Web黑客工具箱:Web Developer的应用
当我们以手工的方式对一个站点进行安全审查时,其中的一项任务就是设法了解站点的幕后到底发生了什么。对于此任务,最合适的工具之一就是Web Developer,Firefox的一个扩展。利用Web Developer提供的功能,Web应用程序渗透测试人员就能够方便地调试CSS、JavaScript及其他跟文档对象模型有关的函数。本文将对Web Developer的安装,以及在安全测试时常用的功能进行详细的介绍。
一、Web Developer的安装
我们下面详细的说明Web Developer插件的安装步骤。首先,将浏览器导航至https://addons.mozilla.org/zh-CN/firefox/addon/60,在该页面中有一个“安装到Firefox”按钮,如下图所示:
 |
| 图1 Web Developer插件的安装 |
单击上图中的“安装到Firefox”按钮就会启动安装过程,这时浏览器会弹出如下所示的“软件安装”对话框:
 |
| 图2 软件安装对话框 |
单击“软件安装”对话框中的“立即安装”按钮进入下一安装画面:
 |
| 图3 |
在“附加附件”对话框中,单击“重新启动Firefox”按钮,当浏览器重启后,会自动弹出如下所示画面:
 |
| 图4 |
这说明我们已经成功安装好了Web Developer,关闭该对话框,就能在工具栏下面看到Web Developer,其芳容如下所示:
 |
| 图5 |
;
二、使用Web Developer改变表单提交方式
由于Web Developer的功能非常丰富,无法在本文中位读者一一介绍,因此我们只挑一些对安全评估极其重要的一些功能加以详细介绍,其中首先要说的就是“Convert Form Method”功能。
对于XSS攻击来说,表单是一个非常常见的注入点。然而,表单通常使用POST方式而非GET方式。虽然有的时候使用POST方式对我们比较有利,但是许多程序对于我们使用哪种方式根本就不感兴趣。那么,要想将表单的提交从POST方式改为GET方式该怎么做呢?是不是先将HTML下载到本地机器,然后通过手工方式将POST改为GET,再提交呢?这样做固然可行,但是太罗嗦,实际上我们可以直接使用Convert Form method 功能在POST 方式和GET方式之间进行方便的切换。方法是,单击Web Developer插件工具栏中的Form下拉菜单,然后选择Convert Form method 菜单项,这样就可以选择提交方式了,在如下图所示:
 |
| 图6 |
三、使用Web Developer动态修改HTML
对于WEB安全人员来说,Web Developer即时编辑HTML的功能也非常有用的,即“Edit HTML”功能,有了它,我们就能够动态地修改浏览器窗口中的HTML,重要的是这些修改会立即反映出来。相比于下载HTML或者使用代理,“Edit HTML”功能不仅快捷,而且简便。
具体的使用方法是,单击Web Developer插件工具栏中的Miscellaneous下拉菜单,然后选择Edit HTML菜单项,在如下图所示:
 |
| 图7 |
这时,页面将变成上下两个窗口,在下面编辑HTML元素,其效果马上就会反映到上面的窗口中,如下图所示:
 |
| 图8 |
除编辑HTML之外,您还可以根据渗透测试的需要删除任何JavaScript函数,修改页面的CSS或者其它任何事情
四、使用Web Developer查看响应报头
通过Web Developer的查看响应报头的功能,我们可以方便的观察Web应用程序返回的响应报头,以了解有关Cookie、X-headers、代理信息、服务器信息以及文档所用字符集等信息。从前,查看charset可是一门技术,因为字符集可能在文档头部中定义,也可能通过一个META标签定义在其他HTML 标签中。然而,了解文档的字符编码可以帮助我们确定应该尝试哪些攻击向量(举例来说,UTF-8容易受到版本比较老的Internet Explorer中的变长编码技术的攻击)。
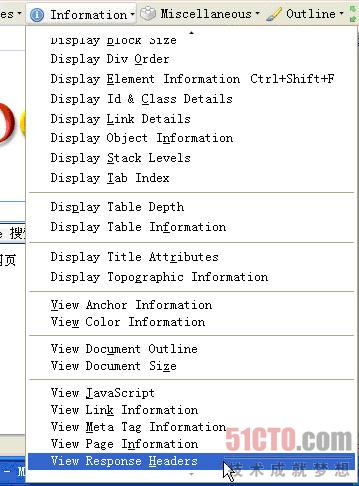
具体使用方法是,单击Web Developer插件工具栏中的Information下拉菜单,然后选择View Response Headers菜单项,在如下图所示:
 |
| 图9 |
这时浏览器会在一个新的标签页中显示响应报头的有关内容,如下图所示:
 |
| 图10 |
五、使用Web Developer查看JavaScript代码
