Authorware 6.0技巧与实例之三[组图]
-
软件频道
软件教程
Authorware
应用实例
正文
按钮交互是Authorware中常用的交互响应类型,但是仅使用系统提供的按钮未免有点单调。我们可以在Authorware中制作自己的图像按钮。
本节要点:自定义按钮
本例简介:普通的按钮,在Authorware中一般有四个状态:正常、鼠标移过、鼠标按下和不可使用。
在Authorware中制作自己的图形按钮,就要事先准备好这四种状态的图片,当然也可以只准备一张图片。请看本例的一个按钮的四个状态图:
正常 
鼠标移过 
鼠标按下 
不可使用 
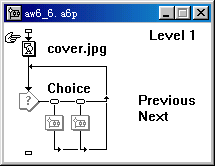
完成后流程图:

#p#副标题#e#
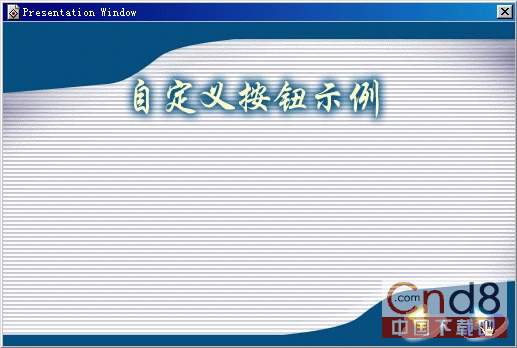
运行界面:

制作步骤:
1、向流程线上拖入一个显示图标,命名为“Cover”,并导入制作好的封面图象。
2、向流程线上拖入一个交互图标,命名为“Choice”,再向其右边拖入两个群组图标,分别命名为“Previous”和“Next”,交互方式选择“按钮响应”。
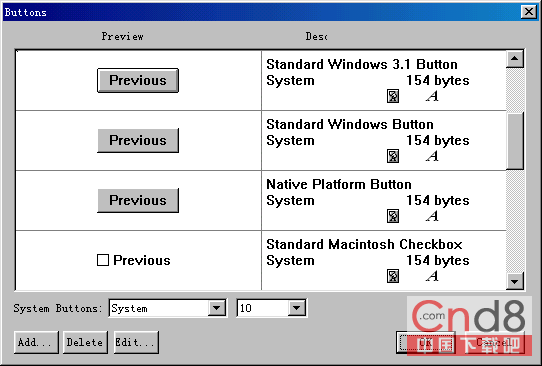
3、双击“Previous”图标上面的小矩形按钮,打开响应属性设置对话框。单击“Buttons...”按钮,对按钮类型进行详细的设置。

#p#副标题#e#
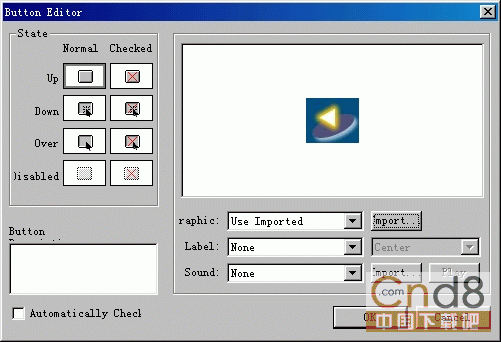
单击“Add...”按钮,出现“按钮编辑器(Button Editor)”对话框。选中“Up”状态,使用下方“Graphic”选项后面的“Import...”按钮输入鼠标正常时的图片,然后选中“Down”状态,同样方法输入鼠标按下状态的图片。同样输入鼠标移过和不能使用时的图片。

上图中的“Lable”选项意思是否显示按钮名称,默认值为“None”,如果设为“Show Lable”,那么在显示图形按钮的同时还显示按钮的名称。“Sound”选项允许你在按钮中使用声音,如鼠标经过时播放一个短促的声音来提醒用户。
4、同上设置“Next”图标的按钮。
技巧提示:
1、自定义按钮还可以使用“Window”>>“Buttons...”命令来进行设置。
2、在新建图形按钮时,使用“Show Lable”可以很容易建立一系列外观一致的图形按钮。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































