鼠绘动物水果技术内幕
动物是生态世界中重要的组成部分,在卡通绘画中,动物也是重要的组成部分,动物的千姿百态被设计师们充分的发挥利用,并注入了人类的思想感情,使得动物也变得和人一样感情丰富,幽默风趣。而且,在卡通的世界里,动物过着人一样的生活,和人一样也有忠奸善恶、喜怒哀乐,让原本有趣的卡通世界更加丰富多彩;
在讲述鼠绘动物技术内幕之前,先教大家几个学习动物鼠绘的方法:
集思广益:在动画世界里,动物占有相当大的比例,所以这方面成功的例子很多,大家可以收集并分析;了角同一种动物的不同种表现方法,以便更好的掌握它的形象特征;
察言观色:了解动物的形象特征表现手法是不够的,我们还要掌握动物的生活特征,这样才能绘制出来的作品更生动,更贴近生活;
学以致用:如果说“集思广益”是基础,“察言观色”是提高,那么“学以致用”就是升华;因为,在实际应用中,大家会遇到很多的问题,用自己所学的知识去决解问题,以获取在其它方面无法学到的,也就是我们经常的“经验值”;
内幕一:如何绘制哺乳类、鸟类、鱼类动物?
在卡通绘画中,由于动物的种类多,所以在表现手法上也会有所不同,所以我们在这里举出三种类型的例子以供大家参考:
哺乳类:这类动画多数在陆地生活,更接近人类,在表现手法上比较容易掌握;很多地方都可以以人物的形式表现,例如眼睛就可以象卡通人物的眼睛一样,表情也可以拥有喜怒哀乐;例图所示(图一:哺乳类卡通例子—牛先生),我画的是一头牛,确切的说是一位气势汹汹的牛先生;在表现手法在,抓住牛角牛背牛鼻等特征,融入人类特有的感情因素来表现,使其成为卡通世界里的一个角色;

图一:哺乳类卡通例子—牛先生
鸟类:对于鸟来说也有很多种类,例如:老鹰、海鸥等等;不知道大家有没有注意到,老鹰和海鸥两种不同的鸟类中,却有相同的地方,那就是“翅膀”“爪”“嘴”,因此,我们可以在画鸟类时;可以在这几方面进行修改变化,便可以画出成千上万的鸟儿出来,如图所示(图二:鸟类的画法的多变性例图),你可以看出根据其特征画出不同种类的鸟;

图二:鸟类的画法的多变性例图
*另外,还请大家注意的是颜色的填充,一般可爱型的卡通鸟儿,宜采用亮丽的颜色(黄、红、绿、浅蓝等色),如果您画的是凶猛或通常我们所说的坏家伙,那么我建议你使用深颜色(如:黑,灰,褚等色);
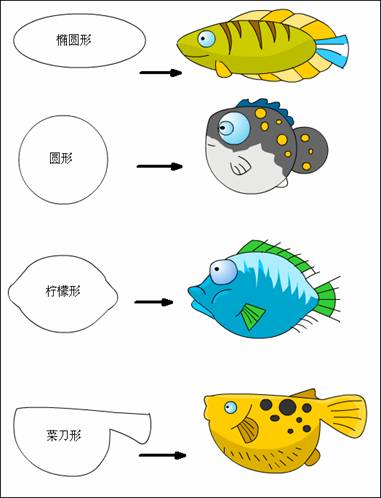
鱼类:由于鱼类的形态简单,所以我们可以采用图形法来学习,根据不同的图形来设计出相似的鱼类;比较学用的用椭圆形、圆形、柠檬形、菜刀等等,如图所示(图三:图形法卡通鱼类例子);一般情况下,如果将眼睛加大,然后将在鱼的身上加上花纹或斑点,这样会使卡通鱼更加可爱;
椭圆形:由于椭圆形给你感觉有穿梭的动力,所以通常都是应用在比较凶猛的鱼类(如鲨鱼),在这个例子里我用椭圆来画珊瑚鱼,这也是一种只是尝试;
圆形:看到圆形时,大家会不会想到胖子之类的,不管画人物或动物,圆形多数多于可爱类形的卡通角色中;
柠檬形:这个与椭圆形相近,却有着不同的含义,椭圆代表的是速度,柠檬形代表:丰满、结实、饱满等等;一般都被运用于食肉鱼类(如:虎鱼及食人鱼等等);
菜刀形:菜刀的形状意味着鱼的肚子较大,一般用来画活动较少的鱼类,也就是好吃懒做的那一种,很多人都会将金鱼画成这类形状,当然也有很多珊瑚鱼也是这类形状,大家可以多去水族馆看看,那里的鱼五彩缤纷,什么颜色都有,多了解一下,以便在设计时有这方面的思路;

