图解Photoshop鼠绘插画
这是一个从无到有,完全用Photoshop和鼠标绘制
1、强大的PS笔刷定制;
2、Path/HSB绘图法(cloudy自创,名字可能有点难听);
3、调节景深。
主要步骤:
1、树叶的绘制和笔刷的定制;
2、手的绘制和处理;
3、蝴蝶的绘制与画面合成。
#p#副标题#e#
一、树叶的绘制和处理
1、打开Photoshop ,我使用的是Photoshop 7.01简体中文版。
2、新建一个1024X768的文档,由于这次的插画主要是在网上供人欣赏,因此分辨率定为72dpi,如果要印刷呢就设置为300dpi以上吧。

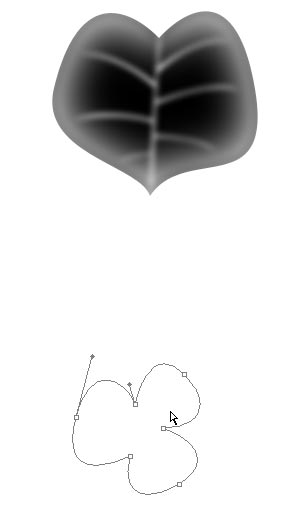
3、首先我们要做树叶。要做一大片树叶,当然要先做一小片叶子。选用钢笔工具吧,Path/HSB绘图最简单的部分开始……
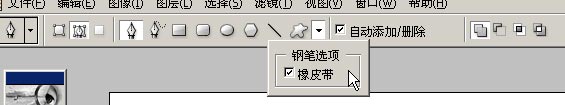
定制一下钢笔工具,才方便干活。注意鼠标处,钩选橡皮带,有利于准确把握钢笔的走向。


选择-〉修改-〉收缩选区,10px。

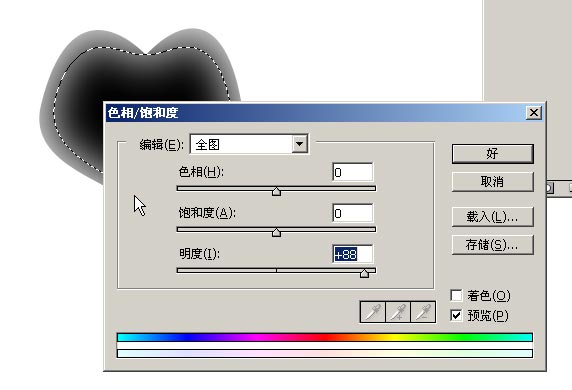
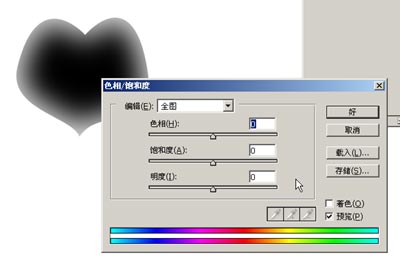
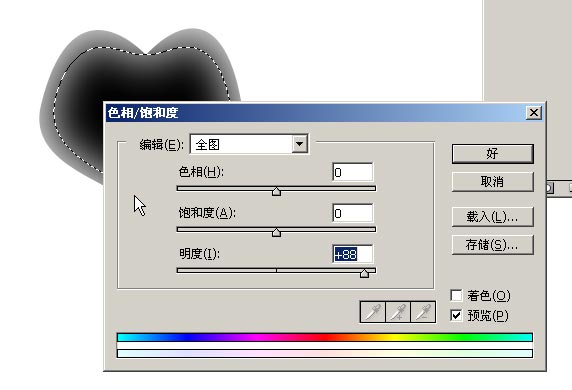
6、然后CTRL+ALT+D羽化,10px(其实这里面说的一切参数你都可以看着办),CTRL+SHIFT+I反选,CTRL+U调出色相/饱和度对话框(啊哈,Path/HSB大法中的HSB),将明度调到+88。这一步将叶边和中间的色彩产生一谢变化。

