巧用Fireworks制作精彩Banner
1、“巧妇难为无米之炊”,首先要收集好适合你网页的图片,如果自己能够制作出这些图片那就更好了!注意要把这些图片调好尺寸,并且转化成为GIF或JPG等格式,并保存好。
2、启动Fireworks,点击“File→New”(或按组合键“Ctrl+N”)新建一个文件(注意调整好文件的尺寸,要和图片尺寸相适合)。
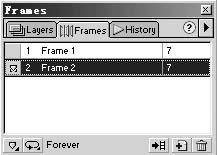
3、打开“Windows”菜单下的“Frames(帧)”面板,点击“New”新建一个帧,如图1所示。

图1
4、将焦点指向第一个帧,然后点击菜单项“Insert(插入)→Imige(图片)”插入第一张图片,再把焦点指向第二帧,用同样的方法插入第二张图片。
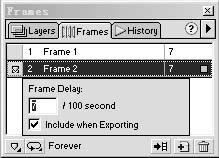
5、下面的工作就是调整播放速度了,点击“播放”按钮进行预览。如果播放的速度不合适,可以利用Frames面板进行调整,具体方法是:让需要改动的帧获得焦点,然后双击该帧的时间栏,进行时间的调整,如图2。

图2
6、调整满意后,就可以对文件进行保存了,保存时选择菜单项“File→Export Preview(导出当前文件)”,否则将无法导出动画。
7、进入导出对话框之后,将“Format”中的项目改成“Animated GIF”,再点击“Export”按钮,选择适当的保存路径。这样一个动态的Banner就制成了。
这里只介绍了比较简单的两个图片的动态Banner的制作方法,希望大家可以举一反三,制作出更多的好的Banner来,使我们的网页空间变得更加精彩。
more
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
2026-01-28
刘强东为老家宿迁光明村村民送出万件年货
2026-01-26
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
2026-01-21
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
2026-01-20
驱动号 更多















