图三:图形法卡通鱼类例子
当然,单单用这几类图形还是不能完全表现鱼类的形态,有些鱼在不同的阶段它的身形也不同,而且还有很多是长带形(如带鱼、鳗鱼等等)的,我们在这里也只能例出最重要的,希望大家在实践中能不断的推敲;
内幕二:动物的表情?
前一期我们讲人物鼠绘时有提到,人物的表情主要是体现在五官的变化;我们鼠绘动物时,也常将动物画成似人非人的怪物,也就是通常所有的拟人手法,当然除了用拟人法外,还要对表情进行强调的表现,例如:笑时,嘴可以咧到鼻子的上方;心惊呀时,下巴可以掉到胸品下方等等;只要和谐且不会改变动物的特征,就可以大胆的夸张变化;
内幕三:动物的手臂(四肢)
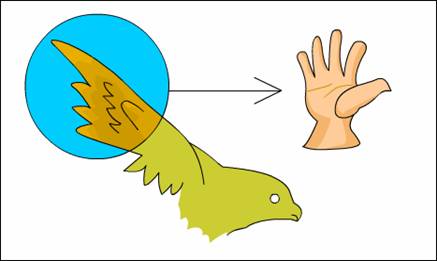
鼠绘卡通动物时,通常有一种写实和简笔两种,前者一般是不允许夸张,包括四肢及体形变化都不大;后者一般只抓住特征,然后随意发挥,所以后者完成可以将其手臂画成人类的手臂;而鸟类就特别一点,以前我尝试过用人手作为鸟类卡通的手,但是总不理想,毕竟翅膀是鸟类的一大特征;现在多数设计师用采用的是为鸟类设计的手臂---鸟手,如图所示(图四:鸟手与人手的比对图);可以看出鸟翅尾部可当作人物中的手掌;大家在鼠绘鸟手时,只在记住上半截与下半截的羽毛方向就可以了;
 #p#分页标题#e#
#p#分页标题#e#
图四:鸟手与人手的比对图
后话:动物种类多,使得创作方向的技法也是五花八门的,本章只要介绍常用的方法,如果大家以后深入学习,可以多收集一些成功的例子,因为同一种动物也有成千上万种绘制形态;大家只要能从中吸取营养,便可自如的鼠绘卡通动物;
美丽的世界应该是多彩的,一幅美丽的画图也不能太过于孤立,人物及动画能够生动的表现出来,还离不开那一道道风景线,一片一望无际的草原,一片茂密的原森林等等,总之,要创作精美的FLASH影片,除了人物动物的绘制外,植物也是离不开的;为了方便大家的学习,我将通常使用的一些技巧总结出来,
一、 点画技法:
在传统的国画中,点画技法经常会用到,而且画的时候比较灵活,如图一所示,我们可以先用笔刷画出树的主枝干,然后将笔刷的颜色换为绿色的,进行点画,接着将笔刷的笔划变小一点,颜色也选稍淡,再次进行点画,这样一棵可爱的小树就画完了,最后再将它置于不同的环境加以利用;

图一:点画技法例子(小树)
二、图形组合法
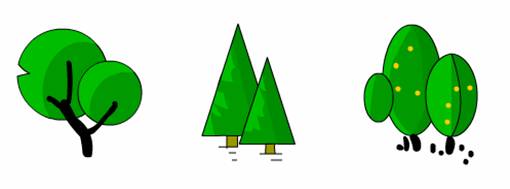
图形组合法就是用不同的图形组合而成的一种方法,这种方法简易快捷,所以得到初学朋友的喜爱,但由于它是由图形所组成,所以导致变化不灵活,常出现雷同的现象,在这里我们就举一下这方法的例子;如图二所示,一般最常用的图形是圆形、三角形、椭圆形三种,还有云彩形(如榕树)、锯齿形(如椰树)等等,从图例中大家可以看出,为什么会出现大小不一的相同图形,这主要是由于图形组合法一般采用简单的图形,单一的图片看起来单调,所以用不同大小的图片,以达到错落有致;

