用3DS Max制作手机
设计思想
制作一个手机造型,最常涉及到的就是机身和手机按键的制作,机身部分主要通过对可编辑多边形进行编辑而得到的,而在手机按键的制作过程中主要向大家介绍图形合并的功能。本实例的重点主要在于掌握可编辑多边形的编辑方法和掌握图形合并的使用方法。
设计步骤
手机的建模过程将从手机外壳的制作开始,接着完成手机按键,手机屏幕和其他部件的制作,最终效果图如图5-1所示。

手机外壳的建模设计
现在我们先来学习一下如何利用多边形建模的方法来制作出手机的外壳模型。
1.设定系统单位
选择【文件】|【重置】命令,进行重新设定系统。然后选择【自定义】|【单位设置】命令,此时会弹出【单位设置】对话框,对系统单位进行设置,如图5-2所示。

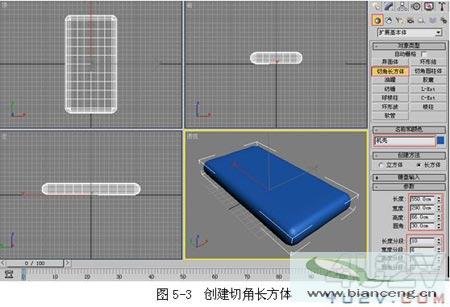
2.创建切角长方体
点击“创建”按钮,在“几何体”面板中的下拉列表中选择【扩展几何体】命令,然后选择,在顶视图中创建一切角长方体,将其重命名为“机壳”,并修改其参数,如图5-3所示。

3.转化为可编辑多边形
点击进入修改命令面板,在【修改器列表】下方点击右键,将刚才创建的切角几何体转化为【可编辑多边形】,如图5--4所示。

4.删除一半结点,应用对称修改器
点击【选择】卷展栏中的按钮,进入顶点次物体级别,然后利用鼠标在顶视图中框选“机壳”右边一半的顶点,按下键盘上的“Del”键,删除一半的顶点,如图5-5所示。操作完毕后重新点击按钮退出子物体级别。
 #p#副标题#e#
#p#副标题#e#
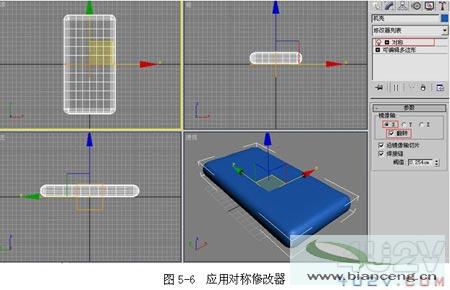
选择【修改器列表】中的【对称】命令为机壳添加另外一半的模型,在【参数】卷展栏中将【镜像轴】设置为“X轴”,并勾选【翻转】命令,效果如图5-6所示。

5.对顶点进行网格光滑处理
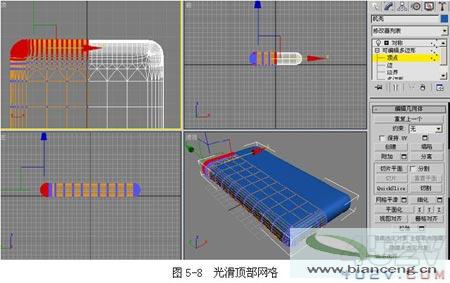
进入可编辑多边形的顶点次物体级别,点击显示最终结果开关按钮,打开最终显示,在顶视图中框选机壳顶部的顶点,如图5-7所示。

展开【编辑几何体】卷展栏,然后点击【网格光滑】命令两次,对机壳顶部进行光滑处理,如图5-8所示。

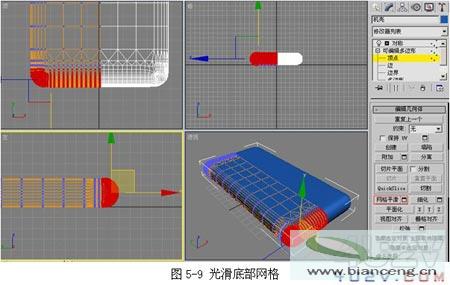
同样选择机壳底部的部分顶点,对其做网格光滑处理,如图5-9所示。

提示:利用切角长方体做出来的模型还不够圆滑,所以我们在这里采取了对顶、底部顶点进行网格光滑的处理,这样做的目的是为了使最终的模型效果更加精细圆滑,更符合工业建模的要求。
6.调整顶、底结点的位置
展开【软选择】卷展栏,勾选【使用软选择】选项,并修改软选择参数,然后选择机壳顶部中间的一组顶点,此时可以发现,由于使用了软选择命令,所以被选中顶点周围的区域也被选中了,在顶视图中沿Y轴向上移动一定距离,如图5--10所示。

