Fireworks网页切片应用详解
一、切片在网页制作中的作用
在网页上的图片较大的时候,浏览器下载整个图片的话需要花很长的时间,切片的使用使得整个图片分为多个不同的小图片分开下载,这样下载的时间就大大地缩短了,能够节约很多时间。在目前互联网带宽还受到条件限制的情况下,运用切片来减少网页下载时间而又不影响图片的效果,这不能不说是一个两全其美的办法了。
除了减少下载时间之外,切片也还有其他一些优点:
* 制作动态效果:利用切片可以制作出各种交互效果。例如前面将的按钮的这种状态其实最后导出的文件实质上就是不同状态的切片。
* 优化图像:完整的图像只能使用一种文件格式,应用一种优化方式,而对于作为切片的各幅小图片我们就可以分别对其优化,并根据各幅切片的情况还可以存为不同的文件格式。这样既能够保证图片质量,有能够使得图片变小。
* 创建链接:切片制作好了之后,就可以对不同的切片制作不同的链接了,而不需要在大的图片上创建热区了。
二、创建切片
使用Fireworks工具箱上的切片工具可以为已经制作好的图片创建切片。如图1所示,切片工具有两类,分别为“矩形切片”工具(Slice tool)和“多边形切片”工具(Polygon Slice tool)。
下面我们分别就这两类热区工具的使用作介绍。

图1 两类切片工具
1. 创建矩形切片
首先打开图像,选择工具箱上的的切片工具,在图像的适当位置上按下鼠标左键并拖动绘制一个矩形区域,当矩形大小适当时释放鼠标,这样就生成了一个切片,如图2所示。该切片区域被半透明的绿色所覆盖,称为切片对象,另外Fireworks根据切片对象的位置以红色分割线对图像进行了分割,称为切片向导。

图2 绘制矩形切片
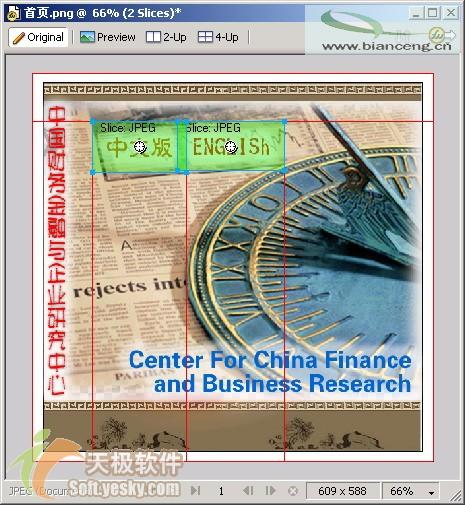
要使切片与对象区域紧密匹配,可以和热点一样先选中要制作成为切片的对象,然后点击“Edit”菜单,选择“Insert”->“Slice”;如果选择了多个对象,则会出现一个如图3所示的对话框,选择“Multiple”按钮,可以创建多个切片,如图4所示。
图3 提示对话框

图4 制作多个切片
2. 创建多边形切片
如图5所示,打开一幅图像,可以利用多边形切片工具在多边形的每个顶点单击制作多边形切片,如图6所示。

图5打开图像

图6 创建多边形切片#p#副标题#e#
由上图可见,图像中的切片向导仍然是水平和垂直的,生成的切片文件也还是矩形的。实际上多边形切片的形状主要是用于设置相应的行为触发区域的。如果切片对象被设置了链接,那么在浏览器中显示的时候,只有点击到多边形区域时才会实现链接跳转,而在这个切片的其他区域则不会出现链接跳转。
同理,如果切片和对象区域完全符合或者说用户是基于路径对象制作切片,只需点击“编辑”菜单,再选择“Insert”->“Slice”即可。
三、编辑切片
和热区的编辑非常类似,如果要选取切片,可以利用指针工具、部分选定工具来选中它,也可以使用层面板来进行;选中切片之后,若要移动切片可以利用鼠标、方向键或者属性面板的位置值。
默认情况下热区是透明的绿色,如果需要改变热切片的颜色,只需要在图7所示的切片属性面板中的切片颜色框中选择所需要的颜色即可。

(图7 切片属性面板)
在切片属性面板中,类型栏的下拉菜单中有图像和HTML两项,选择HTML会出现图8所示的面板,点击按钮,在图9所示的弹出窗口中设置HTML代码可以创建一个文本链接。

(图8 将切片类型改为HTML )