图二:图形组合法
三、 拟人法
把画人物的手法运用到里面去,有眼睛有鼻子的,加上人物的神情,可以使得卡通树种更加丰富多彩,通常情况下,树叶可以当作人物中的头发,树的主干很粗,可在主干上画上人物的五官等等

图三:拟人法例子
通过以上的画法,大家可以大致了解树的画画,但对植物来说还是比较片面的,所以接下来我们加点花草、蔬果的的画法,让大家能够更全面的了解;
一、 蔬菜的画法:
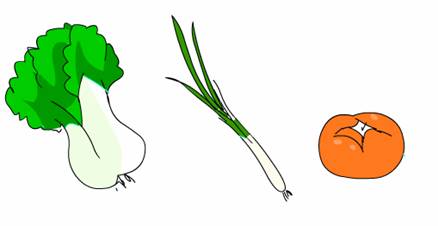
在生活当前,经常可以看到的青菜、蒜等蔬菜都有一个相同点,那就是茎与叶子的关系,如图四所示,可以看出一胖一瘦,但茎与叶子的结构变化不大,一般变化较大的都是水果类的蔬菜(如西红柿),所以大家在画蔬菜时注意茎与叶子的变化,变化包括的疏密、大小、宽窄、长短、粗细等等;

图四:菜单的画法例子
二、水果的画法
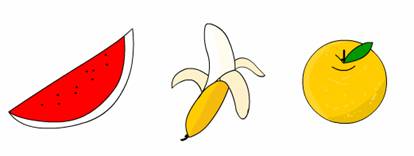
都市的生活里已习惯了饭后吃个水果,但俺出生于家村,也没有这类习惯,所以只能饭后画个水果,想吃什么就画什么,随心所欲;现在水果的种类众多,我们也不可能一一画出来,。但在画之前先了解一下它们自身的特性,有助于我们对画面的创作,例如:西瓜皮的花纹是如何的?它的内部结构如何?等等;接下来我们几样常见的水果;在画水果时一般可以通过以下的方面考虑一下:
1. 水果的外表是什么?
2. 水果的内部是什么?
3. 水果的外观颜色是什么?
4. 水果的内部颜色及形状是什么?
5. 画水果表面效果好还是画水果内部效果好?
6. 水果的表面是光滑的还是粗糙的?
根据上面的所列的因素,也决定水果要画成什么样子; 通常情况下水果的画法多采用解剖式的方法,让大家可以看到外观的同时,也可以看到内部结构,如图五所示,前面两种就是采用解剖的方法;;

图五:水果的画法例子
三.花草的画法
花草花在植物的画法中,也占一定的比例,但在画FLASH场景用的倒不是很多,通常就是用一片绿色的块来代表草,在整片绿色中加入黄色白色的小点,进行点缀式的表现手法即可;所以在这里就不细说了;
文章的介绍往往是有限的,所以大家有时间可以多练习相关的内容,例如我们今天提到的“树的画法”,大家就可以采用其它的颜色或笔划尺寸来试试看;这样不但可以加深大家对文章技法的印象,也可以对自己实际操作提供一下基础;还有,在这里我们还提到蔬菜水果的画法,这两种类多数是静态的,在不同环境下就不用考虑改变,但是树类的就要考虑一下风向等影响因素;
记得在学校时,老师讲出变色龙的课文,变色龙可以随着环境的变成改变自己,使得它”隐身”,然而在FLASH等动画创作中,由于我们力求表现故事情节,决不是演译”透明人”,我们必须反其道而为之,那就是利用环境来突出主人翁的形态与情感;曾经尝试过使用同一个人物置于不同的环境背景中,使图画表机出不同的性格或或状态;为了方便大家的学习,我将环境背景风格的表现归纳了一下; #p#分页标题#e#
共同点,虽然表现的效果不同,但支撑环境属质的始终是颜色的表现;所以在提及这归纳的几种方法之前,我们先了解一下颜色的象征;
红色是火的颜色,热情、奔放;也是血的颜色,可以象征生命。黄色是明度最高的颜色,显得华丽、高贵、明快。绿色是大自然草木的颜色,意味着纯自然和生长,象征安宁和平与安全,如绿色食品。紫色是高贵的象征,有庄重感。白色能给人以纯洁与清白的感觉,表示和平与圣洁;如果你们用不同的颜色结合使用,就可以表现更多更深层的含义,难怪有些人会认为”颜色是呼唤心灵的使者”;同时也希望大家在实践中感其它的含义,我们接下来就介绍一个几个常用风格的表现;
古韵风格的表现:在我认为,古老就是破旧的第二人称,通人是用灰色、黑色、土黄色、深红色,好像在每种颜色都要加上一点点黑才能表现似的,以上面几种颜色为主色调,然后在画面上放一个古玩或书画什么的,就可以表现古朴的风格;下面给大家一个例子(图一),我是用书法来表加上灰色背景来表现的;其小孩主要是为了与背景对比才加上的,让背景突出一点;同时大家可以尝引用其它主色调变化一下;