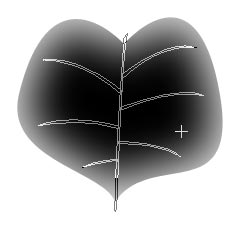
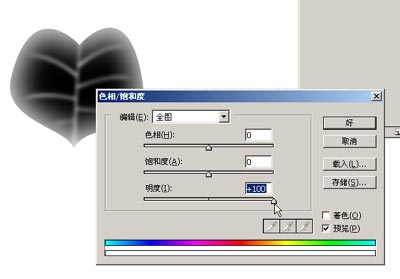
8、注意叶脉的形状哦。错开。

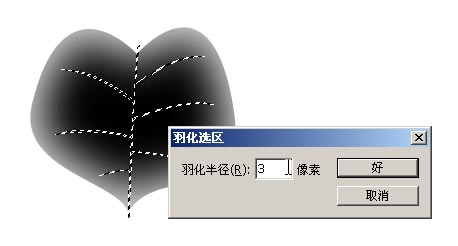
9、把路径转换成选区后,又来羽化。好好记住这个快捷健吧。CTRL+ALT+D

10、由于选区太小,又羽化了,ps会警告。不管它,选取其实仍然存在,只是看不见蚂蚁线而已。

11、CTRL+U,最爱色相/饱和度调节了。

12、调节参数如图,看到叶脉出现了吧。果然是有选区的,不然整个叶子都会变亮。

13、叶边需要再变化一下。重新载入选区、缩小选区。
14、同样羽化、反选!
15、注意,现在是反选状态。再调出色相/饱和度对话框,将明度降低,可以看到边缘发生了变化。
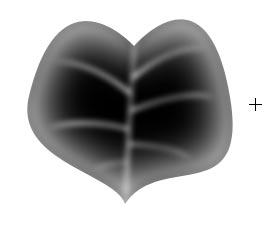
16、看看成品。

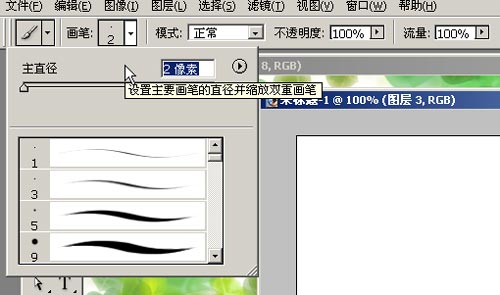
17、见证ps的强大笔刷吧。菜单命令:编辑-〉定义画笔,起个名字叫树叶1。

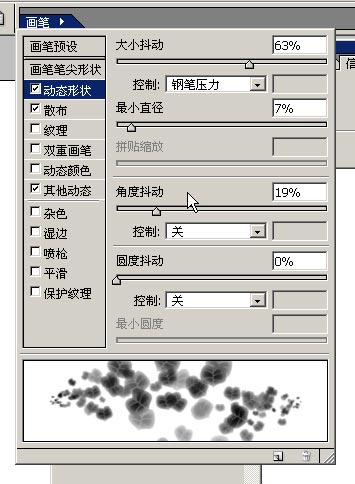
18、按B选笔刷,注意右上角的画笔属性框,选择刚刚定义的画笔,一条毛毛虫,怎么能用?





25、呆板了些!选择 动态颜色-〉前景/背景抖动,将参数拉大。这个能让笔刷随机在前景色与背景色之间变化,可以模仿叶子有些绿色、有些黄色或者其他颜色的杂乱效果。

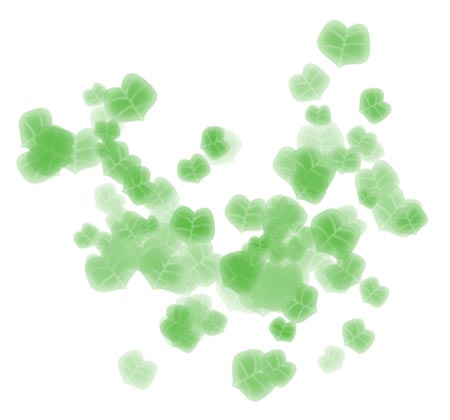
27、这次感觉好多了!

