单行图片文字垂直居中问题——实战

使用表格的方法来表现设计效果
- <style type="text/css">
- <!--
- body{
- font-size:12px;
- font-family:"宋体";
- }
- table{
- border:1px solid #E6EFF8;
- margin-bottom:2px;
- }
- td{
- height:23px;
- line-height:23px;
- padding:0 3px;
- }
- .name{
- font-weight:bold;
- }
- .money{
- font-size:18px;
- color:#FFA200;
- font-weight:bold;
- }
- .money strong{
- font-size:14px;
- }
- .renovate{
- color:#707070;
- }
- -->
- </style>
- <table width="380" cellspacing="0">
- <tr>
- <td width="80" class="name">遨游旅行网</td>
- <td width="157" class="renovate">最后更新:1小时以前 <img src="images/ico/ico_time_bak.gif" alt="time" width="12" height="12" /></td>
- <td width="56" class="money">368<strong>元</strong></td>
- <td width="77"><img src="images/btn/btn_speak_for.gif" alt="订票" width="61" height="17" /></td>
- </tr>
- </table>
ie,ff显示效果

在表格中垂直显示是很容易实现的,但接下来用DIV的方法确不那么容易,因为在垂直居中问题DIV总是另人头疼的一个大问题
以下用DIV的方法模拟出上面表格的效果
- <style type="text/css">
- <!--
- .simulate_table {
- }
- .simulate_table .row {
- width:378px;
- border:1px solid #E6EFF8;
- float:left;
- }
- .simulate_table .col1, .simulate_table .col2, .simulate_table .col3, .simulate_table .col4 {
- float:left;
- width:78px;
- padding-left:3px;
- line-height:23px;
- height:23px;
- }
- .simulate_table .col2 {
- width:152px;
- }
- .simulate_table .col2 img{
- }
- .simulate_table .col3 {
- width:60px;
- }
- .simulate_table .col4 {
- width:77px;
- padding-left:0;
- }
- -->
- </style>
- <div class="simulate_table">
- <div class="row">
- <div class="col1"><span class="name">遨游旅行网</span></div>
- <div class="col2"><span class="renovate">最后更新:1小时以前 <img src="images/ico/ico_time_bak.gif" alt="time" width="12" height="12" /></span></div>
- <div class="col3"><span class="money">368<strong>元</strong></span></div>
- <div class="col4"><img src="images/btn/btn_speak_for.gif" alt="订票" width="61" height="17" /> </div>
- </div>
- </div>
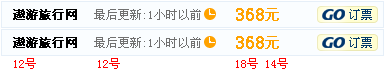
ff,ie7显示效果

ie6显示效果

分析:从效果图中可看出FF在垂直方向上支持也不是很完美,在一行中如果只是文字,只需要写入等值的行高、高度它就会垂直居中,第二种情况文字与图同时存在,也是同样居中(图片总底部在文字的基线上,可以试着把图片高度增大,你会看得效果更明显一些),IE6会全部图文居上部。第三种情况是只有图片,FF,IE6都会居顶部。
IE7上面没有去分析是因为IE7和FF表现效果相同
那么如何解决这种浏览器不相兼容的问题呢,可以利用《单行图片文字垂直居中问题》一文中的思路去解决问题。从图中我们去仔细查看这个设计的特点,在做设计图还原页面时我一般都是看图上的特征,从上面设计图中可以看出第一列与第三列是只有文字的,所以只需写样式高、行高就可以解决这两列的垂直居中,第二列可以为IE6单独写一个样式,为这里的图片写上边距(或上补白),或者写这个列DIV的上补白。第四列IE,FF是垂直居顶,那么就为他们写入上补白,或给图片写入上距或补白。
还有一种方法就是分别为每列写入上补白,这也是一种思路。
以上是根据设计的特点写入样式,提供一种制作思路,希望可以对您有所启发,而非万能的标准。
- .simulate_table .row {
- width:378px;
- border:1px solid #E6EFF8;
- float:left;
- }
- .simulate_table .col1, .simulate_table .col2, .simulate_table .col3, .simulate_table .col4 {
- float:left;
- width:78px;
- padding-left:3px;
- }
- .simulate_table .col1, .simulate_table .col2, .simulate_table .col3{
- line-height:23px;
- height:23px;
- }
- .simulate_table .col2 {
- width:152px;
- }
- .simulate_table .col3 {
- width:60px;
- }
- .simulate_table .col4 {
- width:77px;
- padding-left:0;
- padding-top:3px;
- }
阿华2007年12月08日于家中
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