图一:古韵风格实例
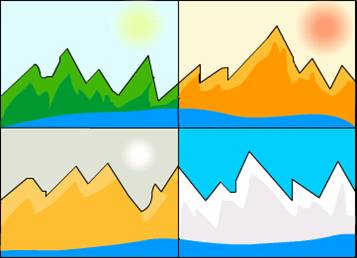
四季风格的表现:春天是绿色的海洋,夏天是红黄的象征,秋在金黄中速略带萧瑟,到了冬天就是一片洁白的蔚蓝色(被称作冰的倒影);下面的图例就以四格漫画的型式表现季节的变化,初学者最容易混晓的就是夏季与秋季,都为界于温色调,但是秋天多是经枯叶的枯黄颜色为主;而百夏天却是火一样的强烈;

图二:四季表现例子
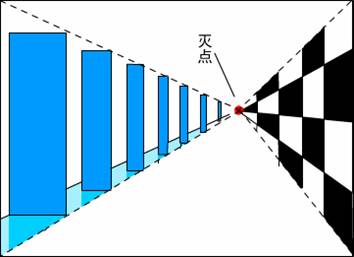
远近风格的表现:远近是空间的距离,通常是种用物体的大小对比还表现;大小的变化也是围绕着透视规律来改变的,为了方便表现,所以我只画出简单的图例,大家可以清楚的看到视频的效果;例子是单灭点的,当然按照需要,可以增加灭点也表现,下面我们要讲到的全景,就是采用双灭点,它可将视野全方位的扩充;

图三:运近风格表现例子(单灭点)
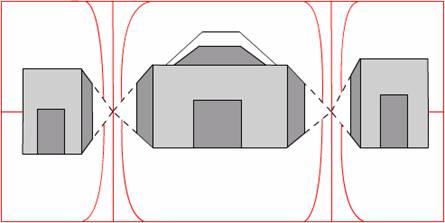
全景背景表现:在动画制作中主人翁的行动,通常会动画移动背景来表现,而这里的背景不是分散的,而是整体模块;这里我们称之为全景图,先让大家看看网页制作中的全影图,大家可以看出几个特点;1.头尾连接;2:有两个灭点;真实的全景图很多都是有曲线的,但在动画卡通中,刚才提到的两个特点来实现的;如图所示(图四)

图四-a:全景真实图例

图四-b:全景示意图
如果想让设计的环境背景更细腻一点,还要考虑到风向,光线等因素;大家可以在学习过程中不断体会,在这里我们讲的只是常用表现原理;希望能给大家带去帮助;
以前,在制作图像特效时就会想到用Photoshop来处理.在FLASH创作中常用Photoshop辅助,这个样可制作出更多精美的效果,但笔者并不推崇使用这种结合,因为用photoshop处理后的位图导到FLASH中后,制作出来的SWF的K数非常高,我建议用FLASH本身的工具去实现,这样可以大大的减少K数.接下来我就针对使用FLASH来制作与Photoshop相关的特效,但由于swf格式不同于点阵图,制作出来也存在不可排除的不足;这就要看创作时看情况来取舍了
一. 浮雕效果
大家在他细看Photoshop制作出来的浮雕字.可以将他分离为两个层,一个是文字层,另一个是浮雕特效层,其中浮雕特效层略带模糊.为此,我应用的FLASH中的[柔化填充边缘]的修改功能(菜单:修改---形状---柔化填充边缘)就可以搞定;
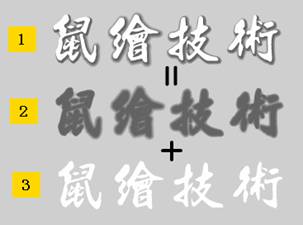
如图一(浮雕效果)所示.[1]是FLASH制作出来的特效,与Photoshop很相近吧,但用FLASH制作出来的并存为SWF却比Photoshop要来得小,同时来具有属于矢量图性质.[2]是他离出来的特效层,首先用Ctrl+B将文字打散,然后使用[柔化填充边缘] (修改---形状---柔化填充边缘),将文字柔化(对话框参数值:距离11,步骤数11).[3]是分离出来的文字层,只是一般的文字,将它与特效层结合就组成了浮雕效果了;