28、在笔刷属性框的小三角那里重新新增笔刷,将这些属性保存。然后删除原来的毛毛虫画笔。
29、仅有一种叶子!不可想象的单调。那我们来做另外一种叶子。步骤大同小异了。

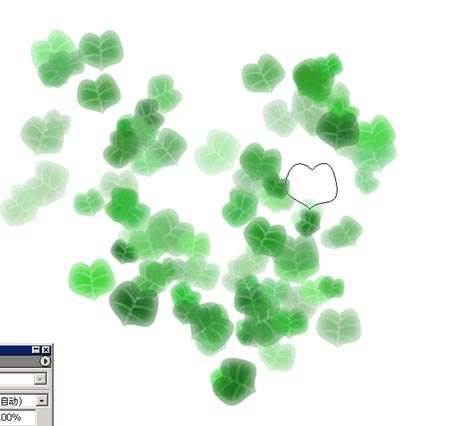
30、第二种叶子的样子。

31、如法炮制第二种叶子笔刷,使用枯黄色做前景,墨绿色做背景颜色,笔刷描绘的叶子随机出现了颜色变换效果,正是我们想要的。
32、叶子的处理到此结束。

#p#副标题#e#二、手的绘制
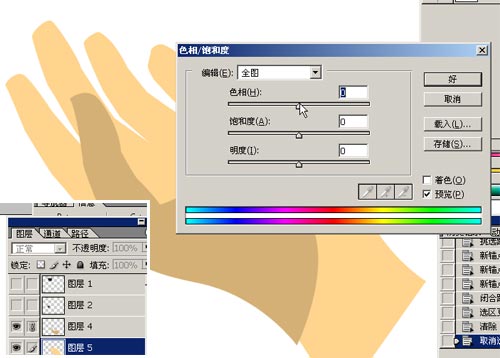
33、同样用路径工具(也就是钢笔,pen,path tool)勾勒出手的大概样子。可以找个真的手参考哦。注意拇指和手掌是互相遮盖的,因此要分开两个图层来绘制,拇指盖在其他四个手指上面。注意从观察者角度看来,拇指会暗一点,为什么?——因为手掌和拇指相比,它是受光面,因此对比起来,拇指要暗些。


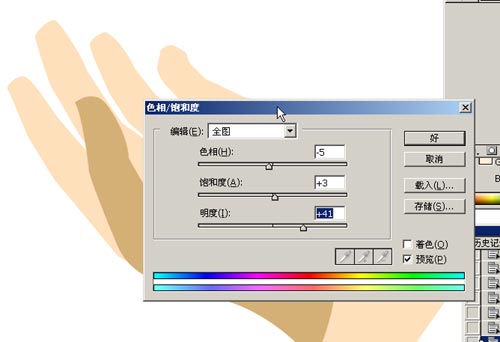
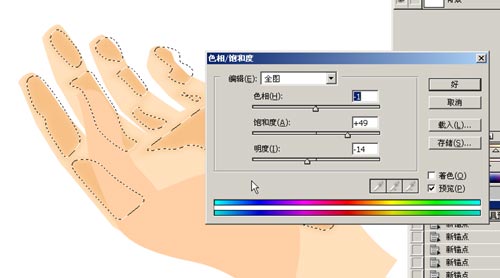
35、用钢笔勾勒出手指发红、发暗的部分,转换成选区,需要羽化:CTRL+ALT+D,10px的样子吧,然后CTRL+U调节颜色,这调节的度最好您自己把握了。