使用同样的方法和参数,选择底部的一组顶点,在底部也拉出一个弧形,如图5-11所示。

7.制作底边凹痕
点击“创建”按钮,在“图形”面板中选择命令,在顶视图中机壳的下方创建一椭圆形,并点击进入修改命令面板,展开【插值】卷展栏,将【步数】设置为“36”,目的是使弧线更加圆滑,如图5-12所示。
 #p#副标题#e#
#p#副标题#e#
选中“机壳”,然后在“几何体”面板中的下拉列表中选择【复合对象】,选择【图形合并】按钮,选择命令面板中的【拾取图形】按钮,在顶视图中点击刚才创建的椭圆,进行图形合并,如图5-13所示。

右键结束图形合并功能,利用移动工具移开刚才绘制的椭圆,我们可以发现,在机壳底部的线段中也出现了弧线,这就是图形合并的结果。接着我们点击按钮,右键选择【修改器列表】下方的【图形合并】,将其重新转化为可编辑多边形,如图5--14所示。

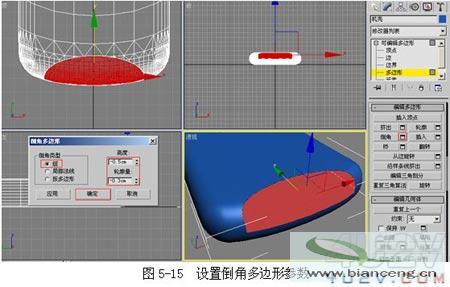
进入可编辑多边形的【多边形】次物体级别,可以发现系统为我们自动选择了刚才创建的弧线面,展开【编辑多边形】卷展栏,选择【倒角】右边的按钮,弹出【倒角多边形】对话框,设置参数后点击【确定】,如图5-15所示。设置完成后退出次物体编辑状态。

8.制作顶部凹痕
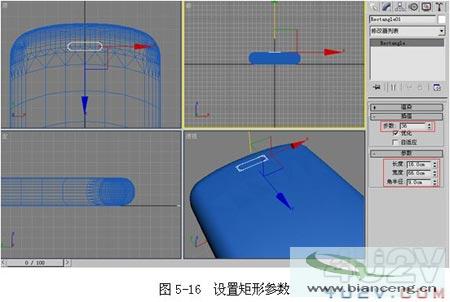
点击“创建”按钮,在“图形”面板中选择按钮,在顶视图中机壳的上方创建一矩形。并点击进入修改命令面板,修改其参数,如图5-16所示。

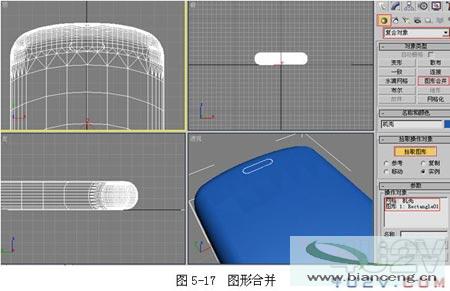
选择“机壳”,然后在“几何体”面板中的下拉列表中选择【复合对象】,选择【图形合并】按钮,选择命令面板中的【拾取图形】命令,在顶视图中点击刚才创建的椭圆,进行图形合并,如图5-17所示。

右键结束图形合并操作,点选按钮,右键选择修改器列表下方的图形合并,将其重新转化为可编辑多边形,并进入可编辑多边形的【多边形】次物体级别,展开【编辑几何体】卷展栏,然后点击【细化】命令两次,目的是为了使多边形进行倒角后不会出现塌陷效果;展开【编辑多边形】卷展栏,选择【倒角】右边的按钮,弹出【倒角多边形】对话框,设置参数后点击【确定】,如图5-18所示。

