打造漂亮渐变网格背景

图4-127 网格化图像效果

1、在Fireworks中打开素材图像,如图4-128所示。

图4-128 打开素材图像
2、按快捷键【Ctrl+6】,把图像的显示比例放大到原来的1600%,如图4-129所示。

图4-129 放大显示比例
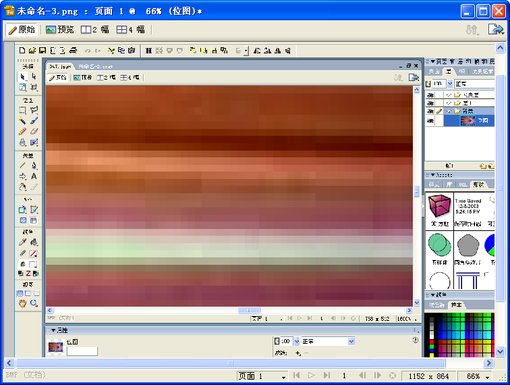
3、按键盘上的【Print Screen】键截屏,然后在Fireworks中创建一个新的画布,按快捷键【Ctrl+V】,把截取的屏幕图像粘贴到画布中,如图4-130所示。

图4-130 复制截取的屏幕图像
4、使用【裁剪】工具裁剪需要的部分,然后在【属性】面板中添加2到3次【锐化】滤镜即可。
可以基于这个图像效果为背景来设计网页通栏,效果如图4-131所示。

图4-131 网页通栏效果
除了类似于像素风格的效果以外,还可以制作水平或垂直的颜色条效果,如图4-132所示。具体的制作方法如下:

图4-131 制作好的颜色条效果
1、启动Fireworks,新建一个画布,尺寸任意。
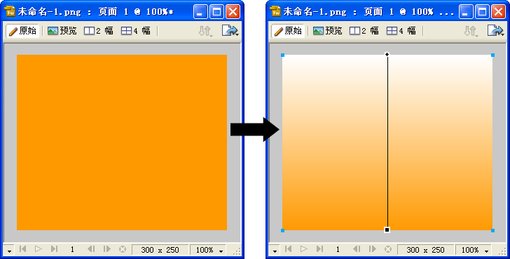
2、使用【矩形】工具,在画布中绘制一个和画布同意尺寸的矩形,并且填充线性渐变色,颜色为白色过度到任意色彩,效果如图4-132所示。

图4-132 给矩形添加线性渐变色
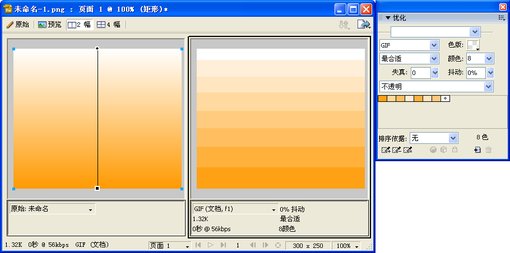
3、切换到【两幅】的预览窗口,打开Fireworks的【优化】面板,在【优化】面板中选择格式为“Gif”,【索引色调色板】为“最合适”,【颜色】可以选择“16”或“8”,这里选择的是“8”,效果如图4-133所示。

图4-134 对图像进行优化
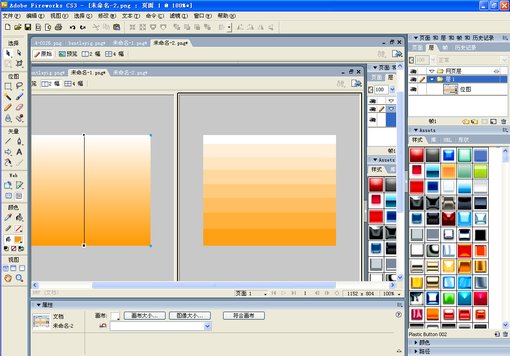
4、和上面的做法一样,按键盘上的【Print Screen】键截屏,然后在Fireworks中创建一个新的画布,按快捷键【Ctrl+V】,把截取的屏幕图像粘贴到画布中,如图4-135所示。

图4-135 复制截取的屏幕图像
5、使用【裁剪】工具裁剪需要的部分,然后在【属性】面板中添加2到3次【锐化】滤镜即可。
6、如果需要不同颜色的效果,可以直接使用【色相/饱和度】滤镜来进行调整,不需要重新制作。


评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































