Fireworks MX 2004教程(七)
2、对象的操作
对象的选择:用“指针” ![]() 工具可以对绘图对象进行直接的点选。当要选择多个对象时,可同时按下Ctrl+A键或直接进行框选,均可选中所有对象。对象被同时选中后拖动任意一个对象,其它的对象也会随着一起移动。
工具可以对绘图对象进行直接的点选。当要选择多个对象时,可同时按下Ctrl+A键或直接进行框选,均可选中所有对象。对象被同时选中后拖动任意一个对象,其它的对象也会随着一起移动。
当一个对象完全处于另一个对象下面时,就很难用“指针”工具进行直接的点选。这时就可以使用工具条上的“选择后方对象” ![]() 工具来选择后面的对象,如图3—08。
工具来选择后面的对象,如图3—08。

图3—08
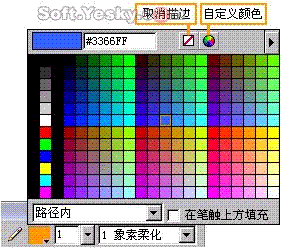
对象的填充:用钢笔工具画一个随意的封闭路径,然后在该路径的属性对话框中设置路径的描边填充色,如图3—09、3—10。

图3—09

图3—10
颜色样版——在描边颜色预览窗中可以选择一种色彩作为路径的描边色。预选的色彩及该色彩的网页色数值都会在样版的左上角中显示出来。同时也可以直接输入想要的网页色数值,然后按“回车”即可;
自定义颜色——点击自定义颜色按钮,从“颜色”窗口中选取或设定一种自定义色彩;
路径内——是指将描边色填充在钢笔路径之内;
居中于路径——将描边色填充在钢笔路径之内;
路径外——将描边色填充在钢笔路径之外;
取消描边——选择该项后将取消描边色。
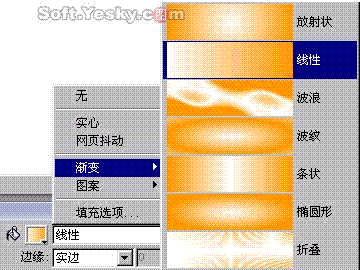
接着我们再来为该路径设置内部的填充色。内部的填充类别分为“无填充色、实心填充、网页抖动、渐变填充和图案填充”五种。其中各种填充类别下又有诸多色彩和样式可供选择。我们先在填充选项中选择一种填充模式,如图3—11。

图3—11
然后在填充色预览框中设置渐变填充的色彩及透明度,如图3—12。点击颜色滑块可弹出如图3—10般的颜色预览窗。

图3—12
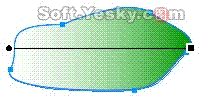
在透明度滑块或颜色滑块的空白位置上点击鼠标可以添加滑块。在“预置”下拉菜单中可以选择已有的线性填充样式。路径填充设置完成后效果如图3—13。

图3—13
通过调节该路径对象的填充句柄可以对路径的渐变填充进行修整。

图3—14
至于其它的路径填充类别及该类别下的诸多样式就由大家亲自动手去试了。
3、对象的变形
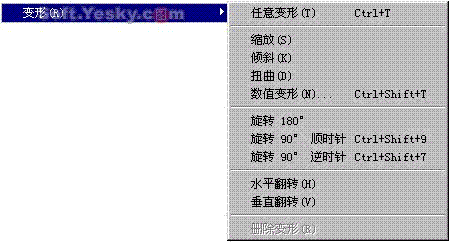
使用“修改—变形”菜单下的这些项可以对对象进行变形处理,如图3—15所示。

图3—15
任意变形:该功能中已包括“缩放”、“倾斜”和“扭曲”功能,这些功能与工具条上的“任意变形” ![]() 系列工具是一样的,选中后可以对对象进行随意的大小、高宽、倾斜度和旋转等拖拽变形。另外,也可以用工具栏上的四个常用的翻转按钮进行调整,如图3—16。
系列工具是一样的,选中后可以对对象进行随意的大小、高宽、倾斜度和旋转等拖拽变形。另外,也可以用工具栏上的四个常用的翻转按钮进行调整,如图3—16。
![]()
图3—16

图3—16
旋转180度——将对象进行180度的旋转;
旋转90度顺时针——将对象顺时针旋转90度;
旋转90度逆时针——将对象逆时针旋转90度;
水平翻转——将对象以水平线为转轴,进行水平翻转;
垂直翻转——将对象以垂直线为转轴,进行垂直翻转。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