至此,手机机壳部分的基本模型就已经创建完毕,我们现在来看看手机的按键建模。#p#副标题#e#
5.2.2 手机按键的建模设计
手机的按钮建模操作方法和上面的步骤有所类似,同样用到了【图形合并】功能。
1.创建矩形
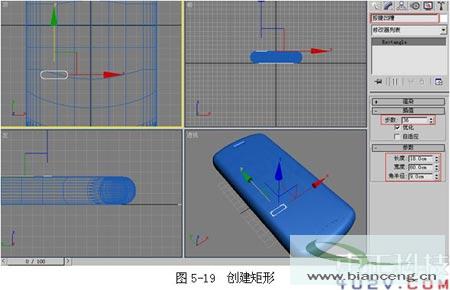
点击“创建”按钮,在“图形”面板中选择按钮,在顶视图中机壳的中央创建一矩形,将其重命名为“按键凹槽”,进入修改面板,修改其参数,如图5-19所示。

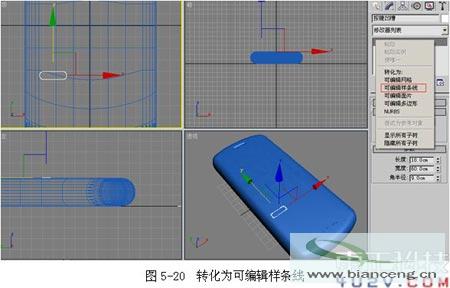
在【修改器列表】下方右键点击鼠标,选择【转化为可编辑样条线】,如图5-20所示。

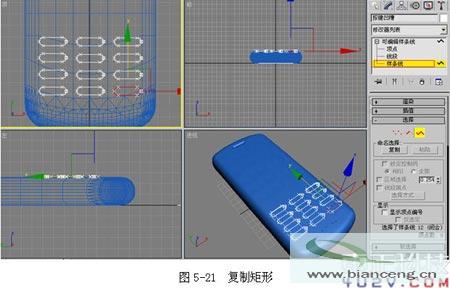
进入样条曲线的样条线次物体级别,按住“Shift”键拖动复制出其他凹槽,效果如图5-21所示。

再次点击【样条线】退出次物体级别,然后利用“Shift”键拖动样条线复制多一份模型,如图5-22所示。

2.图形合并
选择“机壳”,然后在“几何体”面板中的下拉列表中选择【复合对象】,选择【图形合并】按钮,选择命令面板中的【拾取图形】命令,在顶视图中点击刚才创建的“按钮凹槽”,进行图形合并,如图5-23所示。

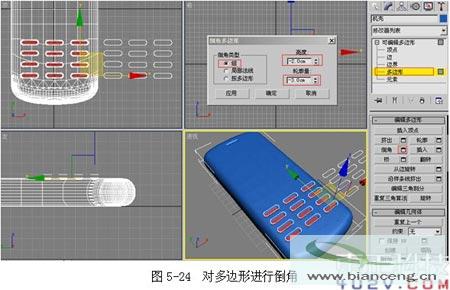
右键单击结束图形合并操作,点击按钮,右键选择【修改器列表】下方的【图形合并】,将其重新转化为可编辑多边形,并进入可编辑多边形的【多边形】次物体级别,展开【编辑多边形】卷展栏,选择【倒角】右边的按钮,弹出【倒角多边形】对话框,设置参数后点击【确定】,如图5-24所示。完成后退出次物体编辑状态。
 #p#副标题#e#
#p#副标题#e#
3.制作按钮
在顶视图中选择刚才复制出来的“按钮”二维物体,然后点击按钮,选择【修改器列表】下拉菜单中的【倒角】命令,展开【倒角值】卷展栏,进行参数的设置,并利用移动工具将该模型移动到正确的位置上,如图5-25所示。

5.2.3 手机屏幕的建模设计
手机按键制作完成之后,现在我们来完成手机屏幕的建模设计。
1.调整屏幕底部结点位置
选择顶视图,按住“Alt+W”键最大化视图,进入“机壳”的顶点次物体级别,利用移动工具框选屏幕底部顶点,并调整顶点位置,如图5-26所示。

