点睛之笔!Raw结合Photoshop改善对焦缺陷
本例就来讲一讲如果利用Adobe Camera Raw结合Photoshop将照片提神的小技巧。为了说明问题,我选了一张有缺陷的照片进行讲解。

图1
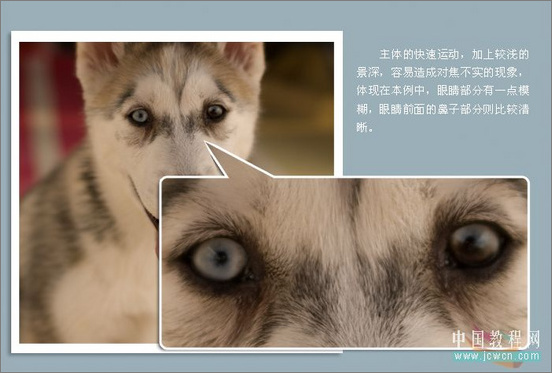
周日带着我家乖乖祁芮冰来到宠物市场,遇到这只很精神的小狗狗。爱动的天性让它一刻也停不下来。就在它扭头的一瞬间,我按下快门快速对焦拍摄了这张照片。
我使用了50mm 1.4D镜头进行拍摄,为了将背景虚化并减轻焦外二线性影响,我将光圈设置为f2.2,在较近的距离进行拍摄。当我对眼睛对焦后按下快门的瞬间,狗狗有了一点移位,加上较浅的景深,眼睛中的光影有一些模糊。
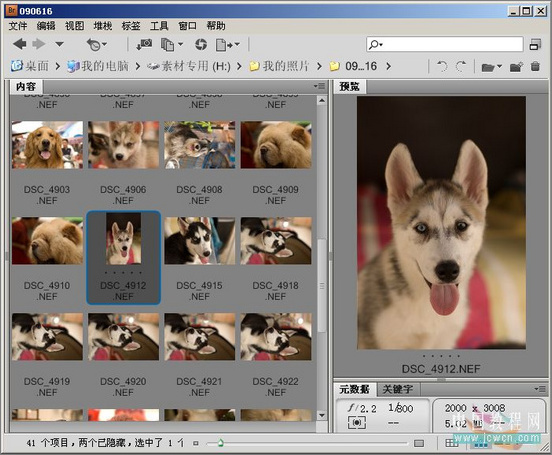
使用Adobe Bridge进行预览,本图为竖拍,单击Bridge右上角的“逆时针旋转90度”按钮,将它竖立起来。
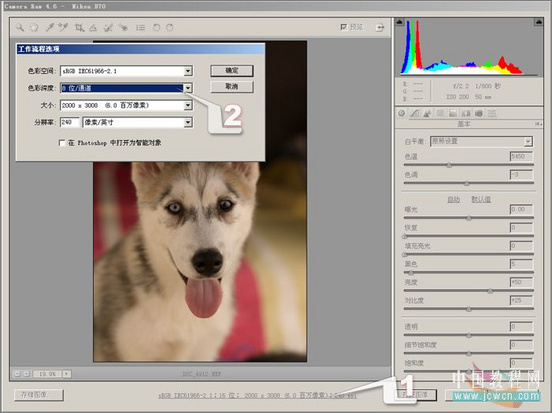
本例中调色与优化部分将在Adobe Camera Raw中进行,调色锐化完成之后在Photoshop中仅对眼睛部分进行细致修复,不再进行整体的大范围调整。因此我们没有必要使用16位通道。在 Adobe Camera Raw窗口正下方,单击标示1所示的设置按钮,在弹出的窗口中将通道设置为8位,如标示2所示。
Raw文件未经过优化处理,给人的第一感觉是非常平淡,颜色不够鲜艳,明暗也没有拉开。
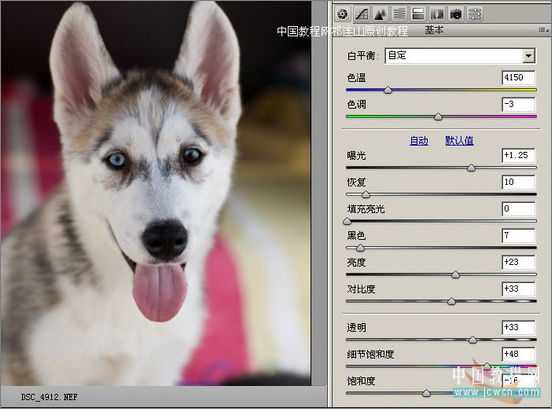
因此我们需要在“基本”选项中对颜色进行调整。将明暗对比拉开,并给予合适的白平衡。
拍摄时是正午时分,狗狗处于伞下,色温比较高,我将色温值放在4150,色调-3,使偏黄的狗狗的颜色变为正常。
下面的设置参数在前面的《ACR+PS修图与调整简单流程》一文中我已经详细讲过,本文不再细讲。这里说明一下大致的调整过程。
增加亮度和曝光,将图像整体提亮的同时,将高光部分提得更亮一些。
将黑色值提高,使背景更加纯化,减少复杂背景的干扰。我们可以看到,在直方图中左侧出现了较高的山峰,这说明背景处有不少像素已经变为纯黑。有些在意直方图的朋友会说,暗部已经没细节了。但是这样做可以纯化背景,摄影是一门减的艺术,不需要的东西没必要留在画面上。所以说直方图只是一个参考,具体情况要具体对待。
适当增加对比度与透明值,可以加强图像的对比。
增加细节饱和度,减小饱和度值,在将图像调得比较鲜艳的同时,避免局部过于鲜艳的情况出现。
将图像放大到100%显示,单击“细节”标签,观看图像最清晰的地方进行调整。
设置较高的数量和较低的半径,可以将细毛进行锐化。如果我们将半径值设置得大一些,可以将模糊得比较严重的图像修复,但是真实度会降低,毛发会变得粗糙。
