地为这个ComboBox提供标签和数据。 #p#分页标题#e#
4. 从XMLConnector组件xcTrips中暴露trip对象数组,作为一个可用的绑定:
a) 选择xcTrips.
b) 打开 组件检查器 面板,选择 绑定 表。
c) 单击 (+) 按钮,添加一个新的数据绑定,显示已导入的,先前绑定到xcTrips的XML数据架构。
d) 从 添加绑定 窗口中选择trip对象数组 (称为trip:Array),按 确定。
e) 你现在应该看到xcTrips绑定列表中的results.trips.trip属性作为一个绑定附加到xcTrips。
5. 添加最新暴露的绑定(results.trips.trip)到cbTrips的dataProvider 属性:
a) 在xcTrips的 组件检查器 面板的 绑定 表中,选择results.trips.trip 绑定。
b) 在绑定表下面的绑定属性网格中,设置direction属性为out。
c) 选择bound to 属性,按 放大镜工具 按钮。
d) 在 绑定到 对话框中,如下设置:
组件路径:ComboBox
架构位置:dataProvider : Array
数据绑定是由Flash自动维持的,两个部件间的数据连接。一个绑定可以是单向的,也可以是双向的。在本例中,你已经建立了从xcTrips:results.trips.trip(out)到cbTrips:dataProvider(in)单向绑定。因为ComboBox的行中只能显示作为标签的字串,所以你必须指定来自trip:Array的哪个值是标签。
四、用XML数据创建ComboBox标签
格式化从xcTrips输入的数据,cbTrips知道怎样从输入数组的每个对象中,显示name属性,作为label属性,显示在它自己的每一行中:
1. 选择cbTrips。
2. 打开 组件检查器 的面板的绑定表。
3. 选择dataProvider绑定。
4. 设置绑定方向为in,因为它是来自xcTrips:results:trips:trip的入站数据。
5. 设置用于这个绑定的formatter(格式化)属性为Rearrange Fields.。
6. 选择formatter options(格式化选项)属性,按放大镜按钮,打开 重新排列字段 对话框。
7. 设置 字段定义 为:label=name,单击 确定。
你已经暴露了复杂数据——一个对象数组,其中,每一个对象有来自xcTrips 组件的5个属性(你可以类推到一个每行有5列的表中的数据结构)。但是,因为ComboBox对每一行只能暴露一个作为标签的值,你必须指定哪些属性用于标签的值。尽管我们在这儿不这样做,在标签中连接多值为一个单个的字串也是可以的。
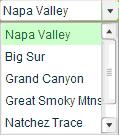
8. 选择 控制 > 测试电影 测试程序。从xcTrips输出的来自trip:Array中每一个对象的name值,现在应该作为标签在cbTrips的行中显示出来。

9. 保存对XMLConnector_step2.fla的改变。
五、在一个TextArea组件中显示和更新一个Trip介绍
1. 将XMLConnector_step2.fla另存为XMLConnector_step3.fla。
2. 打开 组件 面板,拖一个TextArea组件实例放到舞台上,把它移到静态文本“Description”的下方。
3. 打开这个新TextArea实例的属性面板,设置下面的值:
o 组件的<实例名称>:taDescription
o 宽:275
o 高:75
o Editabl:false
注意:虽然你能对一个TextArea组件设置默认文本(甚至HTML格式的文本),但不要在这儿这样做,因为XMLConnector组件xcTrips将动态地为这个TextArea组件。
4. 从xcTrips 组件的trip:Array中暴露description属性。作为一个有效的绑定:
a) 选择xcTrips。
b) 打开 组件检查器 面板,选择 绑定 表。
c) 按 (+) 按钮增加一个新的数据绑定,显示先前你已经导入并绑定到xcTrips XML数据架构。
d) 从架构中选择trip对象数组 (称为trip:Array)的description属性,单击 确定。
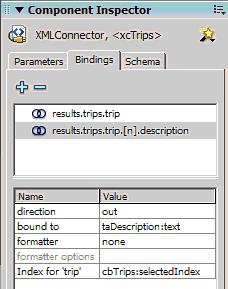
e) 你现在应该看到xcTrips 的results.trips.trip.[n].description属性已经作为xcTrips的一个可用绑定列出。
5. 附加最新设置的绑定到TextArea组件taDescription的text属性:
a) 选择xcTrips组件,从组件检查器面板的绑定表中选择results.trips.trip.[n].description绑定。
b) 在绑定表下面的绑定属性格中,设置direction为“out”。
c) 选择bound to属性,单击放大镜按钮。
d) 在 绑定到 对话框中,做如下设置:
组件路径:TextArea
架构位置text : String
e) 按 确定。