2.对面进行倒角
进入机壳的多边形次物体级别,选择准备作为屏幕的面,如图5-27所示。

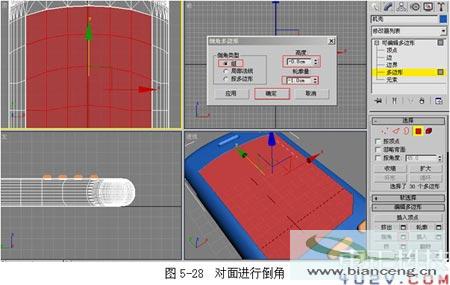
按下“Alt+W”键返回默认视图显示状态,展开【编辑多边形】卷展栏,选择【倒角】右边的按钮,弹出【倒角多边形】对话框,设置参数后点击【确定】,如图5-28所示。

3.绘制矩形和弧形
退出多边形次物体级别,点击“创建”按钮,选择“图形”,然后利用【矩形】工具和【弧】工具在顶视图绘制一矩形和两个弧形,如图5-29所示。

提示:矩形的大小和弧形的弧度依屏幕的大小而定。
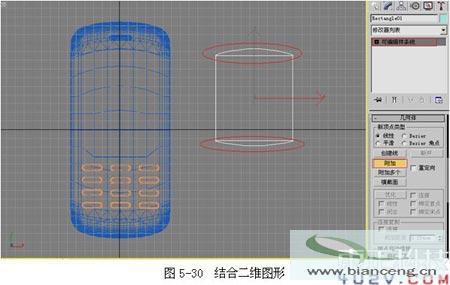
选择绘制的矩形,然后点击进入修改命令面板,在【修改器列表】下方右键点击鼠标,选择【转化为可编辑样条线】,展开【几何体】卷展栏,选择【附加】命令,然后在顶视图中点击两弧线,将弧线和矩形结合成一个整体,如图5-30所示。

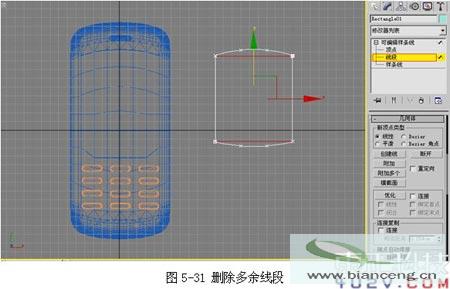
再次点击【附加】命令退出编辑状态,然后进入可编辑样条线的线段次物体级别,在按住“Ctrl”键的同时选择如图5-31所示的两条线段,按键盘上的“Del”键将其删除。
 #p#副标题#e#
#p#副标题#e#
进入顶点子物体级别,然后利用鼠标框选所有顶点,在【几何体】卷展栏中找到【焊接】命令,在其右边的文本框中输入“2”,然后点击【焊接】按钮,如图5-32。操作后退出次物体编辑状态,这样此二维物体就变成了一个封闭的整体。

利用移动工具将焊接好的模型移动到机壳上方对齐机壳,然后点击“创建”按钮,取消对【开始新图形】命令的勾选,选择“图形”面板中的按钮,在焊接好的二维图形中绘制一个矩形,并设置其参数,如图5-33所示。

4.应用【挤出】命令
点击进入修改命令面板,选择【修改器列表】下拉菜单中的【挤出】命令,修改参数,如图5-34所示。

5.制作手机屏幕
点击“创建”按钮,选择“图形”面板中的按钮,绘制一个与前一个样条曲线内框完全吻合的矩形作为屏幕,如图5-35所示。

点击进入修改命令面板,将矩形重命名为“屏幕”,然后选择【修改器列表】下拉菜单中的【挤出】命令,修改参数,并将应用了修改命令的矩形移动到正确的位置,如图5-36所示。

5.2.4 手机其他部件的建模设计
做到这里,手机的主要部分就已经完成了,接着我们要完成的是中间接听按钮和菜单按钮这部分的制作及对侧面机身进行美化处理。
1.绘制线段
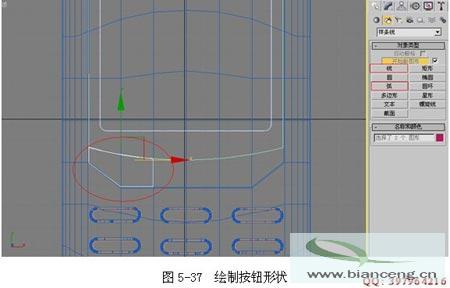
点击“创建”按钮,选择“图形”,然后利用【线】工具和【弧】工具在顶视图绘制一线段和一弧线,如图5-37所示。