将细节调得大一些,可以使细节边缘对比更加明显。如果按Alt键拖动这些滑块,可以十分直观地对调整位置与幅度进行观察。
蒙版保护了对比较弱的部分。指定需要锐化的高反差区。
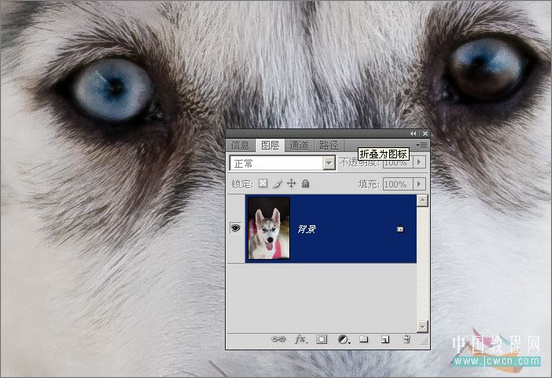
调整完成后,单击“打开图像”,在Photoshop中将它打开,使用放大镜工具将它100%显示。我们以一只眼睛的修改说明我们的制作过程。
图6 (+点击上图查看原图)
#p#副标题#e#想让眼睛有神,需要满足两个条件,第一是对比强烈,第二是边缘清晰。所以我们就从这两点入手进行修改。
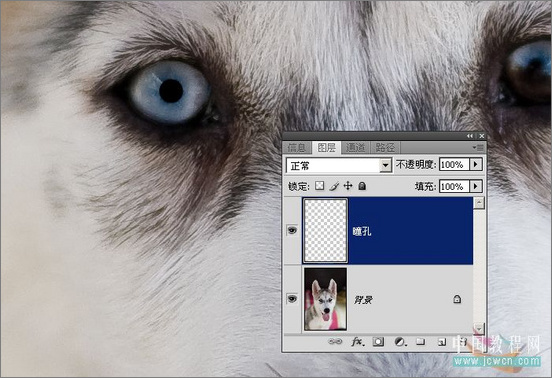
新建一个图层,起名为“瞳孔”使用黑色画笔在眼睛中参考原来瞳孔的位置和大小点一个黑点。这个点可以设为纯黑色,以和后面加入的高光形成强烈的对比。创作时,适当的夸张可以得到更加强烈的效果。
再叠上一个新图层,起名为“高光”,使用多边形选择工具在眼睛上根据光源方向围出一个高光范围,使用白色填充。
使用橡皮工具,将笔头设置得非常软,这样可以画出平滑的高光过渡。
这里为大家介绍一下非常实用的快捷键:使用快捷键前,必须将输入法切换到英文状态,否则无法使用快捷键。使用画笔工具、橡皮工具等带有笔头的工具时,按“[”可以缩小画笔笔头,按“]”可以放大画笔笔头,Shift键加“[”可以将画笔变软,Shift键加“]”可以将画笔变硬。 利用上述快捷键将高光做出虚实关系。注意将不透明度调低一些,反复涂抹,可以做出非常精细的效果。
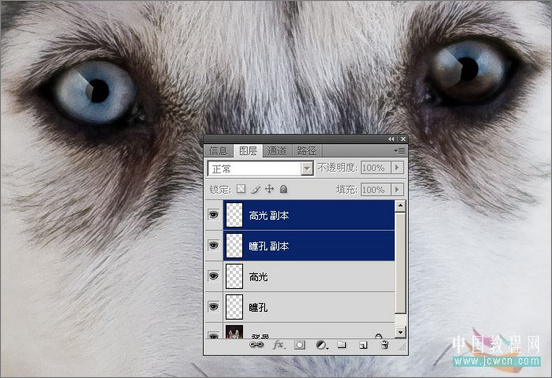
我们可以同时复制多个图层到另外一只眼。按着Shift键,在下方图层的名字上单击,可以同时选择高光和瞳孔图层。
使用移动工具,按着Alt键移动,将复制出来的高光和瞳孔层放在另一只眼上。
根据狗狗头部的形状,及光源方向的关系,将高光进行移位,使它与狗狗头部的角度相一致,这个变化是很小的,如果美术基础不太好,可以不做。
由于两只眼睛离光源的距离不同,所以可以通过修改不透明度来改变眼睛高光的强弱。
加入高反差效果和锐利边缘效果之后,眼睛里立即有了精神。我们对比一下。
再来一个缩图看一下,虽然只是一点点改动,但是改在点子上,就会有点睛的作用。
当然,摄影不是手绘,但是摄影结合手绘会得到更加漂亮的效果。做出效果的不一定是非常高级的工具,关键在于我们的想法。
最后使用画笔工具,设置较软的笔头,较低的不透明度,按Alt键在背景上取色,将扰乱视觉的几条白线慢慢涂掉,简化背景。

图15
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多