Web Developer还包含一个查看JavaScript代码的功能,在一些功能复杂的站点上,您经常都会发现这样一些页面,它们通过一些高度技巧(或者不明显,或者难以预知)性的方式来引入JavaScript代码,由于这取决于会话信息,所以分析这些页面的情况时让人感到难以捉摸。 View JavaScript 功能不是试图查找调用JavaScript的算法,或者在多个JS文件中指出哪个函数干什么,而是将当前页面中所有JavaScript输出到一个文件中,这样非常便于搜索、分析,所以在分析一个高复杂的Web应用程序的时候能够明显提高工作效率。
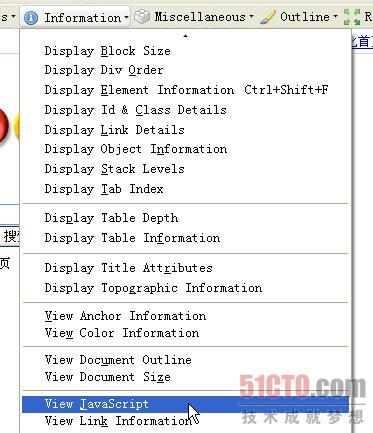
具体使用方法是,单击Web Developer插件工具栏中的Information下拉菜单,然后选择View JavaScript菜单项,在如下图所示:
 |
| 图11 |
这时,浏览器扩展Web Developer将在一个新的标签页面中显示所调试页面内的所有JavaScript代码。
六、使用Web Developer查看JavaScript生成的页面源码
当我们使用Web浏览器打开一个网页时,浏览器首先会发送请求到服务器下载有关的网页文件,下载后,浏览器不是直接把把这些文件翻译成我们平时看到的超文本格式,而是调用内置的解释器,在内存中把文档生成为一个DOM对象树,如果网页中有操作DOM对象的相关脚本代码,浏览器就会按照脚本更新DOM树,最后,浏览器把这个对象树翻译成超文本格式——这就是我们所看到的网页。
读者请注意,对于Javascript所产生的页面源码,通过浏览器的“查看”菜单中的“页面源代码”菜单项是看不到的。这时候,我们就需要借助于Web Developer 提供的 View Generated Source 功能了。下面我们通过一个实例来进行讲解。
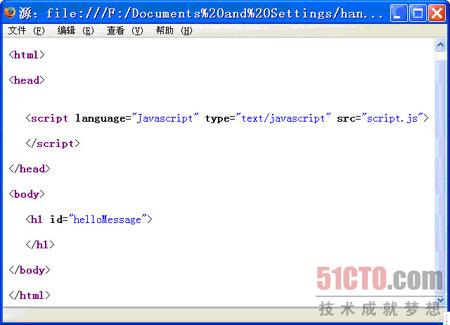
下面是一个页面的源代码,它会引用一个外部文件中的脚本在页面上显示一个字符串:
//mypage.html文件 [html] |
对于上面的源代码,有两点要注意,一是上面的script标签中添加的src属性会使浏览器寻找引用的文件。产生的网页看起来就像将脚本直接放在页面的script标签中一样,而实际上脚本放在外部一个名为script.js的文件中;二是在代码中有一个 标签,它的id为helloMessage。我们知道,id是它所属的元素在页面上的唯一标识符,也就是说在给定的页面上,只能有一个元素具有这个特定的id,所以我们能够通过id来引用指定的元素,这一点将在下面看到。
script.js文件中的脚本如下所示:
//script.js文件 |
上面第一行中的window.onload是一个事件处理程序,等号后面是一个函数名,writeMessage。这一行的作用是当窗口完成装载时,运行writeMessage函数。
第二行定义了一个函数,名为writeMessage。在函数体中,JavaScript代码通过使用 getElementById()方法获得并操作标识符为helloMessage的元素。
innerHTML属性的作用是获得等号右边的字符串,并将它直接放到页面中,就像是我们在 HTML中编写了这个字符串一样。所以,这行JavaScript代码的作用是获得字符串‘Hello, world!’,并将其放在文档中名为helloMessage的元素中。最终的运行结果如下所示:
 |
| 图12 |
我们通过浏览器的“查看”菜单中的“页面源代码”菜单项,看看页面的源码是什么样子:
 |
| 图13 |
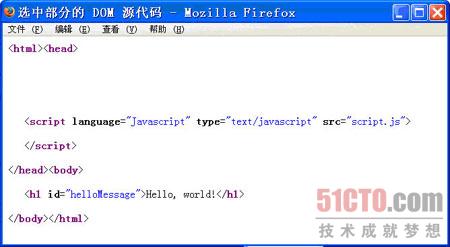
如上所见,以上的页面源代码并没有反映出页面载入后JavaScript代码所写入的HTML源代码。现在我们在浏览器中单击右键,在弹出的菜单中依次选择“Web Developer”、“View Source”和“View Generated Source ”菜单项,这时再看看带有JavaScript代码所写入的HTML源代码到底什么模样:
 |
| 图14 |
现在,我们已经能够看到动态写入的字符串“Hello, world!”了!
七、结束语
Web Developer是调试Web应用程序的利器,它为我们提供了非常丰富的功能。在本文中,我们针对Web应用程序渗透测试人员常用的功能对其进行了详细的介绍,希望能够对大家的学习有所帮助。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