然后参考前面步骤将绘制的线段和弧线结合起来,并且利用【焊接】命令使其成为一个封闭的样条曲线。点击工具栏上的工具,弹出【镜像】对话框,设置参数,镜像复制焊接后的封闭物体,如图5-38所示。
 #p#副标题#e#
#p#副标题#e#
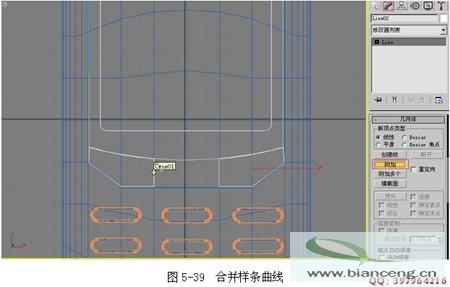
将复制后的样条曲线移到正确的位置上,点击进入修改命令面板,然后展开【几何体】卷展栏,选择【附加】命令,在顶视图中拾取原始的按钮样条曲线,如图5-39所示。

右键结束【附加】操作,然后选择【修改器列表】下拉菜单中的【倒角】命令,修改参数,如图5-40所示。

2.绘制中间矩形
点击“创建”按钮,选择“二维”面板中的按钮,在顶视图中绘制一个矩形,并修改其参数,如图5-41所示。然后将矩形移到合适的位置上。

3.创建切角长方体
在“几何体”面板中的下拉列表中选择【扩展基本体】命令,然后选择按钮,在视图中创建一个切角长方体,并修改参数,如图5-42所示。

右键点击透视图左上角的【透视】文字,选择【边面】命令,这样在透视图中会显示出物体的边面线段,方便下面的操作步骤,如图5-43所示。

将扩展几何体转化为可编辑多边形,然后进入顶点次物体级别,在透视图中选择中间的顶点,利用移动工具向下拖动,如图5-44所示。

4.制作菜单主按钮
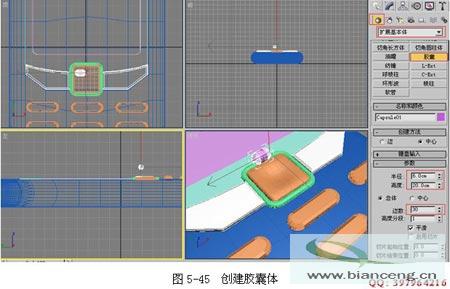
选择“几何体”面板中的按钮,在左视图中创建一个胶囊体,并修改其参数,如图5-45所示。

利用移动工具将胶囊体移动到正确的位置上,如图5-46所示。
 #p#副标题#e#
#p#副标题#e#
5.制作方向键按钮
点击“创建”按钮,选择“图形”,选择【线】按钮,然后展开【渲染】卷展栏,设置参数,在顶视图中画出一个三角形,绘制结束时,会弹出【样条线】对话框,单击【是】按钮,封闭样条曲线,如图5-47所示。

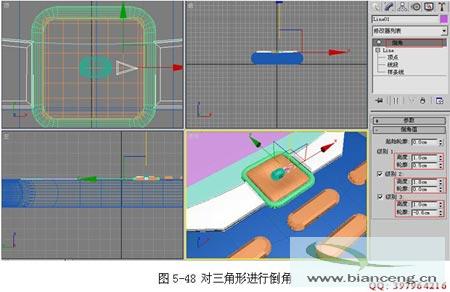
将三角形移到适当的位置上,然后点击“修改”按钮,选择【修改器列表】下拉菜单中的【倒角】命令,修改参数,如图5-48所示。

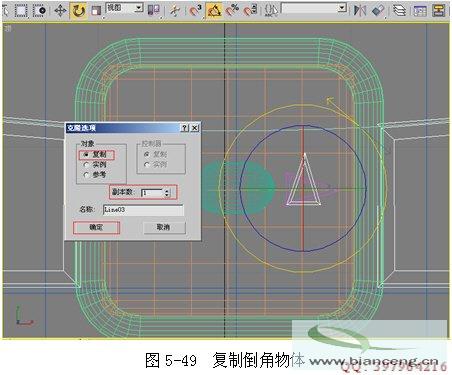
保持选中三角形按钮,单击工具栏中的按钮,按住“Shift”键,在视图中利用旋转工具旋转倒角物体,旋转到90度的时候停止,复制出一个拉伸物体,如图5-49所示。

