Dreamweaver Css方框属性
-
软件频道
软件教程
Dreamweaver
技术教程
正文
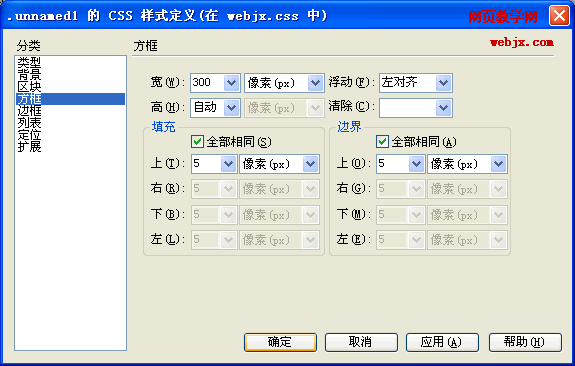
定义元素在页面上的放置方式:在“CSS 样式定义”对话框中,选择“方框”(如下图),然后设置所需的样式属性。

如果不设置属性可以保持为空。
宽和高:设置元素的宽度和高度。宽和高定义的对象多为图片,表格,层等。
浮动:设置元素浮动方式(如文本、层、表格等)。其它元素按通常的方式环绕在浮动元素的周围。
清除:不允许元素的浮动。左对齐:表示不允许左边有浮动对象。右对齐:表示不允许右边有浮动对象。两者:表示允许两边都可以有浮动对象。无:不允许有浮动对象。两种浏览器都支持“清除”属性。
填充:指定元素内容与元素边框(如果没有边框,则为边距)之间的间距。取消选择“全部相同”选项可设置元素各个边的填充。
全部相同:将相同的填充属性设置为它应用于的元素的“上”、“右”、“下”和“左”侧。
边界:指定一个元素的边框(如果没有边框,则为填充)与另一个元素之间的间距。仅当应用于块级元素(段落、标题、列表等)时,DW MX 2004才在“文档”窗口中显示该属性。取消选择“全部相同”可设置元素各个边的边距。
全部相同:将相同的边距属性设置为它应用于的元素的“上”、“右”、“下”和“左”侧。
设置完这些选项后,在面板左侧选择另一个 CSS 类别以设置其它的样式属性,或单击“确定”。
more
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
2026-01-28
刘强东为老家宿迁光明村村民送出万件年货
2026-01-26
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
2026-01-21
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
2026-01-20
驱动号 更多















































