给Flash课件加上注释笔
需解决的问题
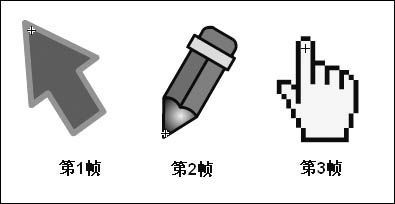
1. 当课件运行后,光标的外形应该根据实际进行变换。当光标移动到书写区域时,光标的外形应该发生变化(如:笔形);当光标移到按钮或其他交互区域时,外形再次变化(如:手形);移动到其他区域时,光标外形还会变化(如:箭头)。
2. 当按下鼠标左键后,可以进行书写,松开后,可以再次进行书写,不会影响上次书写注释的内容。注释的内容不能被课件中的内容覆盖。
3. 提供清除功能,可以随时清除注释的内容;加入“注释笔”功能后,不能影响课件的运行及交互;注释功能可任意移植到其他Flash课件中使用。
具体制作步骤
1. 打开Flash课件,按“Ctrl+F8”创建一个名为“光标外形”的影片对象,连续按F6键插入三个关键帧,然后在各帧中分别绘制光标不同状态时的形状(如图1光标的不同形状),这些外形的大小基本相同,在舞台中的位置也要基本相同。最后为第1帧加上“Stop()”语句。创建名为“清除”的按钮对象,然后制作按钮。创建名为“响应区”的影片对象,在里面绘制一个矩形,大小随意。创建名为“注释内容”的影片,不要加入任何内容。

2. 选择菜单“插入→图层”命令,在课件的所有层上方插入六个新层,从上至下分别取名为:Actions语句、光标外形、清除按钮、显示区域、注释内容、响应区。按“Ctrl+L”打开“库”,将影片“光标外形”拖放到“光标外形”层第1帧的舞台中,单击舞台下方的[属性]按钮,设置“实例名”为“waixing”。将“清除按钮”拖放到“清除按钮”层第1帧舞台的合适位置。将“注释内容”影片拖放到“注释内容”层的第1帧,设置其“实例名”为“zhushineirong”。
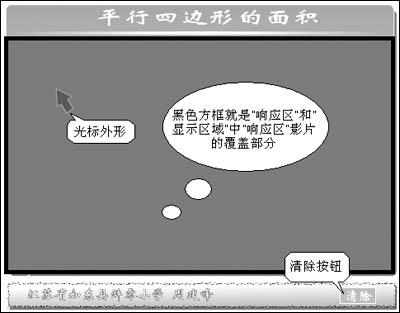
3. 将“响应区”影片分别拖放到层“显示区域”和“响应区”的第1帧的舞台中,并且调节大小使其覆盖用来注释的区域(如图2覆盖相应区域)。选中层“响应区”中“响应区”影片,将其实例名设置为“xiangyingqu”,并且调节其“透明度(Alpha)”为“0”,让其不挡住课件中的内容。选中“显示区域”层,右击弹出菜单选择“遮罩层”(如图3选择“遮罩层”)。

4. 选中“Actions”层的第1帧,加入如下Actions语句:
stop();
var songkai = true;
var anxia = false;
var x, y;
Mouse.hide();
_root.onMouseDown = function() {
anxia= true;
};
_root.onMouseUp = function() {
anxia = false;
songkai= true;
};//定义鼠标左键的按下和松开。
zhushineirong.lineStyle(3, 0x3711EE, 100);
//设置笔画的粗细、颜色和透明度。
xiangyingqu.onRollOver = function() {
waixing.gotoAndStop(2);
};//当鼠标移到响应区域时,光标外形变化为铅笔。
xiangyingqu.onRollOut = function() {
waixing.gotoAndStop(1);
};//当鼠标移出响应区域时,光标外形变化为箭头。
zhushineirong.onMouseMove = function() {
x = this._xmouse;
y = this._ymouse;
if (anxia) {
if (songkai) {
this.moveTo(x, y);//设置鼠标按下的位置为坐标原点。
songkai = false;
}
this.lineTo(x, y);
}
updateAfterEvent();//更新画面
};
waixing.onMouseMove = function() {
this._x = _root._xmouse;
this._y = _root._ymouse;
updateAfterEvent();
};//自定义光标与鼠标同步移动
5. 选中“清除按钮”,加入如下Actions语句:
on (release) {
zhushineirong.clear();
zhushineirong.lineStyle(2, 0x3711EE, 100);
}//按下按钮,清除注释的内容,并再次设置笔画。
on (rollOver) {
waixing.gotoAndStop(3);
}//鼠标移到按钮上时,光标显示为手形。
on (rollOut) {
waixing.gotoAndStop(1);
}//鼠标离开按钮时,光标显示为箭头。
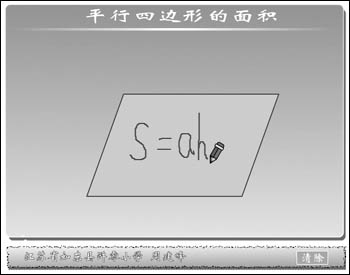
最后按下“Ctrl+Enter”键测试效果(如图4“笔”的效果),当鼠标移动到响应区时,变成铅笔,按下鼠标左键即可任意书写注释的内容;松开鼠标后再按下可再次书写;单击[清除]按钮,可以清除当前屏幕上的所有注释内容;当要在其他课件中使用此“注释笔”时,按“Shift”键,将新增的层全部选中,然后右击选择“拷贝帧”,切换到其他课件中“粘贴帧”,再根据实际调整“响应区”影片的大小即可。

怎么样?感觉还不错吧!有兴趣的话不妨一试。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