将复制出来的物体移动到合适的位置,然后利用同样的方法复制出其他的两个方向键,放置到合适的位置,如图5-50所示。

6.手机文字的制作
点击“创建”按钮,选择“二维”面板中的按钮,在顶视图中手机屏幕的上方创建一文本,如图5-51所示。

点击按钮,选择【修改器列表】下拉菜单中的【挤出】命令,修改参数,如图5-52所示。
 #p#副标题#e#
#p#副标题#e#
7.手机侧面凹痕的实现
右键激活左视图,然后按下“Alt+W”键将左视图最大化显示,选择手机机身模型,然后点击进入修改命令面板,进入可编辑多边形的边次物体级别,找到【编辑几何体】卷展栏中的“快速切片”命令,在左视图手机的左边先点击鼠标左键,然后拖动鼠标向右移动,在手机右侧点击鼠标左键结束操作,如图5-53所示。这时我们可以发现在原来的手机机壳上多出了一条边,这就是快速切片的结果。

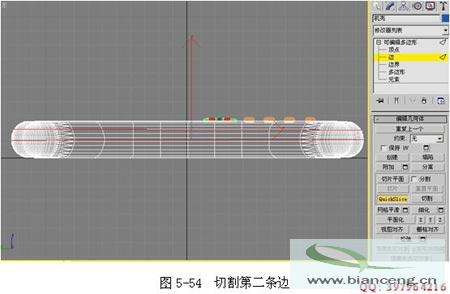
利用同样的工具和方法在手机侧面的中间位置上切割多一条边,如图5-54所示。

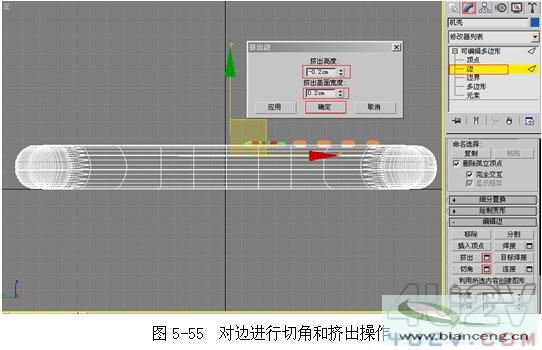
在【编辑边】卷展栏中点击【切角】命令右边的“设置切角量”按钮,对边进行切角设置,在弹出的对话框中将【切角量】的值设置为“0.1”,然后选择【挤出】命令右边的“设置挤出量”按钮,继续对边继续挤出生成凹痕,如图5-55所示。

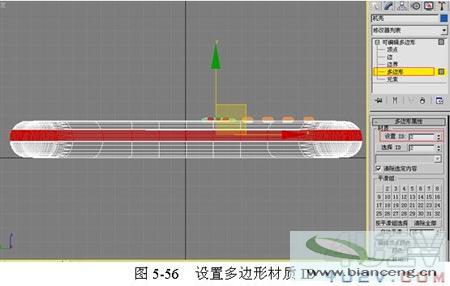
进入可编辑多边形的多边形次物体级别,然后在左视图中框选上面切割出来的两条边之间的多边形区域,找到【多边形属性】卷展栏,将这部分的多边形的ID号设置为“2”,如图5-56所示。这一步骤是使等一下的材质赋予过程变得更加容易,完成后退出多边形次物体编辑状态。

最后我们点击“创建”按钮,在“几何体”面板中的下拉列表中选择【标准几何体】命令,然后选择按钮,在顶视图中创建一平面,作为放置手机的平面,如图5-57所示。

至此,手机的建模工作基本完成,接下来我们将来对手机进行材质的添加。#p#副标题#e#
手机材质的制作
现在我们一起来看看怎样为手机赋予材质,并在此过程中学习【多维/子对象】材质的添加方法。
1.手机外壳材质的制作
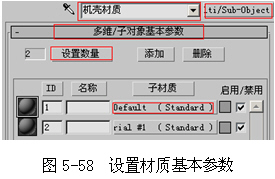
单击工具栏中的“材质编辑器”按钮打开材质编辑器面板,选择第一个样本球,将材质名称命名为“机壳材质”,将材质类型设置为【多维/子对象】命令,进入【多维/子对象】材质编辑状态,然后点击【设置数量】按钮,将数量设置为“2”,紧接着进入子材质一的编辑状态,如图5-58所示。

