Fireworks制作电视雪花效果
教程开始之前,首先请看如下所示动画效果:

如何才能产生这种类似电视雪花效果的动画呢?通过滤镜、插件?不用,FW4里面已经为我们准备好了这种效果,请看后面的详细步骤:
[注意]在开始本节的学习前,请大家首先参阅一下先前的文章“模拟条形码的制作”,因为我们后面的操作是对上一节操作的继续,相关的内容这里就不再赘述了。
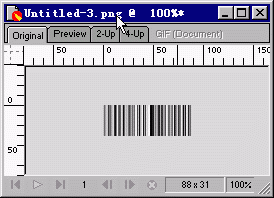
第一步、首先我们先和“模拟条形码的制作”一文简单的接一下头,在“模拟-”一文中,通过调整矩形的颜色调节手柄,已经出现了如图01所示的条形码效果:

图 01 条形码效果
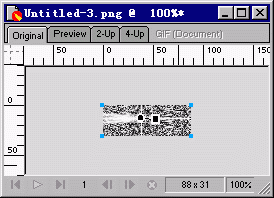
第二步、选定矩形对象,此刻矩形的调节手柄会显示出来,我们可以发现,起始端点的圆形调节手柄和结束端点的正方形调节手柄位于同一条直线上,好了,现在仍然选定正方形的调节手柄,向起始端点的圆形手柄拖动,这样两个端点的距离会越来越小,同样的矩形的填充效果也会随着你的鼠标的推动而不断的发生变化,两个端点的距离位置关系请参考图02所示:

图 02 调节手柄的位置
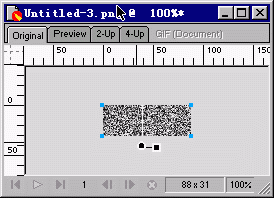
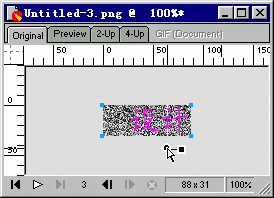
第三步、选定圆形调节端点(请注意:要选定它),向下部移动,随着调节手柄的位置发生变化,矩形的填充区域也同样发生着变化,不断移动它,直到拖动到如图03所示位置为止:

图 03 移动调节手柄位置
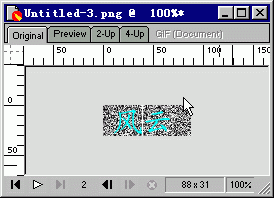
第四步、很明显,我们所做的这些努力已经得到回报了,那就是电视机的那种雪花效果已经出现了!还带有一条白色扫描线呢!:)
好了,接下来就开始电视雪花效果的动画制作。选取工具箱的文本工具,在弹出的文本编辑框内输入相关文字,这里输入的是“风云”二字,颜色可以使用自己喜欢的颜色,这里就不多讲了,文字编辑好后,调整它到合适的位置,如图04所示:

图 04 加入文本对象
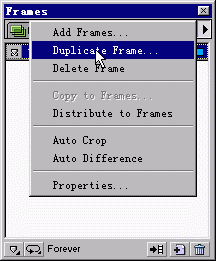
第五步、打开Frames(桢)面板,点击右上角的弹出菜单按钮,在弹出的下拉菜单中,选择Duplicate Frame(复制当前桢)命令,如图05所示:

图 05 复制桢命令
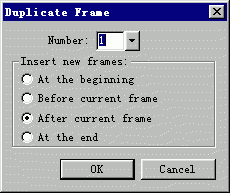
第六步:在随后弹出的对话框中,Nmmber(插入桢的数目)选择“1”,我们只需要插入一桢即可;Insert ner frames(插入新桢的位置)选项选择默认的“After current frame(在当前桢的后面)”选项,然后点击OK按钮确定,这样我们就在当前桢的后面(也就是第2桢)插入了一个复制的新桢,新桢的内容和第一桢的内容是完全一致的,如图06所示:

图 06 复制桢的插入位置
第七步、本步是产生雪花动画效果的关键步骤。执行完上步的复制桢命令后,目前的编辑区就已经是第二桢所在的编辑区了!选定矩形对象,调节手柄出现,还是选定圆形调节手柄,向左或者向右拖动调节手柄,使得白色扫描线的位置发生变化,这样电视的那种雪花跳动的效果已经开始初步形成了,不信,点击播放按钮看看效果呵~调整的效果如图07所示(向左移动的调节手柄):

图 07 移动调节手柄的位置
第八步、同样,对文本对象可以进行相关操作,比如改变字体的颜色大小,或者改变文本内容等等,视自己的情况而定吧!如图08所示,改变了文本内容:

图 08 改变文本对象
第九步、哈,接下来的操作是不是不再需要我多费唇舌了?不断重复第5到第8步的操作,不断的调整雪花的位置,文本对象的内容或颜色、大小等等状况,一个模拟电视机雪花效果的动画已经产生了,不是吗?
第十步、抱着对各位负责的态度,补充上最后一句,输出文件时千万记得要将输出格式变为“Animated Gif”,免得我们辛辛苦苦制作的动画不能看到啊?嘿嘿!
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































