Authorware自制拼图游戏
-
软件频道
软件教程
Authorware
入门教程
正文
拼图游戏相信大家都不会陌生,现在我们不妨利用Authorware来制作一个拼图游戏,借此切身体会Authorware 的强大交互设计。
首先我们来构思一下拼图游戏的大致样子:顺序零乱的拼块分布于原始矩形方块内,游戏者通过鼠标拖拽拼块到某一目标矩形方块中,如果拖拽目的地正确,则自动对齐居中,否则退回到原始位置。游戏者在游戏过程中可“作弊”选择查看原图;中途也可选择放弃并退出游戏。如图(1)是拼图游戏的最终执行界面。构思完毕,可以开始我们的“设计之旅”了。

图(1)拼图游戏执行界面
制作步骤:
拼图游戏,图是主题,拼是过程,因此制作前必须准备好拼图游戏的相关图片,包括切割好的原图拼块(可选择PhotoShop或者Fireworks等图形处理工具进行切割)。一切就绪,启动Authorware 6.0开始工作!
1)设计背景与导入拼块

图(2)背景与导入拼块设计流程
如图(2)所示,“BackGround”显示图标导入拼图游戏背景。为了防止游戏者在游戏过程中意外拖动背景图片,在“BackGround”图标的计算窗口写入: Movable@"BackGround":=FALSE
群组图标“AllPart”存放的是全部拼块,一个显示图标导入一个拼块。在导入拼块时要注意把位置顺序捣乱。
为了游戏窗口的美观与合理,可更改[Modify]/[File]/[Propeties]的属性,即取消系统默认的[Title Bar]和[Menu Bar]选项,并选择[Center on Screen]选项。
存盘,调试执行程序,如图(1)所示的游戏界面显露出来了。“趁热打铁”,接下来我们继续设计拼图游戏的主体交互部分,也就是如何判断控制游戏者的拼图过程行为。
2) “退出游戏”以及“查看原图”操作设计。
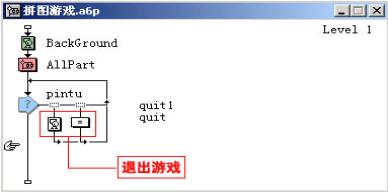
在流程上添加一交互图标“pintu”,再添加一显示图标和计算图标到右侧,响应类型均为“Hot Spot”热区响应,返回类型为“Return”,如图(3)所示。
图(3) 退出游戏交互分支
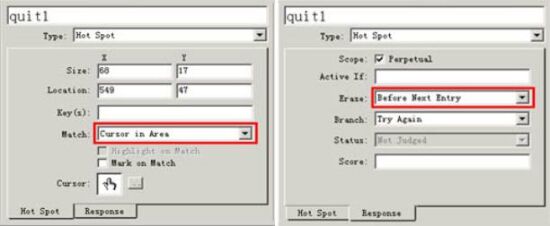
动态按钮一般有三个状态:Mouse Up、Mouse Over和Mouse Down,通过热区响应可以实现动态按钮,我们就用此方法。如图(3)所示,显示图标“quit1”就相当于动态按钮中的“Mouse Over”,只要鼠标一划过热区,预定的按钮区域就改变为“quit1”显示图标的图片,属性设置如图(4)所示。即把Match选择域选择为“Curser in Area”,而把响应Erase属性选择为“Before Next Entry”,Branch属性选择为“Try Again”。
图(4)“quit1”的属性设置
只要在计算图标“quit”里输入代码:Quit(0),并设置其响应属性的Erase域为“After Next Entry”,热区属性Match选择域选择为“Single-Click”,则完成了用热区实现的“退出游戏”按钮操作功能。必须注意保证前后两个热区范围和大小一致。
同理,我们建立“查看原图”操作分支,如图(5)所示。这样游戏者在游戏过程中随时可以“作弊”查看原图,当然就降低了拼图游戏的难度,却体现了程序设计的友好性原则。