6. 选择 控制 > 测试电影 测试程序。注意第一个旅行项目的简介现在已经显示在TextArea组件taDescription中。如果你在cbTrips中选择其它的旅行项目, taDescription中显示的简介还不会随之更新。

7. 为了使得在taDescription中显示的简介随在cbTrips选择的行变化,用cbTrips的selectedIndex属性从xcTrips的trip对象数组中选出相应的简介。因为当绑定的值改变时,数据绑定动态地更新,所以当旅行项目名称改变时,其简介也将更新:
a) 选择xcTrips组件。
b) 打开 组件检查器 面板,选择 绑定表。
c) 选择results.trips.trip.[n].description绑定。
d) 选择Index for 'trip' 属性,按放大镜按钮。
e) 在 绑定索引 对话框中,取消“使用常数值”复选框,做如下设置:
Component Path: cbTrips ComboBox
Schema Location: selectedIndex : Number

注意:如果你在这一点测试程序,简介将未定义的,直到你改变cbTrips 属性一次,简介才会象我们期望的那样更新。你下面将设置一个默认值来确保,当程序第一次装入时,数据绑定到taDescription。
8. 设置cbTrips的selectedIndex属性的默认值为0,使得当程序第一次装入时,这个值对驱动taDescription的数据绑定有效: #p#分页标题#e#
a) 选择cbTrips组件。
b) 打开 组件检查器 面板,选择 架构 表。
c) 选择selectedIndex:Number属性。
d) 在属性格中设置default value为0。
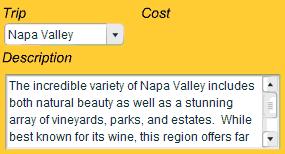
e) 选择 控制 > 测试电影 测试程序。当电影装入时,你应该看见旅行“Napa”,并且它的简介为“The incredible variety of Napa …”。当你改变旅行项目名称时简介将自动更新。
f) 保存XMLConnector_step3.fla。
六、在TextInput组件中显示并更新格式化的价格
1. 将XMLConnector_step3.fla另存为XMLConnector_step4.fla。
2. 打开 组件 面板。拖一个TextInput组件的实例到舞台上,并将它移到静态文本“Cost”的下面。
3. 打开这个新TextArea实例的 属性 面板,做如下设置:
o 组件的<实例名称>:tiCost
o Width: 135
o Editable: false
注意:尽管你能够设置TextInput组件的默认文本(text),在这儿不要这样做,因为XMLConnector组件xcTrips将动态地提供这些值,并且用户将用ComboBox组件cbTrips改变它们。
4. 从xcTrips的trip:Array中暴露cost属性,作为一个可用的绑定:
a) 选择xcTrips。
b) 打开 组件检查器 面板,选择 绑定 表。
c) 单击 (+) 按钮添加一个新的数据绑定,暴露已导入的预先绑定到xcTrips 的XML数据架构。
d) 你现在应该看到xcTrips的results.trips.trip.[n].cost属性作为xcTrips的可用绑定列出。
5. 添加新设置的绑定到TextInput组件tiCost的text属性:
a) 从xcTrips的 组件检查器 面板的绑定表中选择results.trips.trip.[n].cost绑定。
b) 在绑定表下面的绑定属性中设置direction 属性为“out”。
c) 选择bound to属性,单击放大镜按钮。
d) 在 绑定到 对话框中设置:
组件路径:TextInput
架构位置:text : String
e) 单击 确定。
6. 选择 控制 > 测试电影 测试测试程序。注意,第一条旅行项目的价格已经显示在tiCost组件中。但是,当你选择其它旅行项目时,价格没相应地更新。同时价格的显示也没有格式化。
7. 用cbTrips的selectedIndex属性,根据当前选择的行,来决定显示在tiCost 中的价格。因为当绑定值改变的时候,数据绑定会动态地更新,所以,价格将会随着旅行项目的不同而变化:
a) 选择xcTrips。
b) 打开 组件检查器 面板,选择 绑定 表。
c) 选择results.trips.trip.[n].cost绑定。
d) 选择Index for 'trip' 属性,单击放大镜按钮。
e) 在 绑定索引 对话框中,取消“使用常数值”复选框,做如下设置:
Component Path: cbTrips ComboBox
Schema Location: selectedIndex : Number
注意:在上个步骤的这一点,为cbTrips的selectedIndex属性设置了一个默认值0,为了确认当程序首次装入时数据绑定发生了,可以用选择cbTrips的索引来检查。但你不需要在这儿重复,因为对于绑定到cbTrips的所有组件都有效。
8. 格式化tiCost中的货币数据为美圆:
a) 选择tiCost。
b) 打开 组件检查器 面板,选择 绑定 表。
c) 选择formatter属性为“Compose String”。
