Authorware 6.0技巧与实例之四[组图]
-
软件频道
软件教程
Authorware
应用实例
正文
本节重点介绍“目标区域(Target Area)”交互响应类型。
本节要点:交互图标(Interation)目标区域(Target Area)交互类型
本例简介:本例和魔板有点象,是通过鼠标的拖拽,将九个小图片组成大图片,如果拖拽的目的地正确,则自动对齐排好,否则回到原位置。将一个大图分为若干块小图,可以用Firework的切片功能简单做到。
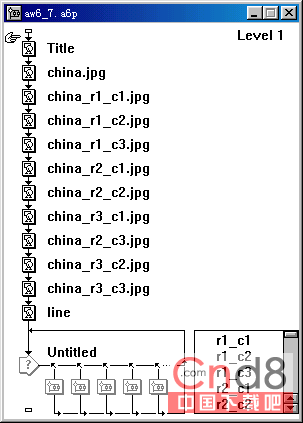
完成后流程图:

#p#副标题#e#
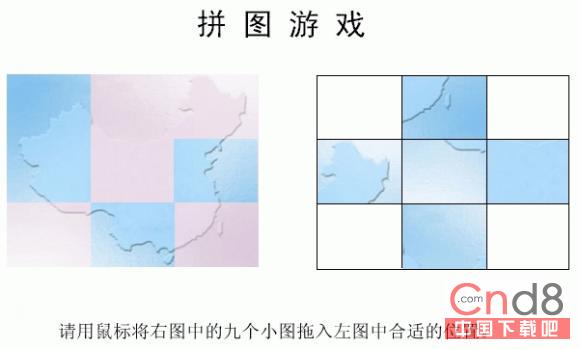
运行界面:

制作步骤:
1、在流程线上拖入一个显示图标,命名为“Title”,在其中合适位置,输入“拼图游戏”标题和玩法。如上图文字。
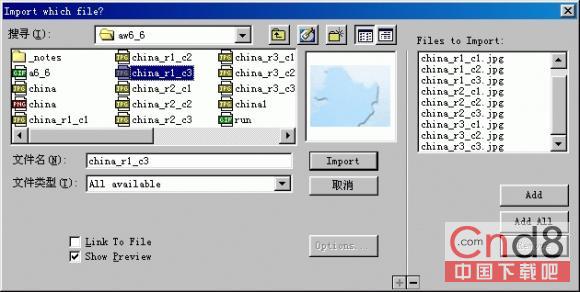
2、使用“File”>>“Import...”命令,或工具栏上的导入图标,一次导入多个图像文件。将大图片和分割后的小图片共10个图像文件一次导入。

#p#副标题#e#
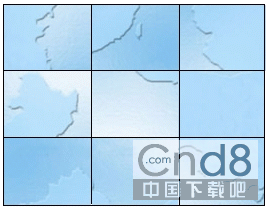
3、再拖入一个显示图标,命名为“line”,在其中画出九个方块,以方便上面的九个小图定位。然后调各小图位置,如图所示。

4、向流程线上拖入一个交互图标,命名为“Target Area”。向其右边拖入一个群组图标,命名为“r1_c1”,其作用是设计一块小图的拖动。交互响应类型选择“目标区域(Target Area)”。
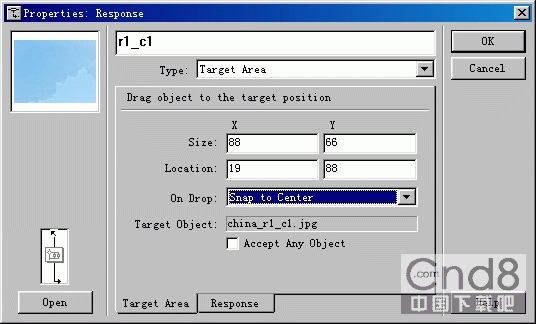
5、双击“r1_c1”图标上面的图标,对其响应进行详细设置。先点按某一个小图片如“china_r1_c1.jpg”,然后将其拖到目的位置。“On Drop”选项选择“对齐目的位置的中心(Snap to Center)”,意思为拖动图片“china_r1_c1.jpg”在目的位置松开鼠标后,图片自动对齐目的区域的中心位置。同样方法,设置其它八块小图片。

#p#副标题#e#
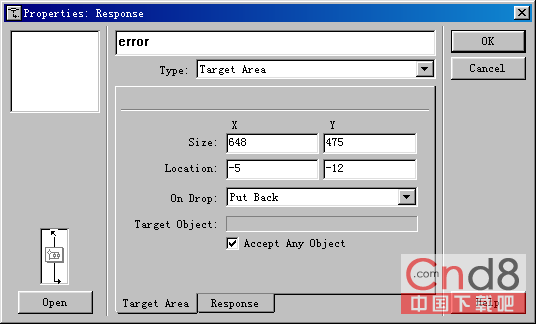
6、再拖一个群组图标到“Target Area”图标的右边,命名为“error”,其作用是:如果小图片没有被拖到目的位置,那么还回到原来位置。对其响应设置如下图。目的区域设置为整个屏幕,不限定拖动的目标(Accept Any Object)。

补充说明:
1、小图片的制作,也可以使用Photoshop等图象处理软件。小图片的起始位置可以自由安排。
2、如果你觉得本例中的九个小图像使用了九个小图标看起来有点乱,也可以用一个群组图标。
技巧提示:
1、若对很多图标进行相同或相似的设置,可采用先设置好一个,然后复制,再调整的方法。这样可以更快地设置好多个图标。
2、要对某个对象设置移动、擦除、设置目标区域等操作,可以先打开这个对象,再设置,可以使这个对象显示出来,否则,有时可能看不到要设置的对象。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