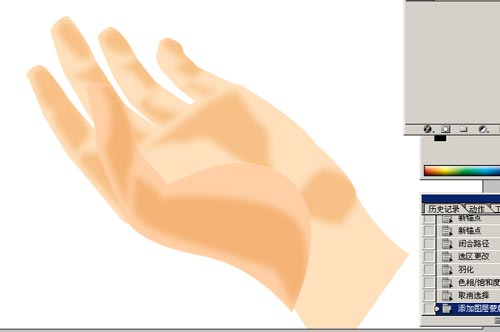
37、拇指和手掌需要融合,我想要用到蒙版了。替拇指加个蒙版。

38、点击蒙版的缩略图,用普通的笔刷(就是圆形、边缘模糊那种)用黑色在拇指边缘抹一下。可以看到融合的效果很好。



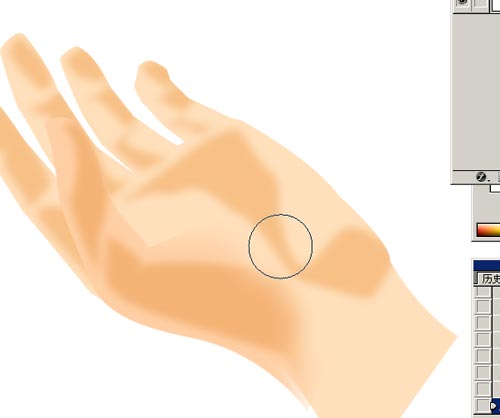
41、开始处理手指的折痕。用钢笔画出路径。

42、效果如下。


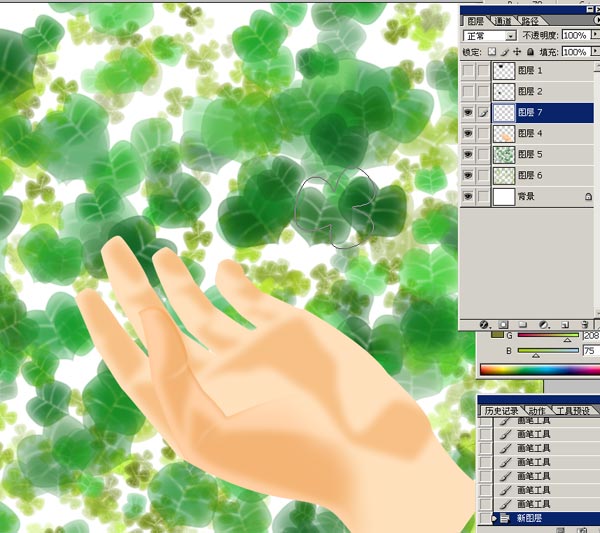
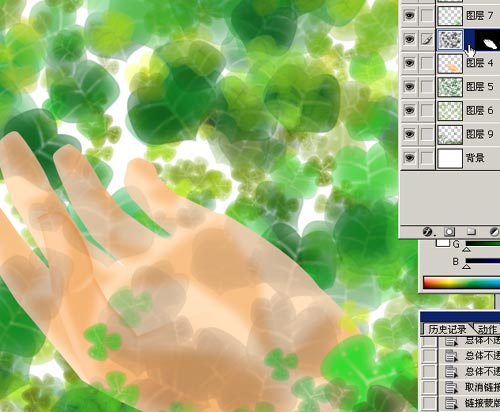
44、使用枯黄色(前景色和背景色要不同的,这样才能有色彩的变化),用第二种叶子笔刷继续绘制。树叶当然要有前有后了,在手的上面再新建一层,继续使用两种笔刷描绘。

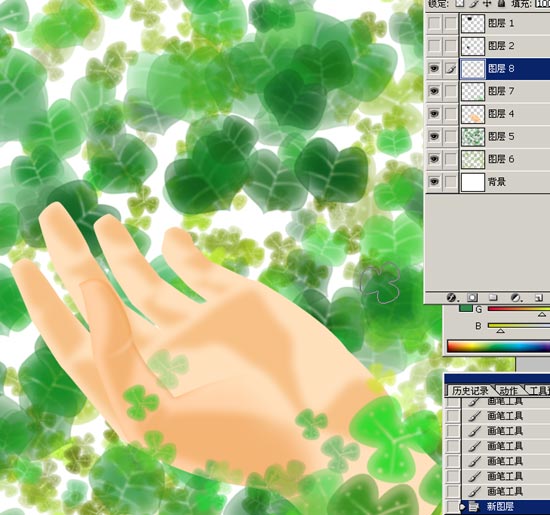
45、总有些树叶盖住手的吧!同时也为了叶子的层次多些,新建一层再绘制覆盖手的那部分。