图9 Edit HTML Slice对话框

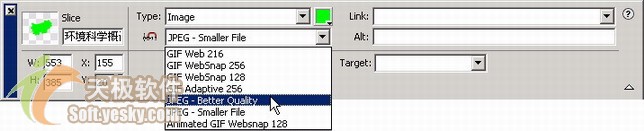
(图10 选择优化方式)
此外,在属性面板的优化下拉列表中还有几类优化方式,我们可以依据实际情况选择一种优化方式,如图10所示。
可以利用工具箱上的隐藏切片和热点工具来将选中的切片隐藏起来,需要显示切片的时候单击显示切片和热点工具即可将切片显示出来。如同热区的显示和隐藏一样,我们同样还可以利用层面板上的眼睛图标显示和隐藏该切片。#p#副标题#e#
四、添加链接
为切片添加链接同样有两种方法,一是利用属性面板,二是利用URL面板。当我们选定某个切片之后,我们可以在这两个面板中为该热区设置链接地址和链接属性。方法和热区的链接方法类似,这里不再重复了。
五、命名切片
在Fireworks中命名切片有如下三种方式:自动命名切片文件、自定义命名切片文件和更改默认的自动命名惯例。
1. 自动命名切片文件
如果用户没有在属性面板或层面板中输入切片名称,则Fireworks 会为切片自动命名。自动命名将根据默认的命名惯例自动为每个切片文件指定一个唯一的名称。在导出经过切片的图像时,于“Export”对话框的“文件名”文本框中输入一个名称。注意不要添加文件扩展名,因为Fireworks 会在导出时自动向切片文件添加文件扩展名。
2. 自定义命名切片文件
为了能够在站点文件结构中轻松地标识切片文件,用户可以为切片自行命名。自定义命名切片有两种方法:在画布上选择切片,在属性面板的Slice框中输入一个名称,然后按回车键;在层面板中双击切片的名称,输入一个新名称,然后按回车键。
3. 更改默认的自动命名惯例
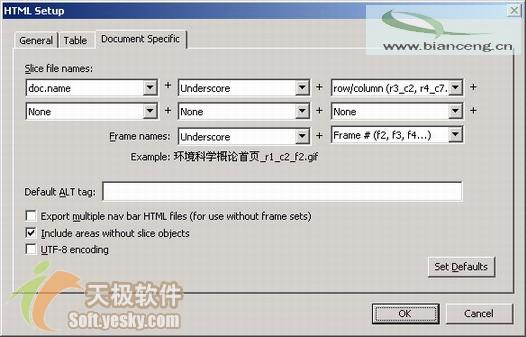
还可以在“HTML Setup”对话框的“Document Specific”(文档特定信息)选项栏中更改切片的命名惯例。点击“File”菜单,选择下拉菜单的“HTML Setup”,如图11所示在弹出的对话框中选择“Document Specific”选项栏。我们可以用多种多样的的命名选项来生成自己的命名惯例,创建的命名惯例最多可包含六个元素。每个元素具体解释如下:

图11 文档特定信息项目栏#p#副标题#e#
* None:元素钚应用任何名称。
* doc.name:元素采用文档的名称。
* slice:可以向命名惯例中插入“slice”一词
* Slice(1、2、3...)/Slice(01、02、03...)/Slice(A、B、C...)/Slice(a、b、c...): 根据所选择的特定样式,按数字顺序或字母顺序对元素进行标记。
* row/column(r3_c2、r4_c7...): row (r##) 和column (c##) 指定 Web 浏览器用来重建切片图像的表的行和列。
* Underscore/Period/Space/Hyphen:下划线/句号/空格/连字符,通常使用这些字符作为与其它元素的分隔符。
例如,如果文档名为index,则命名惯例doc.name + "slice"+Slice(A、B、C...)所产生的切片名称就是indexsliceA。实际上,不需要使用包含全部六个元素的命名惯例。如果一个切片包含多个帧,则默认情况下 Fireworks 将为每个帧的文件添加一个数字。我们也可以使用“HTML Setup”对话框为包含多个帧的切片创建自己的命名惯例。例如,如果为一个包含三种状态的按钮输入自定义切片文件名 home,则Fireworks 将“Up”状态图形命名为 home.gif,将“Over”状态图形命名为 home_f2.gif,将“Down”状态图形命名为 home_f3.gif。
六、导出切片
介绍完了命名原则之后,我们来说一下切片导出的具体步骤:
第一步:如图12所示打开切片图像。

(图12 切片图像)
第二步:选择“File”->“Export”,会弹出导出对话框。选择需要保存的文件夹,在文件名中输入文件名称,如图13所示。

(图13 导出切片)
第三步:在切片下拉列表中选择三个选项:
* Export Slice(导出切片):表示根据切片对象导出多个切片文件
* None(无):表示不生成切片文件,只是将文件导出为一个图像文件
* Slice Along Guides(沿引导线切片):表示依据文件中现有切片向导导出切片
另外,如果我们只希望导出一部分切片,只需要选中所需要导出的切片,右击鼠标在快捷菜单中选择“Export Selected Slice”(导出所选切片)即可。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































