用Fireworks制作3D网格
重点工具及命令:Edit Grid、Rectangel、Delete point
说明:打开网格功能绘制多个间距相差一个网格的矩形,然后删除矩形的同一个顶点后,就能出现类似于3D网格效果的图案,效果出来后您可以给它填充上各种渐变色,应用一些实时特效,使之改头换面,变成另外一个样子……

图1
具体制作方法
使用过Freehand的朋友可能都知道,在Freehand中有个现成的3D网格工具,您可以使用它来创建三维对象的排列效果。虽然Fireworks中没有这个工具,但是您可以自己来创建一个3D网格,这并不是什么难事,看了这个教程您就会明白了。
首先我们先在Fireworks中用File>New菜单命令新建一个300*300象素大小的文件,画布颜色为白色。
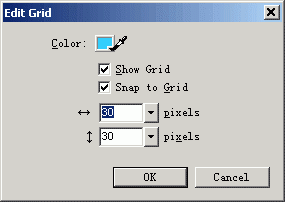
使用菜单命令:View>Grid>Edit Grid,当Edit Grid编辑网格对话窗口被打开时,在Color选项的取色井中我们可以指定网格显示颜色,这儿我选择了淡蓝色。勾选Show Gird和Snap to Grid这二个选项。下面二个选项,是用来设置网格之间上下、左右的间距,默认的为36象素,您可以改变这个值,本例中设置为30象素,点击OK按钮。

图2
此时您刚才新建的文件画布将会被蓝色的方格线所平铺,这就是网格显示的样子,网格仅仅只起来一种辅助作用,方便您的对象的定位,不会出现在最终的图像对象中。

图3
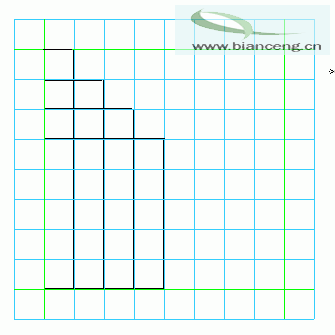
在Fill填充面板中,设置填充颜色为None,切换至Stroke描边面板,设置描边类型为Pencil,描边名称为1-Pixel soft,描边颜色为黑色。(如果您当前的软件中没有这些面板,您可以在Window菜单中找到它们并打开)。如果您的文件中没有标尺显示的话,使用菜单View>Rulers打开标尺的显示,然后分别从标尺上拖出四条辅助线放置到如下图所示的位置(四条绿颜色的线),这四条绿色辅助线所包围的部分是一个8*8列的正方形,下面我们所做的操作都在这个正方形中。选择工具面板中的Rectangle矩形工具,在正方形的第一列绘制一个矩形,由于网格的Snap吸附功能被打开,所以现在所绘制的对象对齐网格是一件很方便的事情。然后绘制第二个矩形,第二个矩形比第一个矩形低一行并且宽一列,并且和第一个矩形左对齐和下对齐。其他的矩形依此类推,……就这样绘制8个矩形,第8个矩形绘制在最下面的一行,占了全部的8列。

图4
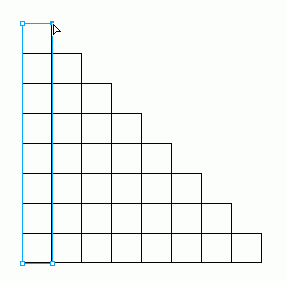
选择菜单命令View>Grid>Show Grid和View>Guides>Show Guides,可以将刚才打开的网格和辅助线全部关闭。那么我们刚才所绘制的8个矩形就清清楚楚地显示出来了,就象下图所示的那样。

图5
由于Fireworks中默认的矩形是一个组合对象,不是一个单独的路径,现在我们要将矩形进行拆组操作。使用快捷方式Ctrl+A全选这些矩形对象,然后应用菜单命令Modify>Ungroup,这样每个矩形都成了一个单独的路径。
选择工具面板中的白色箭头工具,选中第一个矩形,点击该矩形右上角的一个点,选中这个点后,该点会变成实心的小矩形。按键盘中的Delete键删除该点。

图6
依此类推,删除每个矩形右上角的点,这样您的图形就会变成如下图所示的样子。瞧,3D网格效果不是出来了吗?是不是觉得有点简单:)

图7
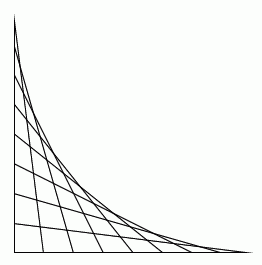
上面所讲的这些仅仅只是一种3D网格效果的实现,在实际应用中,您可以给该对象添加很多效果加以变形,使之变成另外一种图案,就如下图所示,我仅仅只是给它填充了一个线性渐变,复制旋转180度。您可以试着给它添加其他的效果……

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