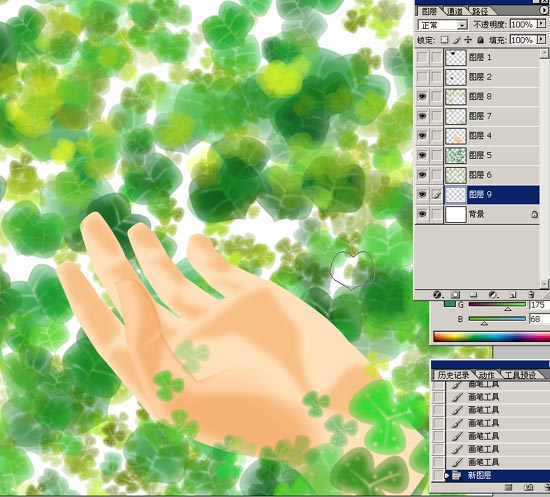
46、为了叶子的层次再多些,底下再绘制叶子。注意颜色要再枯黄些,分开不同层次的叶子。

47、反复多次后效果如下。

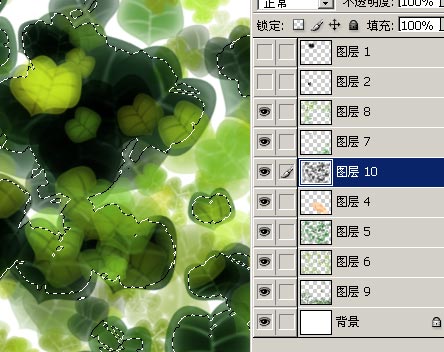
48、叶子总会有些投影落到手上的。马上来绘制!载入树叶的选区。

49、新建一层,用黑色填充。

50、阴影不是落到其他地方的,而是手上。载入手的选区!

51、为阴影层添加蒙版。可以看到阴影的遮照效果。阴影层的混合模式要选择为正片叠底。

52、修改阴影的透明度。我们现在来改变阴影的位置(树叶的影子投影到手上,怎么也得有些错位吧。),点击那个蒙版与图层之间的链接符号,取消之。这是为了移动阴影的时候不至于移动蒙版。

53、移动阴影错位之后,用普通笔刷在蒙版里涂抹,去掉手心大片的阴影。现在效果好多了。

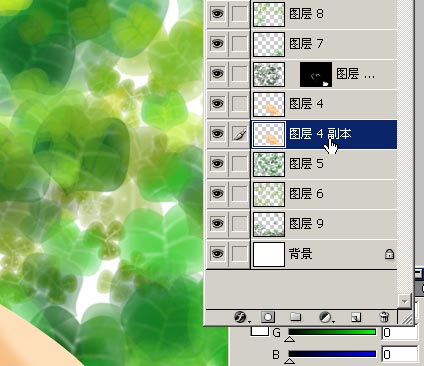
54、手与树叶间也有阴影。复制手层,放在原手的下面。

55、ALT+SHIFT+DEL,使用黑色,保护透明区域填充,并移动阴影位置。

56、用高斯滤镜模糊阴影。为了体现叶子的透明感,这次阴影不用正片叠底模式,而用颜色加深。

57、再如法炮制遮盖住手的树叶的阴影。

58、效果如下。

59、再来对手进行一个修正。用钢笔工具勾出暗部(靠近树叶、被树叶遮盖的)。

60、转换成选区后,羽化!