点击【明暗基本参数】的下拉框,选择【多层】,然后点击【漫反射】项右边的颜色设置按钮,将漫反射颜色的RGB值设置为(190,190,190),并修改其他基本材质参数,如图5-59所示。

展开【贴图】卷展栏,然后点击【凹凸】后的按钮,在弹出的对话框中双击鼠标选择【噪波】材质,如图5-60所示,并设置噪波材质参数,如图5-61所示。设置完成后按按钮返回上一级,并将【凹凸】通道的【数量】设置为“30”。


再次按按钮返回上一级,然后拖动子材质一到子材质二上实现复制,并进入子材质二中将其【漫反射】颜色改为(77,63,122),如图5-62所示。

在透视图中选择“机壳”,然后单击材质编辑器中的按钮,将模型赋上材质,此时可点击材质编辑器中的按钮,在透视图中直接预览效果。
2.手机屏幕外围材质制作
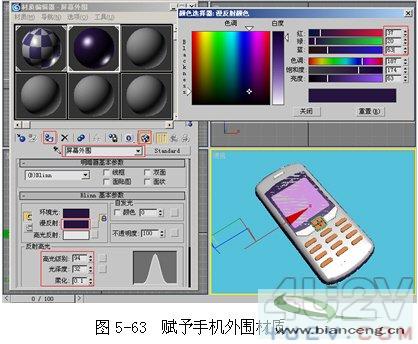
选择第二个样本球,将材质名称命名为“屏幕外围”,点击【明暗基本参数】然后点击【漫反射】项右边的颜色设置按钮,将漫反射颜色的RGB值设置为(37,20,93),并修改其他基本材质参数。在透视图中选择手机屏幕外围的物体,然后单击材质编辑器中的按钮,将模型赋上材质,如图5-63所示。

3.手机文字材质的制作
选择第三个样本球,将材质名称命名为“手机文字”,点击【明暗基本参数】然后点击【漫反射】项右边的颜色设置按钮,将漫反射颜色设置为白色,并将【高光级别】设置为“30”,【光泽度】设置为“20”,然后在透视图中选择手机屏幕上方的文字,然后单击材质编辑器中的按钮,将模型赋上材质。
4.手机方向键部分材质制作
选择第四个样本球,将材质名称命名为“方向键材质”,点击【明暗基本参数】的下拉框,选择【金属】,然后点击【漫反射】项右边的颜色按钮,将漫反射颜色的RGB值设置为白色,并修改其他基本材质参数,然后在透视图中选择手机屏幕下方的三角形按键,胶囊体和矩形,然后单击材质编辑器中的按钮,将模型赋上材质,如图5-64所示。

选择第五个样本球,将材质名称命名为“切角方体”,然后点击【漫反射】项右边的颜色按钮,将漫反射颜色的RGB值设置为(54,29,127),并修改其他基本材质参数,然后在透视图中选择手机屏幕下方的切角方体,单击材质编辑器中的按钮,将模型赋上材质,如图5-65所示。
 #p#副标题#e#
#p#副标题#e#
5.手机接听按钮的材质制作
选择第六个样本球,将材质名称命名为“接听按钮”,调节质感,如图5-66所示。然后点击【漫反射】项右边的贴图设置按钮,在弹出的对话框中选择【混合贴图】,进入混和贴图子材质级别,单击【混合量】右边的贴图设置按钮,如图5-67所示。


在弹出的对话框双击鼠标选择【位图】命令,在弹出的【选择位图图像文件】对话框中,双击本书配套光盘中的“接听按钮.jpg”位图,如图5-68所示。按默认参数进行设置。

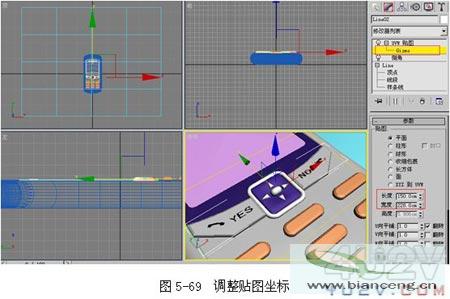
按返回上一级,将【颜色#1】设置为黑色,【颜色#2】的颜色值设置为(190,190,190),然后在图中选择屏幕下方的接听按键,将材质赋予它。点击按钮,选择【修改器列表】下拉菜单中的【UVW贴图】命令,修改参数,并进入【UVW贴图】的【Gizmo】(中心)子物体级别,利用移动工具调整透视图中贴图的位置,如图5-69所示。

