Dreamweaver Css背景属性
-
软件频道
软件教程
Dreamweaver
技术教程
正文
定义背景设置:
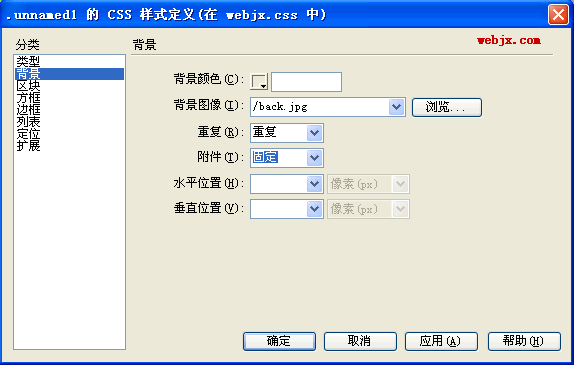
在“CSS 样式定义”对话框中,选择“背景”(如下图),然后设置所需的样式属性。

如果以下属性不设置可以保持为空。
背景颜色:设置元素的背景颜色。两种浏览器都支持背景颜色属性。
背景图像:设置元素的背景图像。两种浏览器都支持背景图像属性。
重复:定义是否重复以及如何重复背景图像。两种浏览器都支持重复属性。
“不重复”在元素开始处显示一次图像。
“重复”在元素的后面水平和垂直平铺图像。
“横向重复”和“纵向重复”分别显示图像水平带区和垂直带区。图像被剪辑以适合元素的边界。
附件:确定背景图像是固定在它的原始位置还是随内容一起滚动。注意,某些浏览器可能将“固定”选项视为“滚动”。注意:Internet Explorer 支持该选项,但 Netscape Navigator 不支持。
水平位置:和垂直位置指定背景图像相对于元素的初始位置。这可以用于将背景图像与页面中心垂直和水平对齐。如果附件属性为“固定”,则位置相对于“文档”窗口而不是元素。注意:Internet Explorer支持该属性,但 Netscape Navigator 不支持。
设置完这些选项后,在面板左侧选择另一个 CSS 类别以设置其它的样式属性,或单击“确定”。
more
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
2026-01-28
刘强东为老家宿迁光明村村民送出万件年货
2026-01-26
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
2026-01-21
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
2026-01-20
驱动号 更多















