61、老办法!还是色彩/饱和度。将手色调整成暗红色。

62、继续对手作进一步修正。手部完成!第二部分结束。

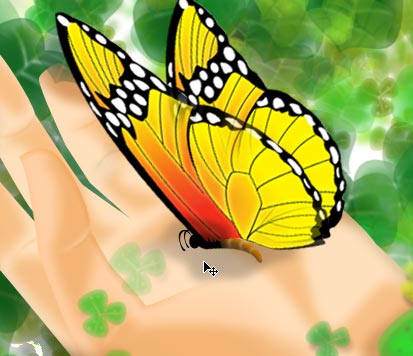
#p#副标题#e#三、蝴蝶之舞
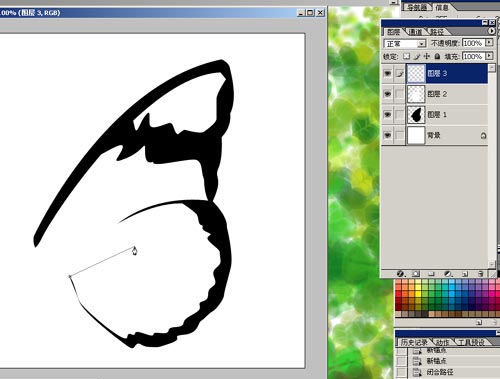
63、新开一个文件作蝴蝶的翅膀吧。用钢笔勾勒出蝴蝶的翅膀(如果把握不准,建议使用参照图),如图。

64、转换成选区,填充为黑色,然后新建一层,勾勒出蝴蝶翅膀内部彩色的范围,先用白色填充之。然后新起一层,准备画翅膀的骨架。

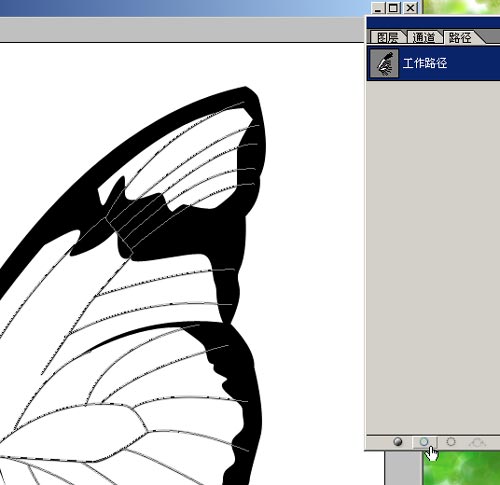
65、用钢笔将骨架一段一段的勾勒出来,什么?钢笔勾勒的线条不能自动结束?点下第二点后按ESC,就能终结这一段线条。如图分布。