图(5)建立查看原图分支
图(5)中群组图标“yt”的二级流程图如图(5)右上角所示。其中显示图标“source”就是原图,为了防止游戏者查看原图时意外拖动原图,其计算文本为:Movable@"source":=FALSE
返回图标“Backup”可使游戏者随时查看原图并切换回游戏的当前步骤,其计算文本为:EraseIcon(IconID@"source"),即返回时擦除原图。
3) 设计游戏者的拖拽拼块行为判断控制。
首先设计游戏者正确拖拽拼块到目的地的流程。如图(6),拖动一群组图标“1”到交互的右侧,选择响应类型为“Target Area”。
图(6)拖动响应交互
调试执行程序,程序将自动暂停,等待用户设置响应属性,选择相应的拼图分块“part1”,使热区符号附到该图片上,按要求拖动“part1”拼块到目标区域,调整热区大小使其充满所在小方格,即定义对象“part1”的目标区域为整个小方格区域,同时设置属性窗口的[On Drop]选项为“Snap to Center”,即定义当物体被拖动到该区域后,将自动锁定在该区域中心;设置拖动目标区域为正确响应设置,即[Response]的[Status]属性为“Correct Response”,如图(7)所示。
图(7)正确拖放热区属性设置
拼块的拖拽过程不可能一步到位,当游戏者拖拽拼块到错误目的地时,如何处理呢?继续我们的设计之旅吧。
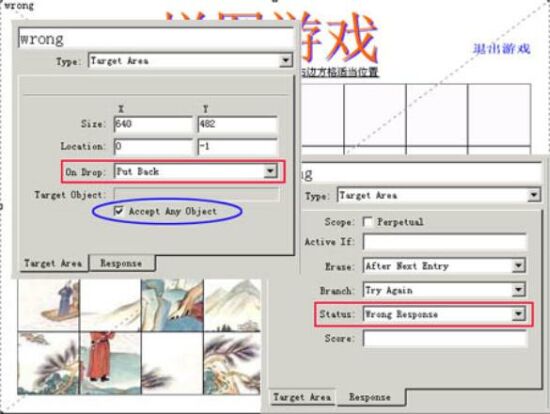
添加一空内容的群组图标“wrong”到“+1”的右侧。如图(8)左上属性窗口所示,设置响应类型为“Target Area”,目标对象选择为[Accept Any Object],即对任何目标对象都是有效的。[On Drop]选择“Put Back”,即如果拖动目标对象到错误区域,则会自动返回原处。响应热区范围调整为整个屏幕,同时设置[Response]的[Status] 属性为“Wrong Response”,如图(8)右下属性窗口所示。
图(8) 错误拖放热区属性设置
存盘并执行,此时就可尝试拖动拼块“part1”到指定区域了,如果拖拽目的地错误,则返回原始位置。
同样方法,在群组图标“+1”和“-wrong”之间插入其它拼块的拖拽操作流程,这样拼图游戏的主体流程就设计完毕。
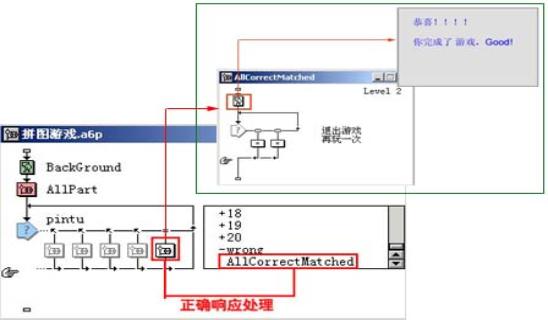
4) 游戏者经过“千辛万苦”,终于为所有拼块找到“归宿”,拼图游戏送来了“祝贺信息”,如图(9)右上所示,告诉游戏者大功告成。如何设计游戏者完成所有拼块正确拖放后的流程呢?
继续“设计之旅”的最后一站。如图(9)左下所示,拖动一群组图标到交互的最后面,响应类型为条件响应,条件表达式为:AllCorrectMatched (系统变量),其作用是当交互图标中的所有响应正确执行后条件为真并执行此分支。这样拼图游戏的所有流程就设计完毕。
图(9) 建立完成拼图响应分支
5) 存盘并打包发布,自制的拼图游戏就大功告成!是不是不敢相信Authorware中设计拼图游戏可以如此的简单?
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