6.手机数字按钮材质的制作
拖动第六个样本球到第七个样本球上,实现材质的复制,并将第七个样本球改名为“数字按钮”,然后单击材质编辑器中的,打开【材质/贴图导航器】,进入最底层的子材质级别,单击【位图参数】卷展栏中的【位图】设置按钮,选择光盘中的“数字按钮.jpg”图片,单击按钮在材质球上显示最终结果,并将该材质赋予视图中的数字按键,如图5-70所示。
 #p#副标题#e#
#p#副标题#e#
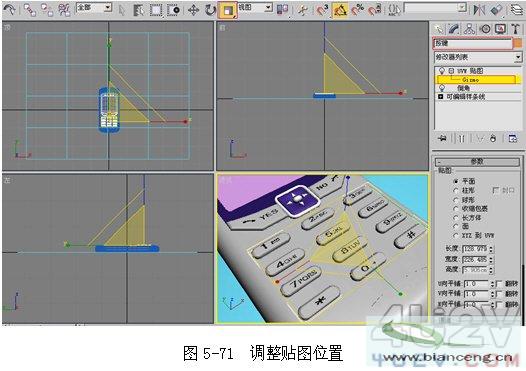
点击按钮,选择【修改器列表】下拉菜单中的【UVW贴图】命令,并进入【UVW贴图】的【Gizmo】(中心)子物体级别,利用移动工具和缩放工具调整透视图中贴图的位置,最终效果如图5-71所示。

7.手机屏幕材质的制作
选择第八个样本球,展开【贴图】卷展栏,然后点击【漫反射颜色】右边的【贴图类型】设置按钮,在弹出的对话框双击鼠标选择【位图】命令,然后在弹出的【选择位图图像文件】对话框中,双击本书配套光盘中的“jt11.jpg”位图,按默认参数进行设置后按返回上一级,并拖动【漫反射】通道中的贴图类型到【反射】通道中,在弹出的对话框中选择【复制】,并将反射贴图通道的【数量】设置为“20”,然后将该材质赋予手机屏幕,如图5-72所示。

8.设置平面物体材质
选择第九个样本球,将其【漫反射颜色】设置为(217,207,150),然后展开【贴图】卷展栏,为【反射】通道设置【光线跟踪】材质,按默认参数进行设置,反射数量为“10”,如图5-73所示。

5.2.6架设场景灯光
接下来我们将在场景中加入灯光,使效果图更加逼真一点。
点击“创建”按钮,选择“灯光”面板中的按钮,在左视图中创建两盏目标聚光灯,适当改变灯光强度,并利用移动工具在各视图中调整其位置,然后再点击按钮,为场景创建泛光灯作为环境光,如图5-74所示。

5.3 后期处理
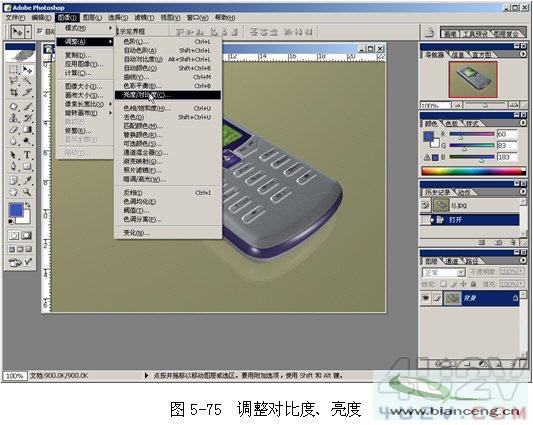
在桌面上双击photoshop图标,启动photoshop。双击打开渲染后的图片。点击【图像】|【调整】|【亮度/对比度】,将它调到合适的数值,如图5-75所示。

点击【滤镜】|【锐化】|【USM锐化】,将它调到合适的数值,如图5-76所示。

这样就完成了一幅手机造型效果图设计,最终效果如图5-1所示。

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