[图一:浮雕效果]
二. 水晶效果
大家应该都看过苹果公司网站的按钮效果吧,这种效果用Photoshop来制作,步骤最少也要有20步,
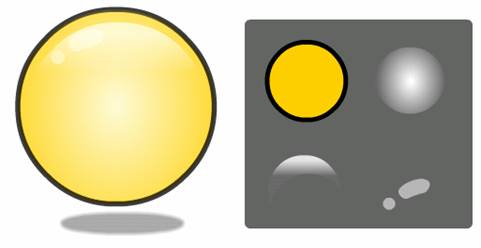
才能制作出精美的效果,用FLASH制作更是有难度,我试用了很多方法,并精简其步骤,总结出水晶效果方法;如果大家将需要制作时更细腻一点,可以增加效果的步骤;制作得更精美些即可;如图二(水晶效果)所示,左边是效果图,左边是分析图,分析图中,分别有四个组件(图形体.光源体.高亮辅助.高光),其中光源体的制作方法如下:
鼠绘技术效果内幕
以前,在制作图像特效时就会想到用Photoshop来处理.在FLASH创作中常用Photoshop辅助,这个样可制作出更多精美的效果,但笔者并不推崇使用这种结合,因为用photoshop处理后的位图导到FLASH中后,制作出来的SWF的K数非常高,我建议用FLASH本身的工具去实现,这样可以大大的减少K数.接下来我就针对使用FLASH来制作与Photoshop相关的特效,但由于swf格式不同于点阵图,制作出来也存在不可排除的不足;这就要看创作时看情况来取舍了 #p#分页标题#e#
一. 浮雕效果
大家在他细看Photoshop制作出来的浮雕字.可以将他分离为两个层,一个是文字层,另一个是浮雕特效层,其中浮雕特效层略带模糊.为此,我应用的FLASH中的[柔化填充边缘]的修改功能(菜单:修改---形状---柔化填充边缘)就可以搞定;
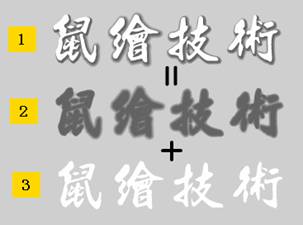
如图一(浮雕效果)所示.[1]是FLASH制作出来的特效,与Photoshop很相近吧,但用FLASH制作出来的并存为SWF却比Photoshop要来得小,同时来具有属于矢量图性质.[2]是他离出来的特效层,首先用Ctrl+B将文字打散,然后使用[柔化填充边缘] (修改---形状---柔化填充边缘),将文字柔化(对话框参数值:距离11,步骤数11).[3]是分离出来的文字层,只是一般的文字,将它与特效层结合就组成了浮雕效果了;

[图一:浮雕效果]
二. 水晶效果
大家应该都看过苹果公司网站的按钮效果吧,这种效果用Photoshop来制作,步骤最少也要有20步,
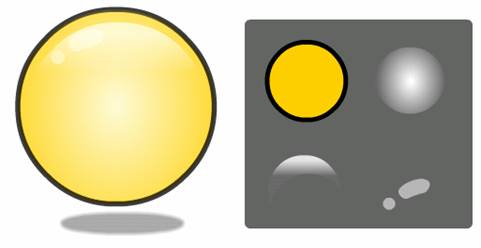
才能制作出精美的效果,用FLASH制作更是有难度,我试用了很多方法,并精简其步骤,总结出水晶效果方法;如果大家将需要制作时更细腻一点,可以增加效果的步骤;制作得更精美些即可;如图二(水晶效果)所示,左边是效果图,左边是分析图,分析图中,分别有四个组件(图形体.光源体.高亮辅助.高光),其中光源体的制作方法如下:

图二:水晶效果

图二:水晶效果
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