66、那些骨架只是path,路径。要变成线条。选择笔刷工具,挑选普通的笔刷,大小为2px。

67、路径面板,选择用当前笔刷描绘路径。可以看到,骨架出来了。

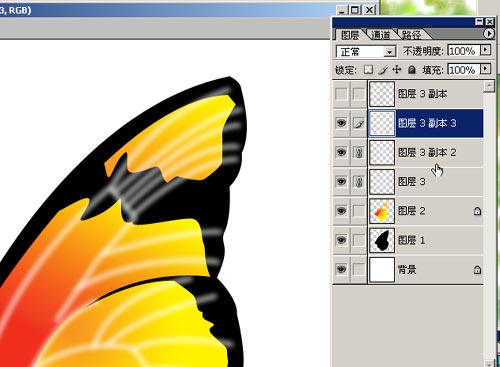
68、选择原本是白色的上部分,使用金黄色的渐变。


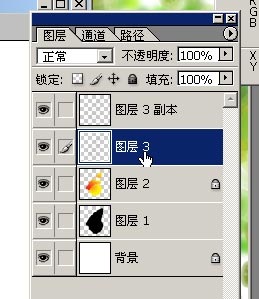
70、把骨架复制一层。

71、将复制好的骨架反相变白色,如图。


73、可以复制多几层来增加效果。

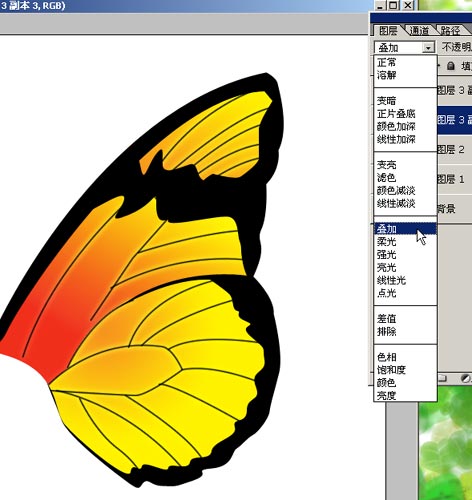
74、将那几层白色骨架合并,调整混合模式为叠加,然后使黑色骨架不隐藏,效果如下。

75、开始画翅膀上的白色斑点。

76、看斑点的分布。
77、填充好白色效果如图。

78、把背景隐藏,合并复制整个翅膀。
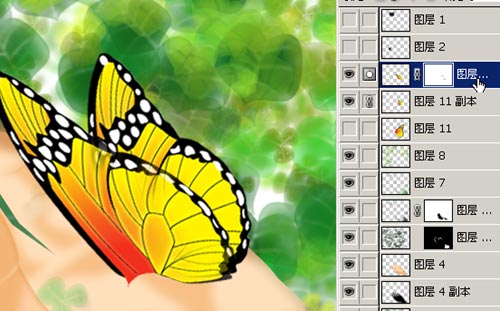
79、拉到主体背景中。当然要经过变换了。

80、初步变换,然后复制多一层,形成一对。

81、为前面的翅膀加上蒙版,然后用笔刷(记得降低笔刷的不透明度)刷几下,隐隐约约半透明的翅膀就产生了。

82、用钢笔勾勒出蝴蝶身子,选中后面的肚子,调整颜色以区分胸部与腹部(昆虫分三部分:头、胸、腹)。


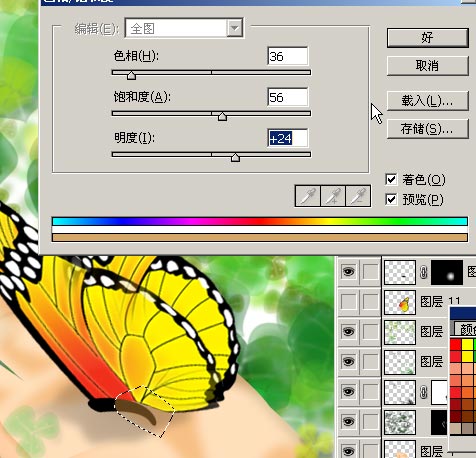
84、HSB又来了……增加明度的同时记得增加饱和度,这样颜色才不会发灰,而是显得明亮、鲜艳。

85、加深胸部,并柔化胸腹的边缘。
86、用钢笔勾勒出肚子的条纹,然后转换成选区,然后羽化,然后调整色相,效果很好,见图。

87、蝴蝶下面加个阴影,看看效果。


89、填黑了复制多一条,看看效果。

90、同样绘制脚。有六只,在胸部(没错吧?昆虫学家不要砸我,呵呵)

91、再来看看效果如何。阴影生硬了点。
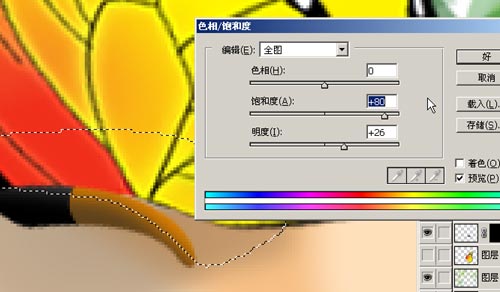
92、按光线的走向,这块阴影在拇指那块不应该是这样投影的。放大了修改!
93、调整拇指部分颜色,将阴影缩小。

