Fireworks切片的交互性应用
小知识:切片就是将图像切成很多不同的部分,它是一种网页对象,不是以图像形式存在,而是以HTML代码的形式出现。Photoshop也有切片功能,但相比网页制作工具Fireworks来说,无论在操作上和功能上都有一定的差距。
一、创建切片
开启Fireworks MX 2004,打开需要进行切片的图片,在主窗口中选择“编辑→插入→切片”或者直接使用工具栏中的“切片”按钮在图片上拖动绘制矩形切片(图1),如果对切片的形状不满意,可以通过移动切片引导线来调整矩形切片对象的大小。

提示:如果需要绘制非矩形切片,可以在切片按钮中选择“多边形切片”工具。特别注意非矩形切片不可调整大小。
二、交互性应用1.添加简单变换图像行为
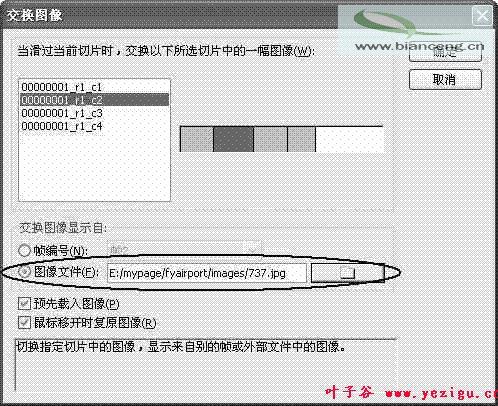
简单变换图像是在当前切片正下方的帧中进行交换,只涉及一个切片,可以应用在网页按钮上。首先选择切片,用鼠标拖动切片中央的行为手柄移动到此切片的任意位置,松开鼠标后会弹出“交换图像”的对话窗口,我们可以选择“帧2”(帧1就是切片本身),然后在帧面板中创建一个用于交换图像的“帧2”,也可以单击“交换图像”窗口中的“更多选项”按钮,选择一个“图像文件”用于交换(图2),完成设置后,按“F12”键来预览效果。
 2.创建不相交变换图像
2.创建不相交变换图像
当指针在一个切片上方滑过时,不相交变换的图像会交换另一个切片对象的图像。它与简单交换图像惟一不同的是将切片的行为手柄拖动到另一个切片的位置。#p#副标题#e#
3.设置状态栏信息
可以定义当鼠标滑过切片时状态栏显示的文本信息。单击切片行为手柄,在弹出的菜单中选择“添加状态栏信息”,然后输入你要设置的文本信息,确定即可。
4.创建弹出式菜单
使用Fireworks切片也能制作出漂亮的弹出式菜单,首先在需要设置弹出菜单的地方创建切片,点击行为手柄,在弹出的菜单中选择“添加弹出菜单”(图3),打开“弹出菜单编辑器”,接下来经过简单的四步就会创建出弹出菜单。

(1)在“内容”选项卡中分别双击文本、链接和目标下的空白处,输入弹出菜单的文字、链接地址及打开方式,如果需要二级弹出菜单,可以点击上面的“缩进菜单”按钮来设置(图4),若要添加、删除弹出菜单内容可按“+”和“-”按钮。

(2)在“外观”中定义好弹出菜单的形式和字体大小以及字体颜色。
(3)“高级”中设置弹出菜单表格的宽度、边距、边框宽度和颜色等参数。
(4)根据网页需要选择弹出菜单的位置。最后点击“完成”按钮,一个弹出菜单就创建好了。
三、文件的导出
切片制作好之后,需要导出Fireworks HTML才能被应用到Deamweaver里,执行“文件→导出”弹出导出窗口,注意保存类型要选择“HTML和图像”,然后输入文件名并选择好保存目录,“确定”后即可导出切片文件,导出的文件中有HTML文件和被切片分割的几个图片文件,如果是弹出式菜单还会有一个mm_menu.js文件。
提示:如果想要在Deamweaver里应用制作好的切片文件,只要在Deamweaver中选择“插入→图像对象→Fireworks HTML”,然后选择在Fireworks中导出的HTML文件即可。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































