Authorware实战开发专题(1)
-
软件频道
软件教程
Authorware
入门教程
正文
精通Authorware的开发应用,从某种程度上说取决于是否熟悉掌握运用函数和变量。可是,在众多的Authorware系统函数中,你是否挖掘过Eval和EvalAssign这两个系统函数呢?下面我们就一起来见识一下Eval和EvalAssign这一对兄弟函数的“绝活”吧。
Eval和EvalAssign这两个系统函数的功能十分相似,只是用法存在差异而已,因此我们称它们为“兄弟函数”。
Eval的表达式如下:
result := Eval("expression"[, "decimal", "separator"])
Eval函数的功能是计算表达式expression的值,并将该值赋给result,在该函数的expression表达式中,不能包含赋值操作符“:=”。
Eval的“兄弟函数”EvalAssign的表达式如下:
result := EvalAssign("expression" [, "decimal", "separator"])
EvalAssign函数的功能同Eval相似,计算表达式expression的值,并将该值赋给result,在该函数的expression表达式中,可以包含赋值操作符“:=”。
由此可见,和Eval函数相比,EvalAssign的参数中可以带赋值号“:=”,即它的参数可以是一个赋值语句,而Eval函数则不行。下面我们简单介绍一下Eval函数与EvalAssign函数的具体用法。
(一)Eval的简单用法
图1.1 Eval简单用法范例
这里我们引用一个范例来说明Eval的简单用法。我们要实现一个简单的计算:提示用户输入一个代数表达式,然后计算出并得出该表达式的值。程序流程图如上图1.1,开始的计算图标是设置演示屏幕的大小,接下来的显示图标“输入提示”提示用户输入一个代数表达式,文本输入交互“*”可接受用户的任意一个字符串输入,然后求值。在这个范例的核心问题就是:用文本交互接受的用户输入“EntryText”是一个字符串,然后怎样将该字符串转化为一个代数表达式,并求出其值?通过Eval函数,我们可以很容易的解决这个问题,如图1.2和图1.3所示,计算图标的表达式如下:
statment:=EntryText^"="^Eval(EntryText)
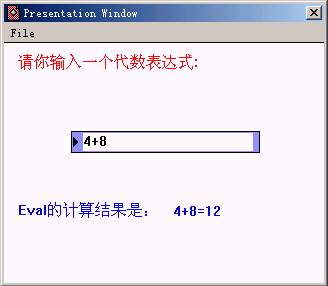
这里求出的用户自定义变量statement是一个字符串,有三部分组成:用户输入的原字符串、“=”符号、结果值,三部分是通过连接符号“^”连接起来的。至于显示图标“显示结果”,只是实现显示变量字符串statement的功能,可直接用文本工具写上{statement}即可。例如:用户输入“4+8”回车,屏幕将显示最后结果“4+8=12”,如图1.4所示。通过这个小小的范例是不是从中得到一点关于Eval函数用法的启示?
图1.2 Eval简单用法范例文本交互内容
图1.3 Eval简单用法范例文本交互内容
图1.4 Eval简单用法范例运行结果
(二)EvalAssign的简单用法
在上文中我们提到和Eval函数相比,EvalAssign函数的参数参数中可以带赋值号“:=”,具体怎么运用呢?在程序设计中我们往往需要把图标对象动态的改变其移动属性,开始所有的对象都是可移动的,在程序的某个特定时刻,我们需要把对象变为不可移动,如何实现?假设我们所有的对象都命名为“contentX”,其中X为序号,这样的命名将有利于我们程序的控制。我们知道,要“固定”一个对象并不难,在程序中可以这样写:
Movable@"contentX":=FALSE
这样就可“固定”序号为X的某个对象,可是如果我们要控制十个,几十个,甚至几百个对象呢,难道我们还用上面的方法一个一个的写程序?用EvalAssign函数可以很简单地解决这个问题,我们只要写上一个程序段就可以实现对所有对象的“固定”,即不可移动属性了:
EvalAssign("movable@\"content"^number^"\":=FALSE")
其中number是变量,通过对number的取值,就可以达到对各个对象的控制,因此运用EvalAssign函数的关键就是归纳或设计出一个能代表全部元素的通用变量表示式,上面所阐述的原理Eval函数也是通用的。为了加深认识,我们来看一个简单应用的实例,下图1.5为其流程图。它实现一个简单功能:只用一个按钮操作就可顺序切换到框架中的各个分支。
图1.5 EvalAssign简单用法范例
首先建立如图1.5的流程图,在“Start”计算图标里写入如下公式代码:
ResizeWindow(320,180) ----设置演示屏幕大小
i:=1 ----给自定义变量I赋值
repeat with k:=1 to 5 ----循环设置pic系列显示图标为不可移动EvalAssign("movable@\"pic"^k^"\":=FALSE")
end repeat
根据图1.5的流程图,我们可以知道范例中的关键是把框架中的显示图标命名为一系列有规律的名称:“pic1”、“pic2”….“pic5”,然后利用EvalAssign系统函数编写通用的代码,按钮响应交互(设置为永久交互)的计算分支“Goto Icon”代码如下:
if i=5 then
i:=0
end if
i:=i+1
EvalAssign("goto(iconid@\"pic"^i^"\")")
其中变量“i”为自定义变量,通过它的动态改变而实现循环的切换到框架的各个分支。在程序的开头我们还要对变量“i”赋初值:i:=1,这样可以确保从框架的第一个分支开始进行循环切换。最后运行的效果如下图1.6所示,只要不断的按“Goto Icon”按钮,按钮下面的数字图片,即代表各个分支的图片就会顺序的循环切换。
图1.6 范例演示效果
专题总结
通过上面的学习,对Eval和EvalAssign两个系统函数的用法是不是有了更深的认识?有了这两个“兄弟函数”,我们就可以在程序中把大批量相同性质的工作做成循环,从而大大地提高程序的运行效率。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