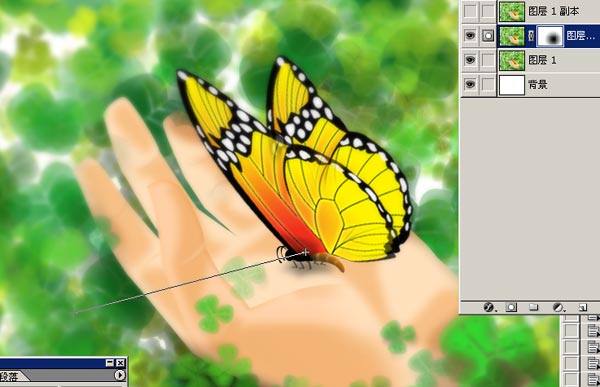
94、完成绘制!现在我们要做后期加工了:营造景深效应。全选整个画布,按CTRL+SHIFT+C合并复制整个画面。


96、再将最底下的画面再复制为新层,放置在清晰画面的上面。

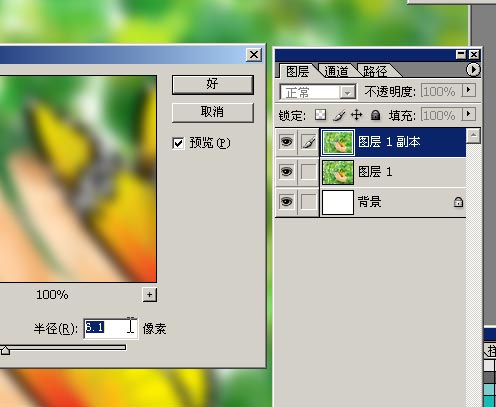
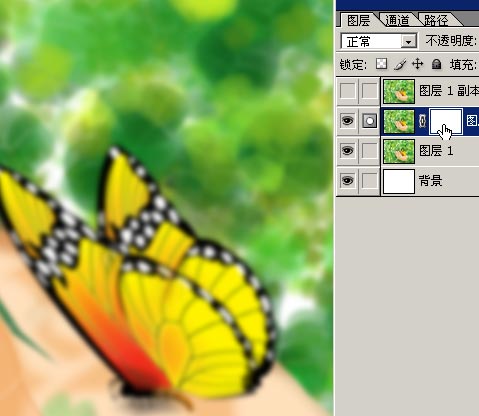
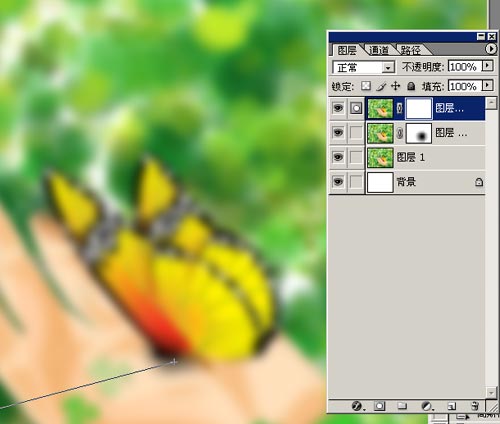
97、对之进行较小程度的高斯模糊,并加上蒙版。

98、对蒙版进行黑白辐射状渐变,以蝴蝶为中心,看,初步的景深模拟效果已经出现了,蝴蝶是清晰的,而其他部分慢慢模糊。

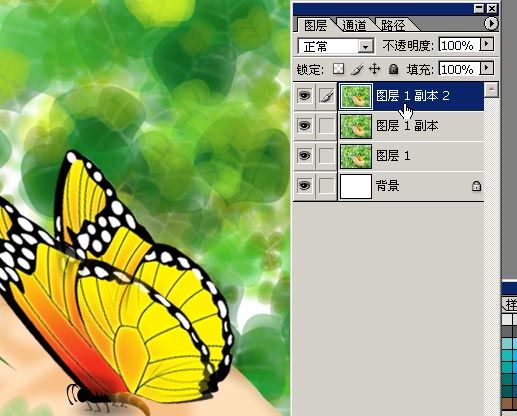
99、同样对付头顶模糊最大的图层。不过这次渐变的半径要加大。


101、最后加上标题,整个效果完成!

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































