帧动画——眨眼
Flash中,必不可少的就是帧了,用帧做出来的帧动画也是相当精美的,下面,先介绍下帧的类型:
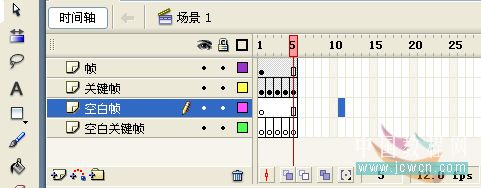
如图,空白关键帧:由一个空心圆圈白色底组成的,这类帧,表示里面没有任何东西,空白的,一点内容都没有;
空白帧:是从关键帧后面开始算的,这个,表示延长了这一空白关键帧;
关键帧:由一个黑色圆心灰色底组成,这一类帧,是有内容的帧,一个关键帧可以是一种内容,在做一些精细的动画时,如眨眼,就可以用两个关键帧来做,非常方便~
帧:是在关键帧后面开始算的,这个就跟前面说的空白帧一样,都是起到延长关键帧的作用,就像前面说的眨眼,如果只是单单两帧不停的转换,就会眨得很快,这里候,帧就起到作用了,一个关键帧后面的所有帧,都和这一关键帧是一样内容的。

下面就通过一个小实例来更深的了解下这些帧吧,就拿上面说到的眨眼睛来讲吧。^0^
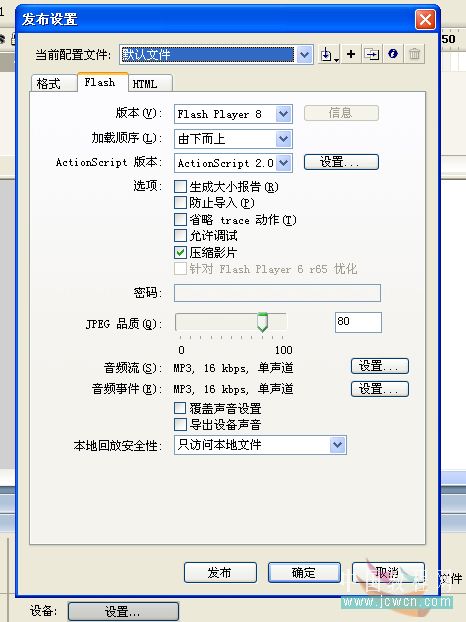
新建一个Flash文档,一般来讲,对于新建的文档,如果有必要的话,就设置下属性,没必要的话,一般都按默认的就可以了。


一般只是改变文档的高和宽,标题也可以打上自己想好的名称,背景色也一样根据自己设定好的来选,帧频默认是12,标尺单位默认为像素,一般都不去改它,但有时也可以根据需要修改的。
帧频所填的数,即表示多少帧为一秒,像默认12,那么就是12帧为一秒。一般不要设置太低,也不要设置太高,太低了,动画会显得不连贯,太高又闪得太快了,细节变得不清楚了。默认的12帧就很好。

很多时候,都以默认形式来做就够了,最多就是改变下文档的高和宽,其它的选项一般不用改也行的。因为背景色虽然在这里设置了,但过程中,要改变颜色还是不方便的,一改就全改了,所以,在文档中直接建个新图层来弄背景比较方便~
好了,回到帧上
新建的文档和新建的图层,第一帧都是空白关键帧。

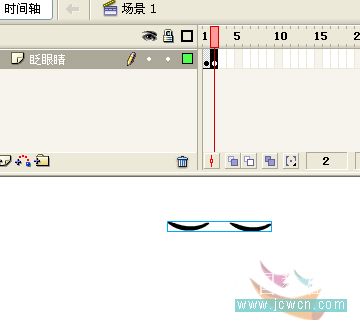
先把默认的图层1重命名为眨眼睛,在做动画的时候,给图层重命名是一个良好的习惯,这样方便在做到图层多的时候,不会弄乱了。

好了,在第一帧画上眼睛先,空白关键帧一但有内容,就自动变成关键帧了的。把画好的眼睛选起来,按CTRL+G组合下。

在第2帧上右击,插入关键帧,或是直接按F6,这里,会发现,原来的眼睛还在,没关系,在原来的眼睛的位置再画上闭着的眼睛,把原来睁着的眼睛删掉。

好了,这时候按Ctrl+Enter测试下
是了,因为12帧为一秒,这一秒要帧多少下了,能看得出才怪了,所以,下面就要用到帧了~
因为我们画好了的,那就用鼠标左键点住第2帧不放,往后拉,发现了没有,第1帧和原来的第2帧中间自动延长了帧,也就是自动插入了帧。

再测试下发现这回好多了,就是,这眨下去后一闪就恢复了,那么,也在原来的第2帧后面插入两帧使其更自然吧。
像我这里,15帧是闭着眼睛的,那么,我在17帧按F5插入帧,或是右击插入帧就可以了。

这时再测试下
#p#分页标题#e#
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
联想moto X70 Air Pro提前上架京东 国补后3999元起
透见战力,驭风超神!红魔11 Air正式发布,2026首款新生代性能旗舰登场
驱动号 更多

















































