用Photoshop的图层样式及滤镜制作个性字体
Photoshop不仅具有强大的图像编辑功能,对于制作各种形态的艺术字,也有着它独特的方法。今天小编就介绍用Photoshop来制作两款可爱的字体,简单方便,制作出来的新字体可以用在签名、商标LOGO等各种地方。
1、具有层次感的网格字体
新建一个文件,背景色设置为黑色,输入文字,字体、颜色均可根据自己喜好设置。

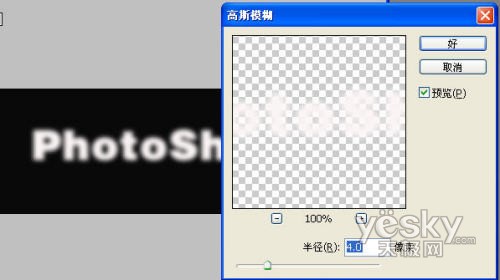
对文字图层施加高斯模糊滤镜,滤镜-模糊-高斯模糊,在出现的对话框中,稍微设置一点模糊值便可。

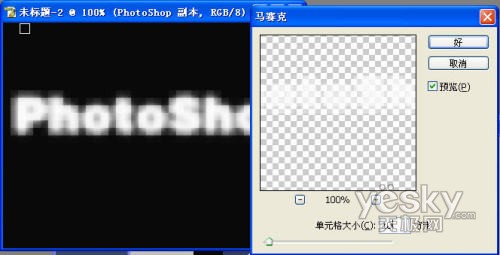
复制文字图层,得到新的图层,对新图层施加滤镜--马赛克滤镜,设置马赛克数值,一般10便可。

#p#副标题#e#
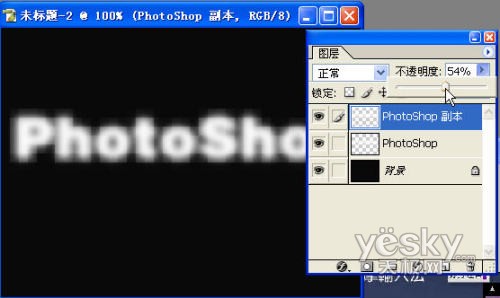
将新图层的透明度调为50% 左右,增加层次感。

对新图层施加锐化滤镜,滤镜-锐化-锐化便可,如果觉得效果不明显,可以重复几次锐化效果。

酷劲十足的网格字#p#副标题#e#
2、可爱有光泽的艺术字体
新建一个文件,背景色设置为黑色,输入文字,字体、颜色均可根据自己喜好设置。

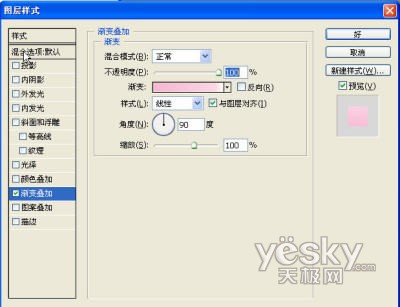
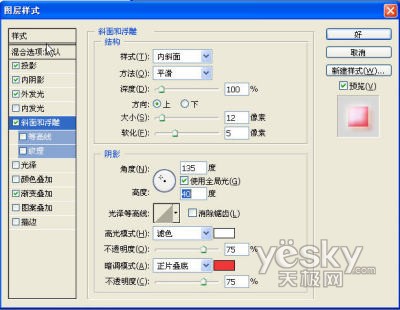
对文字图层添加图层样式,依次选择渐变叠加、投影、内阴影、内发光、外发光、斜面与浮雕等样式。

渐变颜色的设置,即对字体颜色的调整,为了有更好的光泽效果,可选择两端的渐变色比中间的渐变色重一些。

#p#副标题#e#
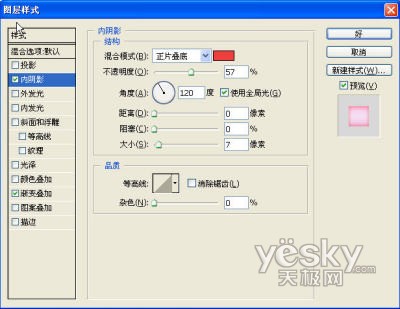
设置字体的内部阴影,颜色可以根据上一步渐变的颜色来调整。

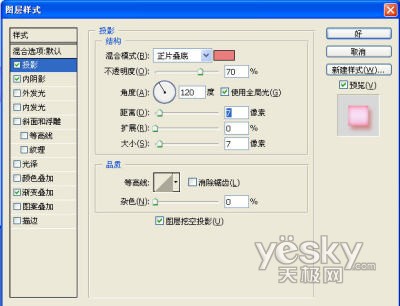
字体的投影效果,可适当增加字体的立体感,颜色亦不宜太深。

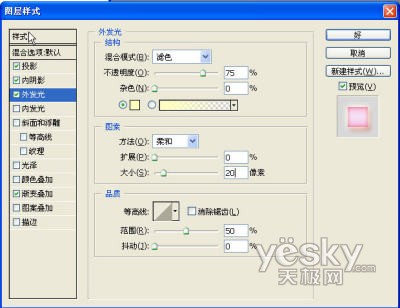
字体的外发光效果

#p#副标题#e#
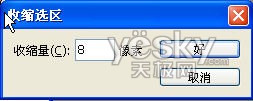
新建一个图层,选择新图层,并按住Ctrl键点击文字层,这样就载入了文字选区。对选区进行收缩操作,选择-修改-收缩,在出现的对话框中,根据字体大小输入合适的值。


对选区填充白色,再Cttl+D取消选区。进行模糊滤镜操作,滤镜-高斯模糊4像素左右。最后,调整新建图层的透明度,一般至50%便可。

#p#副标题#e#
这样,一个可爱的有光泽的艺术字体便生成了,还可以根据喜好,调整颜色。

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































