行业首款性能Ultra iQOO 15 Ultra正式亮相,到手价4999元起
2026-02-04
本文介绍的是如何在DW8中创建自定义的代码片段,以提高Css布局开发效率,文章末端有演示代码下载。
如何创建
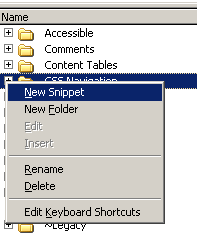
1.在DW8的代码片段中新建一个文件夹,命名为:CSS Navigation。
2.右键选中CSS Navigation,新建个代码片段,命名为:Nav01。

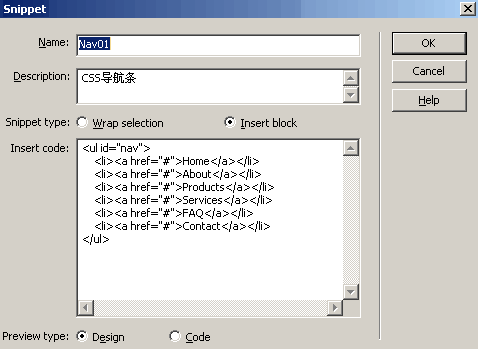
3.在对话框中写入代码。

使用时只要把代码拖到需要的地方就可。
评论 {{userinfo.comments}}
{{child.content}}






{{question.question}}
提交