d) 选择formatter options,按放大镜按钮。
e) 在 构成字符串 对话框中,设置下面的值:$<.>.00
f) 单击 确定。
注意:在使用格式时,将动态值放在尖括号中。如果指定的字段收到的是复杂的数据,在括号中使用属性名。如果指定的字段收到的是简单的数据,例如串或者数字,就像本例的情况,在括号中用一个点“.”来代表实际收到的值。然后在动态值的两旁,按你的希望排列字串的其余的部分(就像你在上面所做的那样)。
注意:Flash MX Professional 2004有工具和方法来支持本地化的数据格式化。但是那已超出了本文的内容。
9. 选择 控制 > 测试电影 测试程序。你应该看到了旅行项目“Napa”,以及它的简介和它的价格,价格已被格式化为“$1095.00”。当你改变旅行项目时,价格和简介都会相应地更新。
10. 保存XMLConnector_step4.fla。
七、在Loader组件中显示和更新图象
1. 将XMLConnector_step4.fla另存为XMLConnector_step5.fla。
2. 打开 组件 面板,拖一个Loader组件到舞台上,把它移到静态文本“Bike Trip Central”的下面,其它组件的上面。
3. 打开新Loader组件实例的 属性面板做如下设置:
o 组件的<实例名称>:loImage
o Width: 297
o Height: 85
o X: 2
注意:While尽管你能够设置Loader组件的默认路径(contentPath),在这儿不要这样做,因为XMLConnector组件xcTrips将动态地提供路径,并且用户将用ComboBox组件cbTrips改变路径。因为你已经设置了ComboBox默认的选择索引为0,当电影首次装入时,数据将绑定到ComboBox的第一项,图象napa.jpg 将会显示。
4. 从xcTrips的trip:Array中暴露image属性,作为可用绑定:
a) 选择xcTrips。
b) 打开 组检查器 面板,选择 绑定 表。
c) 单击 (+) 按钮添加一个新的数据绑定,暴露已导入的,你先前绑定到xcTrips的 XML数据架构。
d) 从架构的trip数组对象(称为trip:Array) 中,选择image属性,单击 确定。
e) 你现在应该看见xcTrips的results.trips.trip.[n].image属性已作为可用绑定列出。
5. 添加最新暴露的绑定到Loader组件loImage的contentPath属性:
a) 从xcTrips的组件检查器面板的绑定表中,选择results.trips.trip.[n].image绑定。
b) 在下面的绑定属性格中,设置direction为“out”。
c) 选择bound to属性,按放大镜按钮。
d) 在 绑定到 对话框中,做如下设置:
组件路径:Loader
架构位置:contentPath : String
6. 选择 控制 > 测试电影 测试应用程序。注意,对应第一个旅行项目的图象napa.jpg现在已经显示在Loader组件loImage中了。但是,如果你选择不同的cbTrips值,图形并不更新。
7. 再次,使用cbTrips的selectedIndex属性,使得能用当前选择的行,触发相应的图象显示在loImage中。 use the selectedIndex property of the cbTrips ComboBox component to make the currently selected row trigger the correct image to display in the loImage Loader component. 从xcTrips的绑定到Loader组件的trip对象数组中,使用selectedIndex属性来动态地决定恰当的image属性。因为当绑定值改变的时候,数据绑定动态地更新。所以,当旅行名称改变的时候,图象也将相应地更新: #p#分页标题#e#
a) 选择xcTrips。
b) 打开 组件检查器 面板,选择 绑定 表。
c) 选择results.trips.trip.[n].image绑定。
d) 选择Index for 'trip'属性,按放大镜按钮。
e) 在 绑定索引 对话框中,取消“使用常数值”复选框,做如下设置:
组件路径:cbTrips ComboBox
架构位置:selectedIndex : Number
注意:再次,因为你先前设置了一个cbTrips的selectedIndex属性默认值0,当程序第一次装入时数据将绑定,就象用户已经选择ComboBox的索引一样。所以,对于cbTrips的所有的数据绑定都将在程序装入时发生,包括这里对Loader组件的新绑定。
8. 选择 控制 > 测试电影 测试程序。当程序装入时,你应该看到旅行“Napa”了,它的简介,它的格式化的价格和图象。当你改变旅行的名称时,价格,简介和图象都将自动地更新。
9. 保存XMLConnector_step5.fla。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































