Photoshop制作跳出相框的MM

原图

效果图#p#副标题#e#
下面开始制作!其实方法是很简单的!

复制图层
第一步将图片拉入PS中(这里使用的是ps CS版本的截图),复制一个图层。因为懒,这里就不给图层改名了,大家自己做实例的时候最好给每个图层都能取一个名字,否则图层一多肯定会乱。
下面开始先对复制出来的新图层进行抠出操作。因为我们这次选取的图片比较简单,所以这次懒点直接用滤镜中的抽出功能进行超简单抠图。在导航上选择“滤镜”---“抽出”,进入抽出面板。#p#副标题#e#
抽出滤镜是相对来说最简单的抠图办法,这里就不详细讲解怎么用了。就介绍一个常用的快捷键,在抽出界面中,按CTRL++可以放大图片,相当于左边的放大镜!大家开始抠图吧!

抽出滤镜

放大了抠图会更简单
大致抠出就可以,这里不细致看结果了,主要看操作步骤。

完成抠取
选择好边框,给中间填充上,然后确定,这个MM就被抠取出来了!#p#副标题#e#
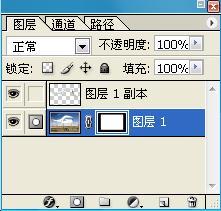
紧接着,我们回到第一个图层。这里简称图层一(就是最初导入进来的那张原图)。
我们为图层一添加图层蒙板。点击“图层”菜单“选择“添加图层蒙板”再选择“隐藏全部”。为图层一添加了一个图层面板,这时候你的图片如下图所示,图层一在图片中”看不见“了。只能看到你抠出来的MM了!

添加蒙板
接下来选择矩形选区工具,在顶部样式中,选择固定长宽比,宽和高的比例设置为6和4.这样画出来的长方形长宽比例必定是6:4.
![]()
设置矩形选区
首先确定你是鼠标已经点选了图层一的图层蒙板,然后在图像中间画选区。大约画一个长方形选区就可以了,为这个选区填充上白色。这里就不解释图层蒙板的作用了,自己画过并填充了就可以看到效果了!

填充白色#p#副标题#e#
紧接着,为这个蒙板描边。大小你看着做,我这边大约13像素是可以的,颜色选择白色,位置选择内部。这时候你就看到边框的感觉了!

描边
注意:我们刚才画选区、给选区填充白色、描边的三个操作都是针对图层一的蒙板做的,大家不要选错了图层。一定要选择那个蒙板进行操作,要不出不来效果滴~~~#p#副标题#e#
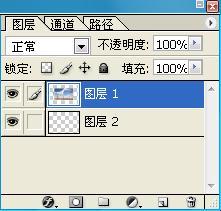
现在将图层一和图层一副本都合并起来。新建一个图层,并拉到合并的新图层一下面。

合并图层
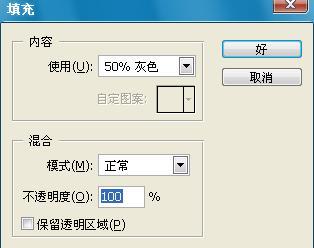
继续为图层2填充上灰色背景(看清楚,现在要操作图层2咯~)。选择编辑,填充,按照下面选项选择,

填充背景
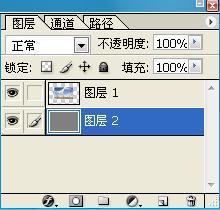
填充了灰色的样子如下:

填充背景后的图层#p#副标题#e#
下面我们来给图层一进行下变形和美化。其实变形的主要目的是掩饰我们刚开始抠图的不足,你看,裙摆那明显有抠取不好的地方,我们用侧角度把它掩饰掉。

给图层一进行美化
你可以再根据你的实际情况调整角度,好看就行哈!

写的有点乱,大家自己消化消化,如果看不懂,可以在本文后留言,看到会给你回邮件的!
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































